Tutoriais WordPress
O Worpress é o Sistema de Gerenciamento de Conteúdo mais utilizado no mundo, devido à sua versatilidade, grande quantidade de recursos, aliadas à facilidade de utilização. Com ele podemos criar blogs, sites institucionais, lojas virtuais, portfólios, revistas, etc.
Considerando todas essas vantagens, a equipe do Xamativo trabalha preferencialmente com esse sistema.
Assim, nesse tutorial abordaremos passo a passo como utilizar as funções mais utilizadas desse sistema, tanto para aqueles que já possuem o seu site em Worpress quanto para aqueles que desejam criá-lo.
Para facilitar a consulta a este tutorial, dividimos em 35 Tópicos, em que serão abordados:
- Instalação e configuração do wordpress.
- Ferramentas do wordpress.
- Criação de páginas e posts.
- Configuração de alguns plugins especificos utilizados na construção das páginas.
Após a intalação do wordpress (que será abordada nos próximos tópicos) recomendamos a instalação dos seguintes plugins:
- Photo Gallery = Plugin gratuito para galeria de fotos, disponível no repositório do wordpress:
https://wordpress.org/plugins/photo-gallery/ - Video Grid With Lightbox = Plugin gratuito para exibição de imagens com efeito lightbox, disponível no repositório do wordpress:
https://br.wordpress.org/plugins/video-grid/ - WPBakery Page Builder = Plugin premium para edição de páginas, disponível para compra em:
https://codecanyon.net/item/visual-composer-page-builder-for-wordpress/242431?s_rank=1 - Ultimate Addons for WPBakery Page Builder = Plugin Premium para edição de páginas, disponível para compra em:
https://codecanyon.net/item/ultimate-addons-for-visual-composer/6892199?s_rank=1
Aproveite! ????
O primeiro passo para usar o WordPress é instalá-lo. Mas não se preocupe: você não vai precisar procurar o sistema, baixá-lo, fazer upload no servidor, criar um banco de dados e aí instalar.
Dentro do painel de controle da nossa hospedagem (Cpanel), você encontra o instalador automático de aplicativos “Softaculous”, que vai ajudar muito nessa tarefa. Vamos lá!
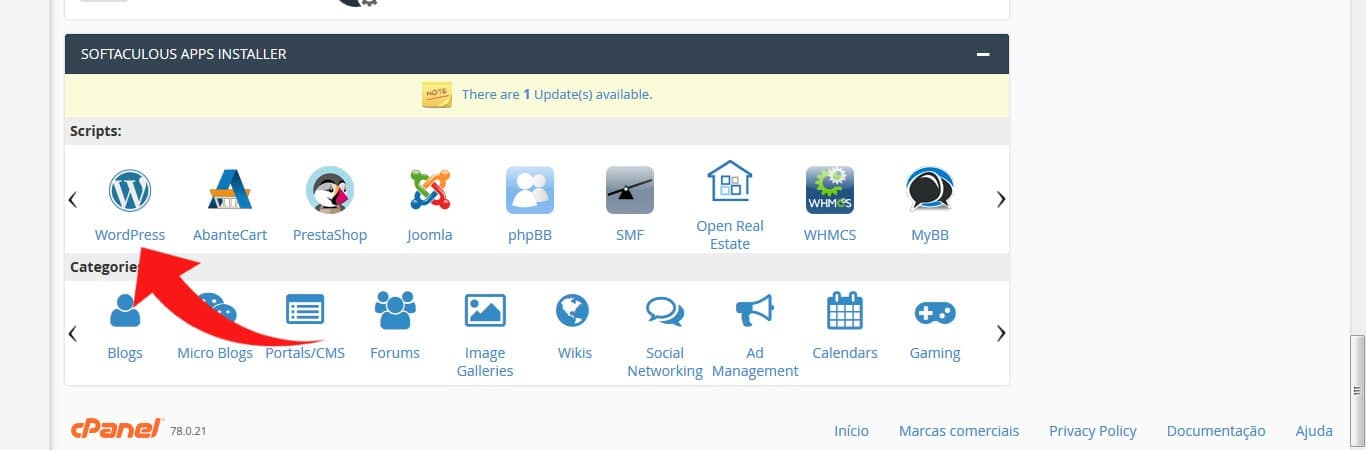
– Para instalar o WordPress acesse o CPANEL da sua hospedagem e vá até a aba “Softaculous Apps Installer” e clique no ícone “WordPress”
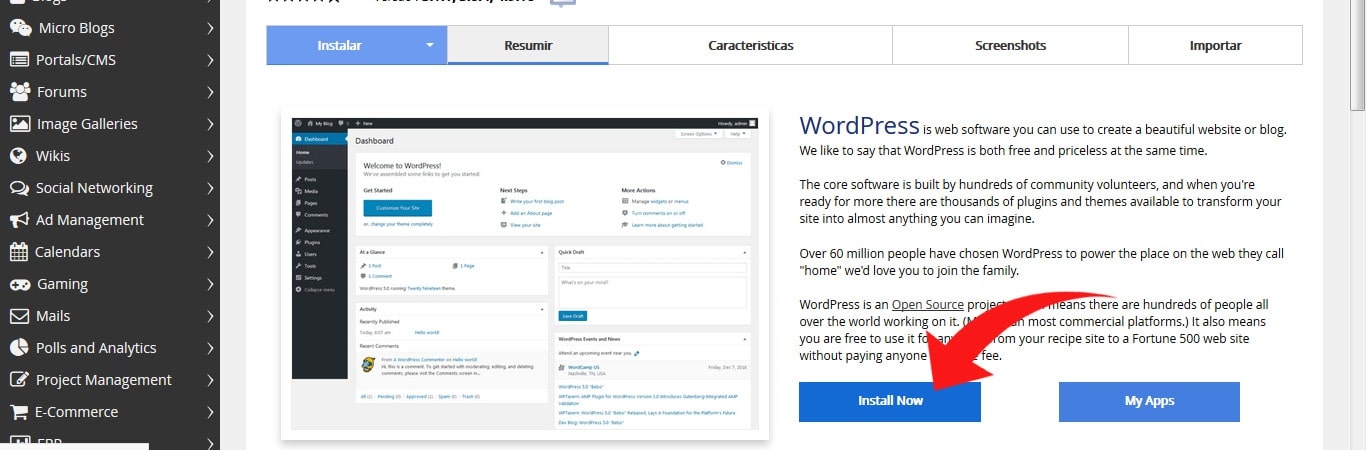
– Na tela seguinte clique em “Install Now”
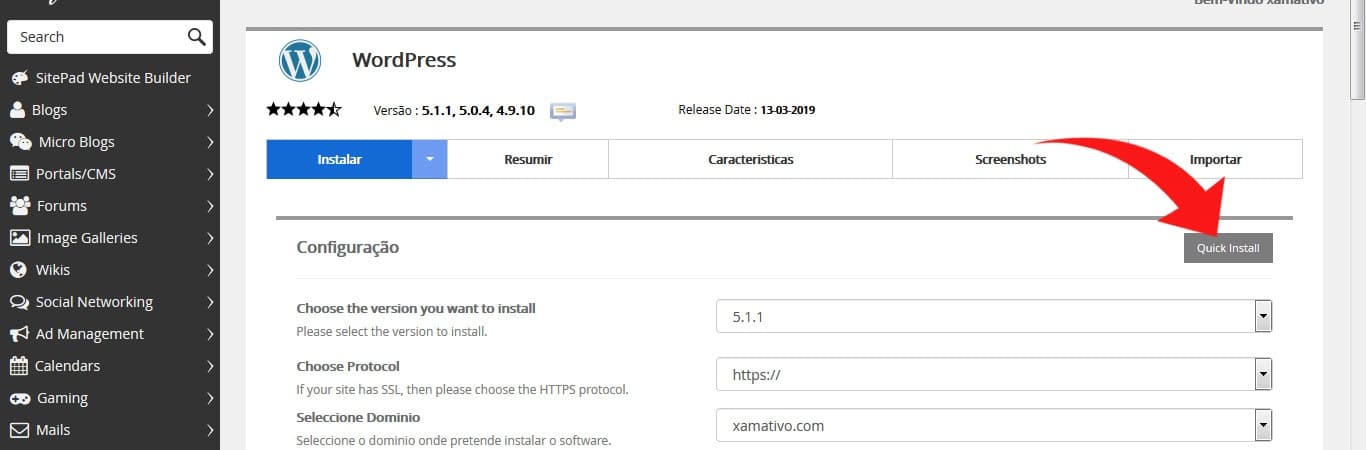
– Em seguida clique em “Quick Install”
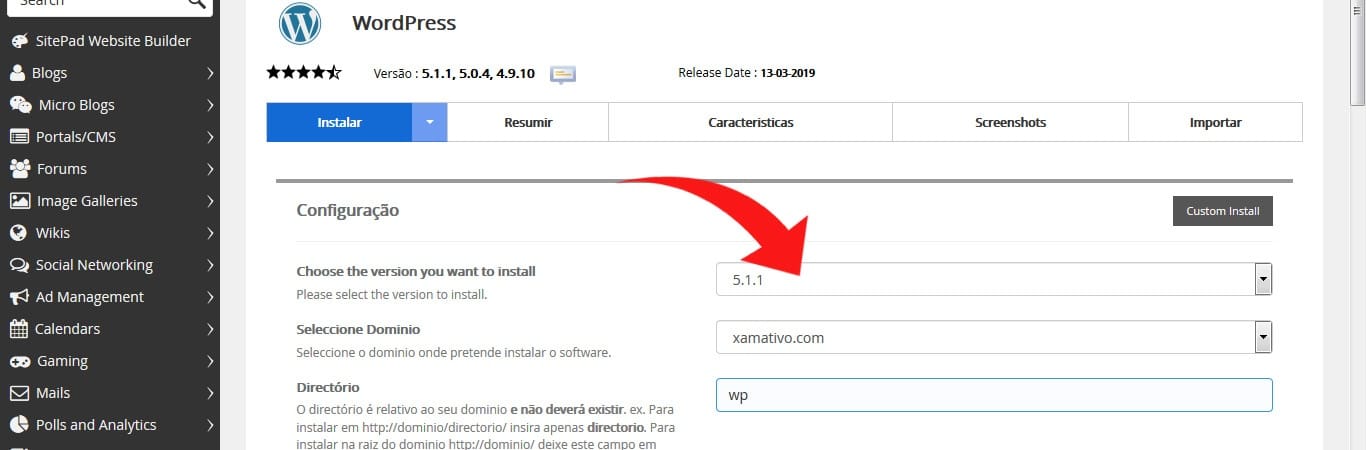
– Selecione a versão do wordpress que deseja instalar (em geral a última versão é a mais indicada), o domínio e o diretório onde deseja instalar. Para instalar no diretório principal do seu site, basta deixar o diretório em branco.
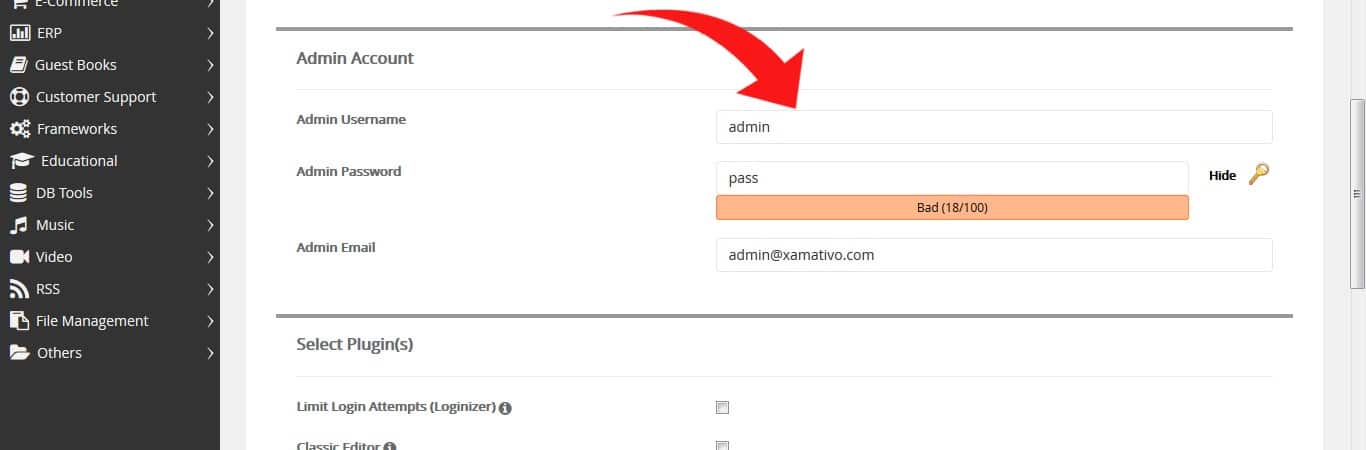
– Em “admin username” defina o nome de usuário que deseja utilizar. Em “admin password” defina a senha. E em “admin email” o email que deseja utilizar para recuperar o usuario e senha caso esqueça. Esses são os dados que você usará para entrar no painel de controle do WordPress e criar / alterar o seu site.
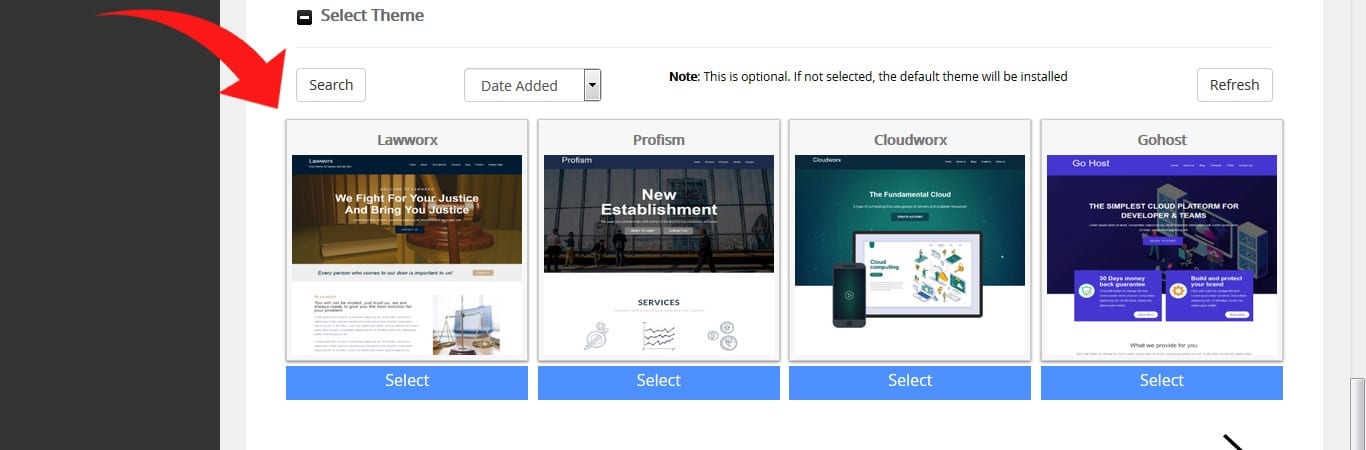
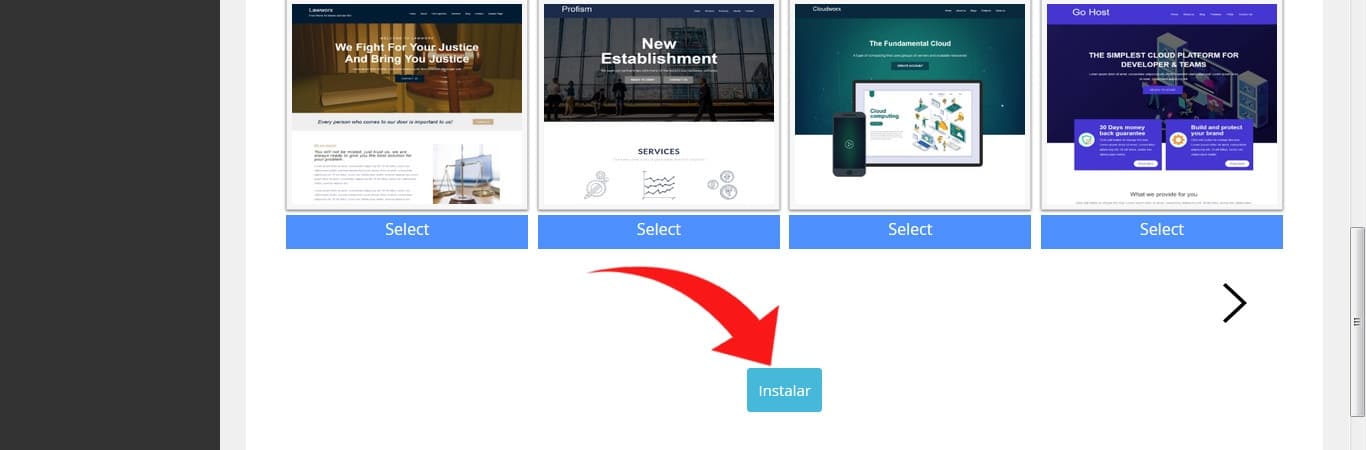
– Em “Select theme” vc pode escolher um tema para instalar junto com o WordPress. Caso não escolha nenhum, o tema padrão será instalado. Após escolher o tema clique em Select.
– Por fim clique em “Instalar”
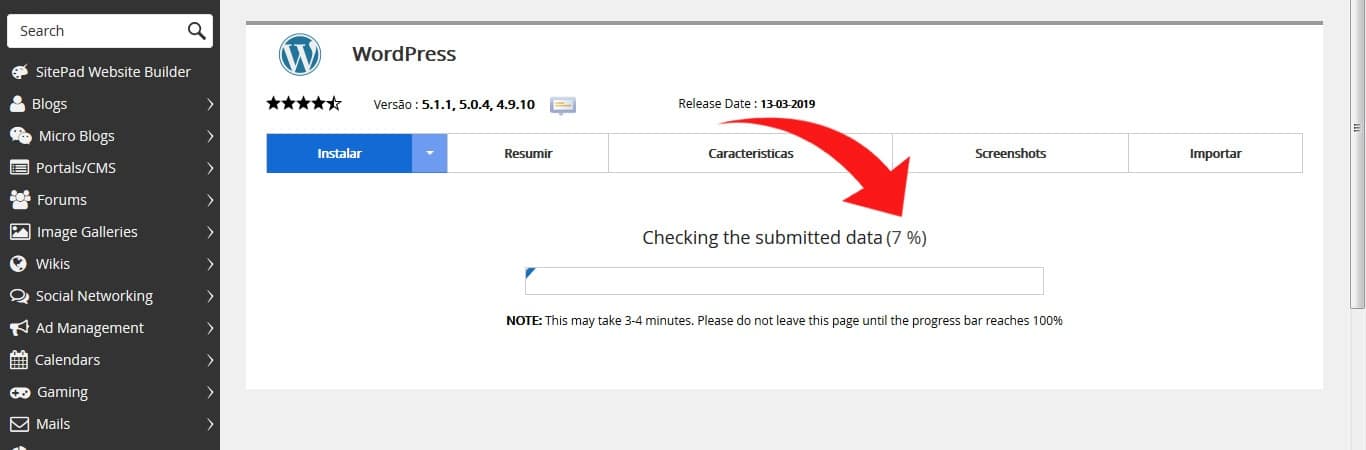
– Aguarde até a instalação se completar
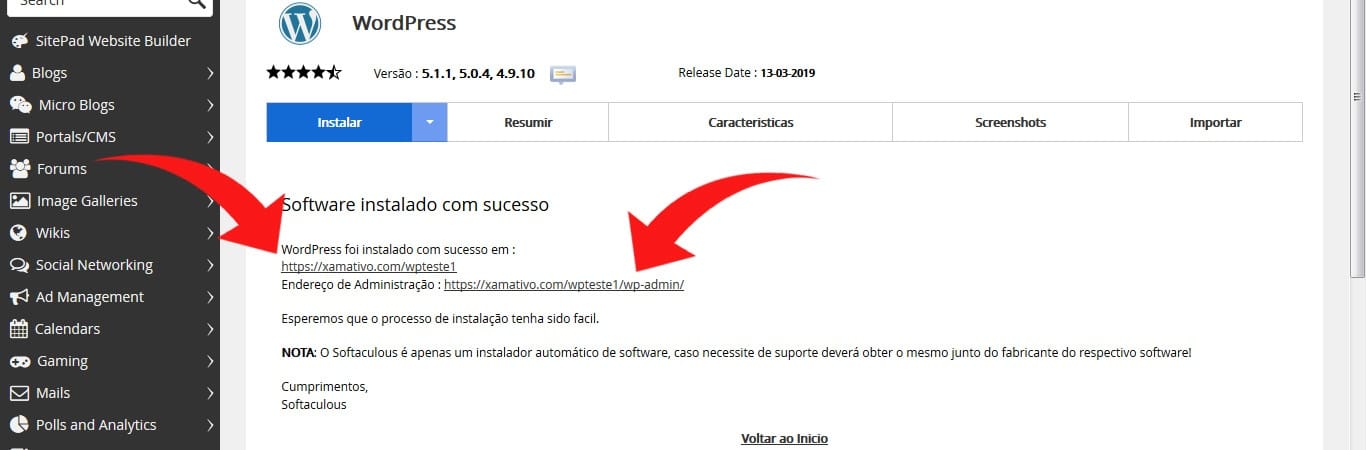
– Por fim aparecerá uma tela de confirmação de instalação e os links de acesso. O “Endereço de Administração” é o link que vc deve acessar para fazer login no painel de administração utilizando o nome de usuário e senha que escolheu nos passos anteriores.
Vamos começar pelo básico: tema ou template é um modelo de site para ser editado dentro do painel de controle do WordPress.
Isso significa que você pode alterar cores, disposição dos itens e outras configurações facilmente.
O que pode ser editado depende do tema que você baixar e, eventualmente, pode ser necessário alterar alguma coisa via código fonte.
Existem temas grátis e temas premium (pagos). Naturalmente, os pagos costumam oferecer mais opções de edição.
Quando você instala o WordPress, ele já vem com um tema padrão, mas que pode ser alterado seguindo os passos abaixo:
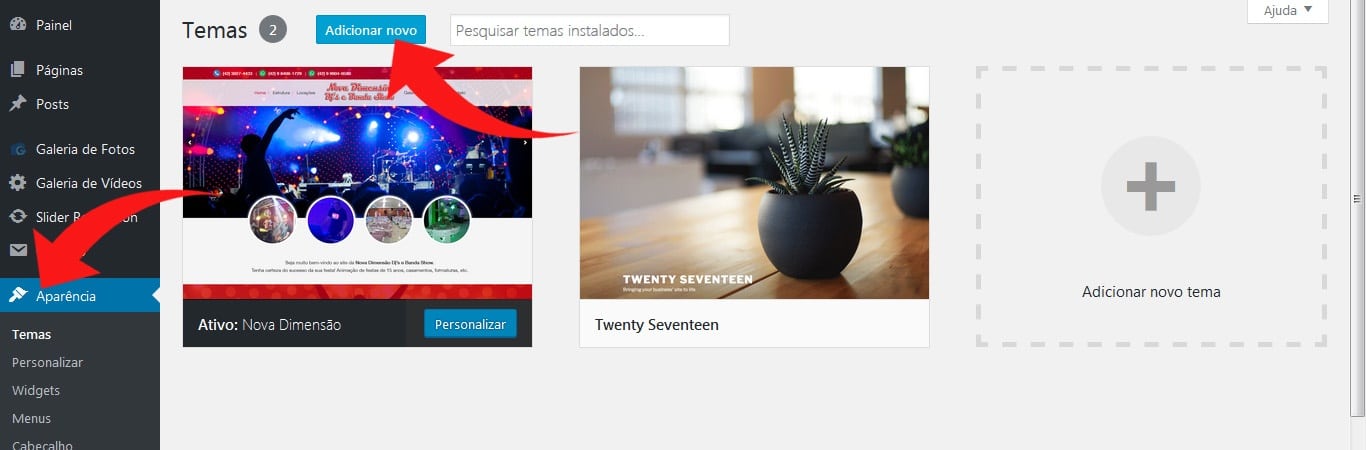
– Caso esteja construindo um novo site (do zero) poderá instalar e testar diferentes temas/templates gratuitos ou pagos. Clique em Aparência > Temas. Em seguida clique em Adicionar Novo
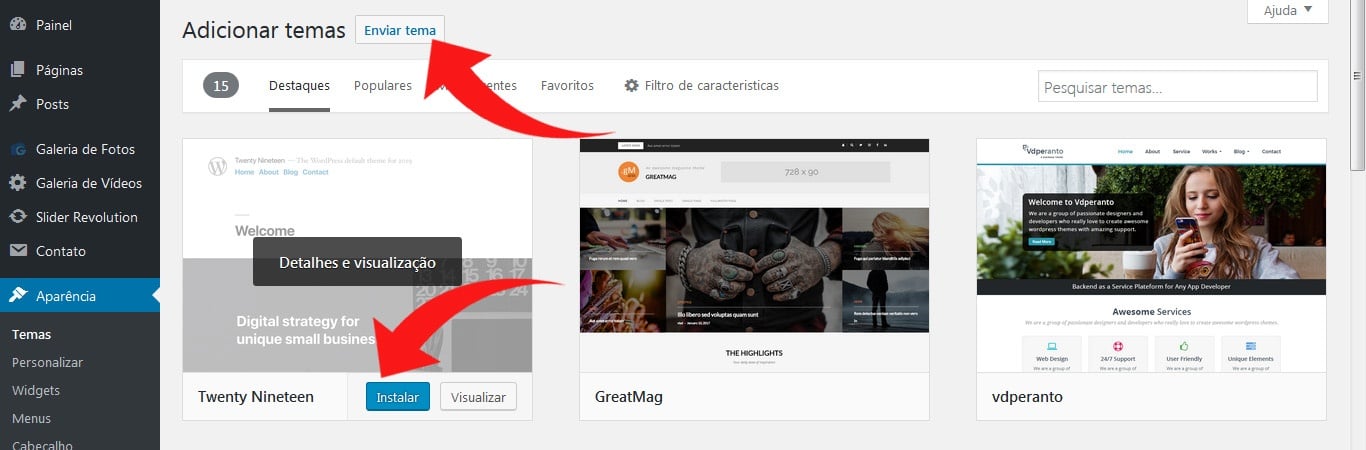
– O WordPress disponibiliza diversos temas gratuitos. Após escolher o tema que irá utilizar clique em Instalar. Caso tenha comprado um template premium clique em Enviar Tema e faça upload dos arquivos do template para instalá-lo.
Repare que, depois de instalar o tema e clicar em ATIVAR, você pode clicar na opção PERSONALIZAR e na opção INFORMAÇÕES DO TEMA e ajustá-lo conforme a sua necessidade.
Não iremos detalhar estas opções pois elas dependem muito do tema que você utilizar, mas nossa sugestão, especialmente se estiver fazendo o site do zero é: coloque a mão na massa e explore todas as opções sem medo!
Plugin nada mais é que uma extensão que é instalada no WordPress, que adiciona ou melhora as funcionalidades do seu site.
Pra deixar mais claro, com um plugin você pode adicionar um slideshow na página inicial do site, pode incluir uma galeria de fotos mais moderna, um menu diferenciado, um formulário de contato, melhorar o SEO, integrar ao Google ou ao Facebook, criar um portfólio ou uma loja virtual, dentre milhares de outras funcionalidades.
Como o WordPress é um sistema colaborativo, existem muitos plugins por aí, tanto grátis quanto pagos. Alguns não são compatíveis entre si e para descobrir isso, só testando….
De qualquer forma, é um jeito infinitamente mais simples de realizar alterações no código fonte do Worpress, sem precisar programar.
Feitas as devidas apresentações, vamos à parte prática da instalação dos plugins:
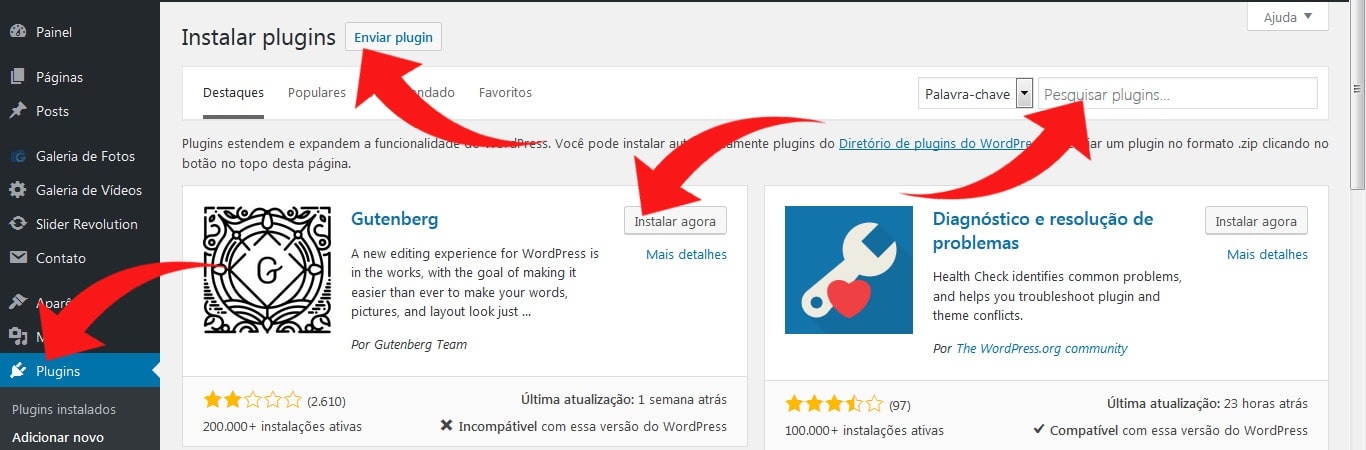
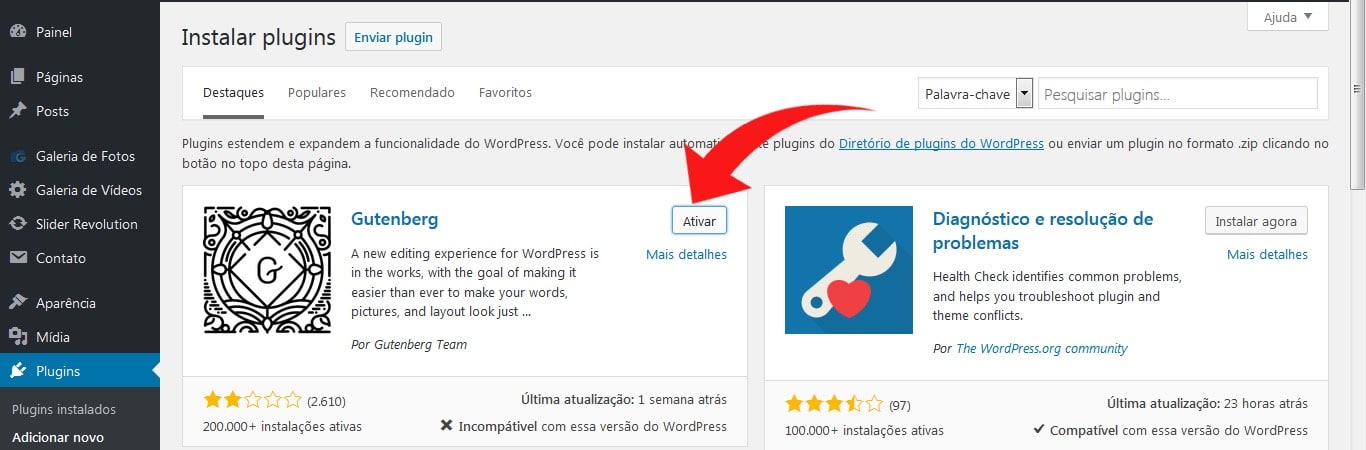
– Clique em Plugins > Adicionar Novo. No campo “Pesquisar Plugins” digite o nome do plugin que deseja pesquisar. Ao encontrar o plugin desejado clique em Instalar Agora. Caso tenha feito o download do plugin a partir de outro local clique em “Enviar Plugin” para fazer o upload do mesmo (no formato .zip) e em seguida clique em instalar.
– Após instalar o plugin clique em Ativar para finalizar a instalação. Pode-se visualizar todos os plugins instalados clicando em Plugins > Plugins Instalados.
Hoje nosso foco são as configurações gerais do seu site.
Caso tenha criado o seu site conosco, esta parte já estará totalmente configurada. Outro detalhe: se você instalar alguns plugins ou temas, eles poderão “sobrepor” a sua configuração a estas configurações gerais…
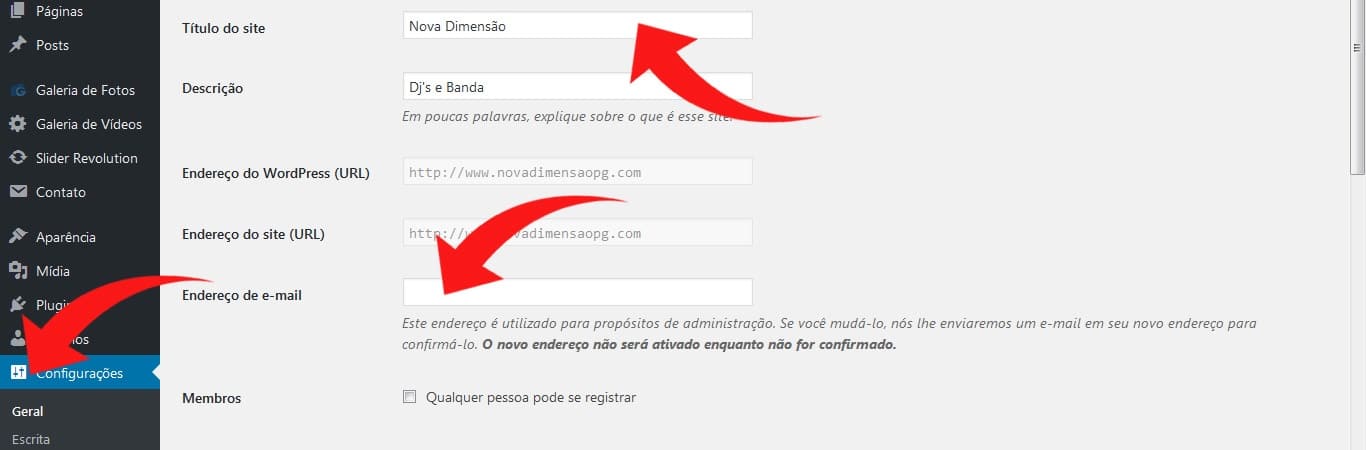
– Para definir as configurações gerais do WordPress clique em Configurações > Geral. Em seguida defina o título do site, a descrição e o endereço de email principal
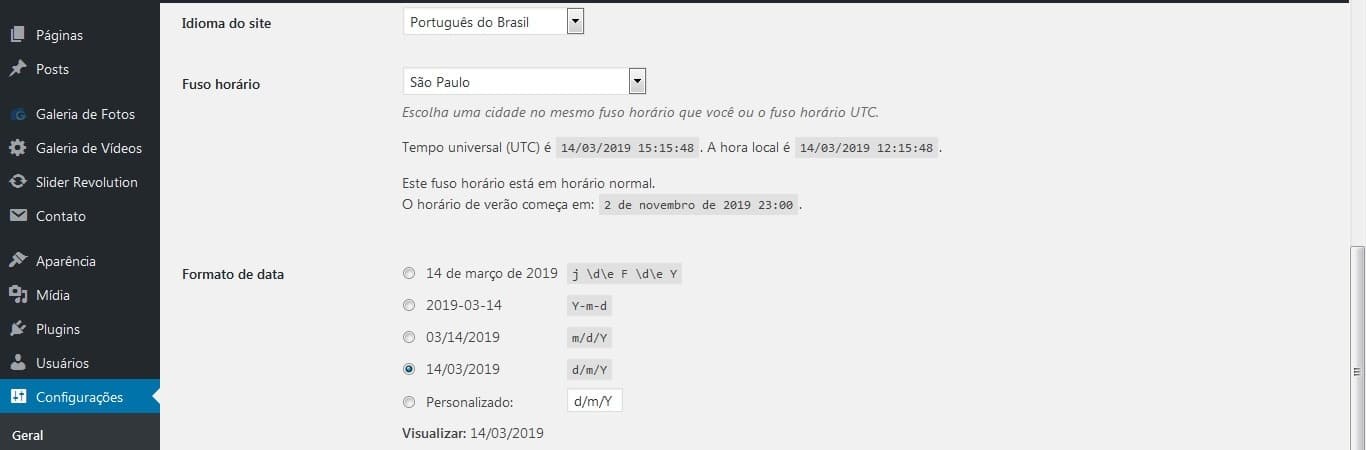
– Defina também o Idioma do Site, o Fuso Horário e o Formato de Data
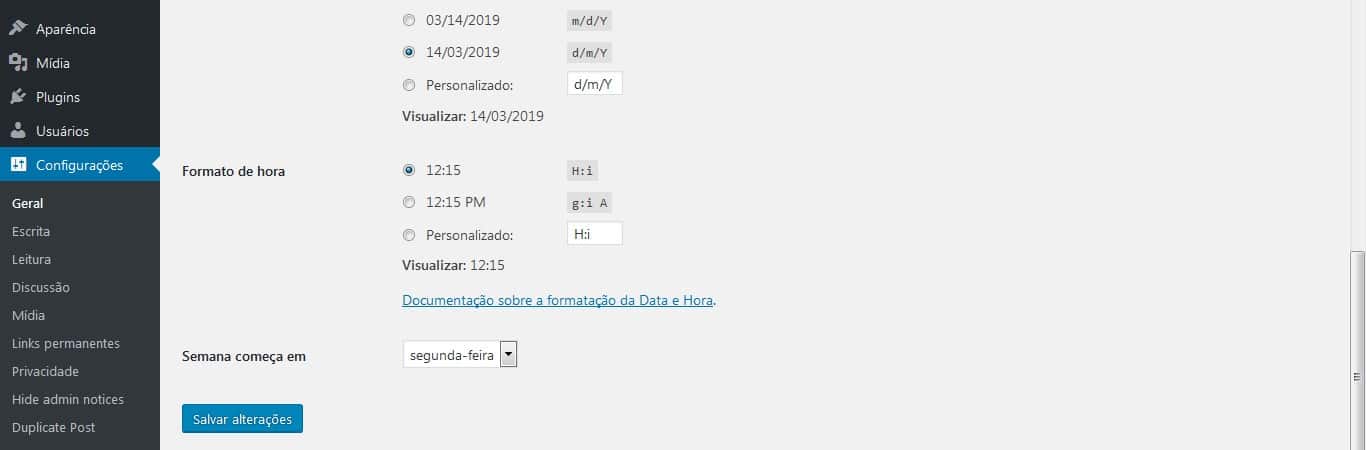
– Defina ainda o Formato de Hora que deseja utilizar no site e clique em Salvar Alterações para finalizar
Além das Configurações Gerais que listamos neste post, você pode ainda alterar outras, bastando para isso clicar no link correspondente:
- Escrita: permite configurar os formatos padrão para postagens do seu blog.
- Leitura: escolha qual será a página inicial do seu site e qual será a página de artigos (blog) e como eles serão mostrados. É possível ainda bloquear o acesso dos mecanismos de busca ao seu site.
- Discussão: configurações de permissão para quem posta comentários no seu site / blog.
- Mídia: os tamanhos padrão de miniaturas, médio e grande para suas imagens e como serão organizados (por data ou não).
- Links permanentes: escolha como serão os links para as suas páginas. Para uma melhor indexação por mecanismos de busca, sugerimos não utilizar a padrão e númerica. Veja o exemplo de como aparece o link para esse post que você está lendo: https://www.xamativo.com/tutoriais-wordpress/05-configuracoes-gerais/ : isso indica ao Google, por exemplo, que trata-se de um tutorial de Worpress, especificamente suas configurações gerais.
Conforme comentado acima, de acordo com os plugins instalados, podem surgir outras opções dentro da guia Configurações, mas em geral são auto explicativas.
Se mesmo assim você ficou em dúvida, entre em contato conosco pelo nosso suporte.
Um usuário do WordPress significa alguém que terá acesso total ao site, ou apenas a edição de algumas partes, ou apenas para comentário, ou ainda para fazer login em áreas restritas.
Por padrão o WordPress possui as seguintes possibilidades para usuários:
- Administrador: possui acesso completo à edição do site.
- Editor: pode incluir / alterar / excluir posts ou páginas do site, independente de quem os criou.
- Autor: pode incluir / alterar / excluir posts ou páginas que ele mesmo criou.
- Colaborador (ou contribuidor): pode escrever posts / páginas, mas não tem poder de publicá-los no site.
- Assinante: alguém que pode fazer comentários, gerir o seu próprio perfil e fazer login em áreas exclusivas do site (de acordo com o que o administrador configurou).
Caso sejam necessárias outras configurações específicas para os usuários, podem ser instalados plugins próprios para tal. Depois das devidas apresentações, para criar um usuário:
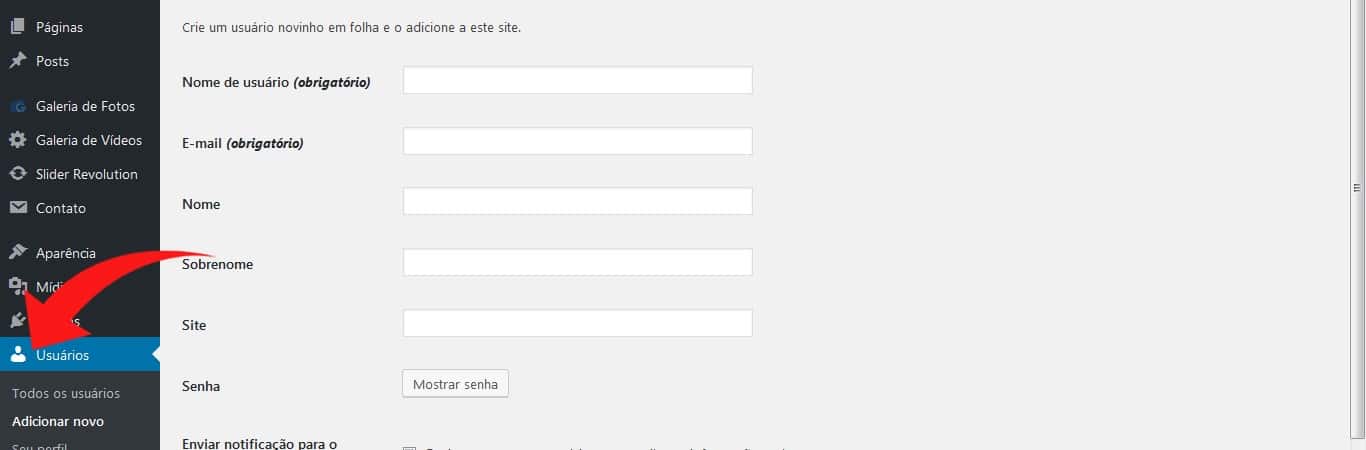
– Clique em Usuários > Adicionar Novo. Defina o nome de usuário para acesso, o email que deseja utilizar no cadastro, o nome para exibição. Clique em Mostrar Senha para visualizar a senha que será gerada automaticamente.
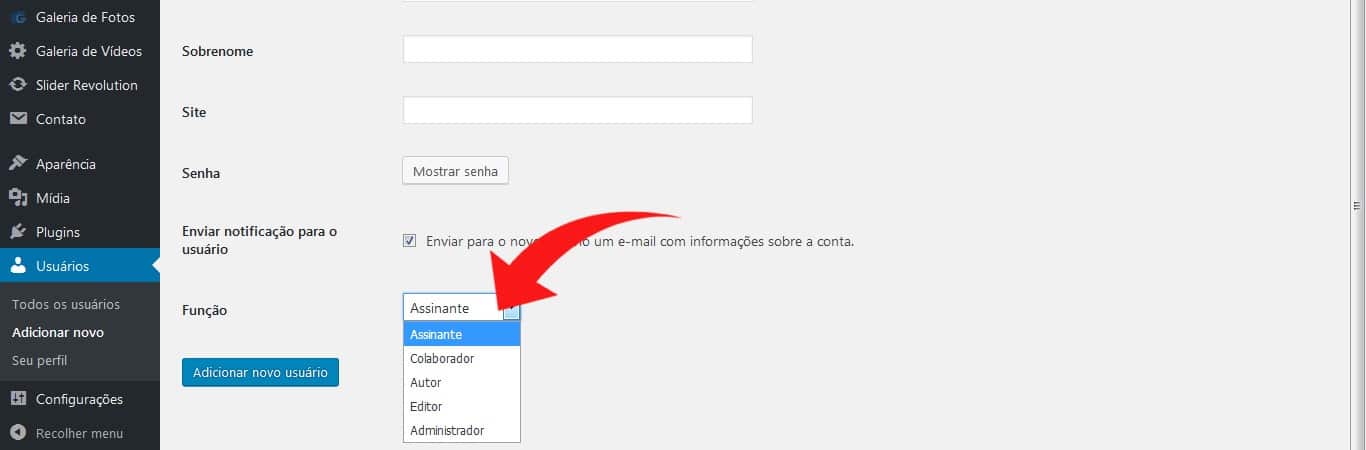
– Clique em Função para escolher qual será a função do usuário. Lembrando que a função “Administrador” tem acesso a todas as funções do admin do site. Para as outras funções algumas funcionalidades são bloqueadas. Para finalizar o cadastro clique em “Adicionar novo usuário”
Depois das configurações iniciais do WordPress, passamos a parte mais prática: a criação de páginas e posts para o seu site.
Página é utilizada para apresentar informações sobre a sua empresa como quem somos, fotos, formulário de contato, localização, termos de uso, etc.
O editor padrão de páginas do WordPress atualmente é o Gutenberg. No entanto, os sites desenvolvidos pela nossa equipe utilizam o plugin WPBakery Page Builder, que facilita ainda mais a criação de páginas e posts.
A ideia do plugin é que você vá montando a página inserindo item por item: espaço em branco, texto, imagens, videos, etc. É possível ainda duplicar os itens e editá-los separadamente.
A seguir a parte básica da criação das páginas:
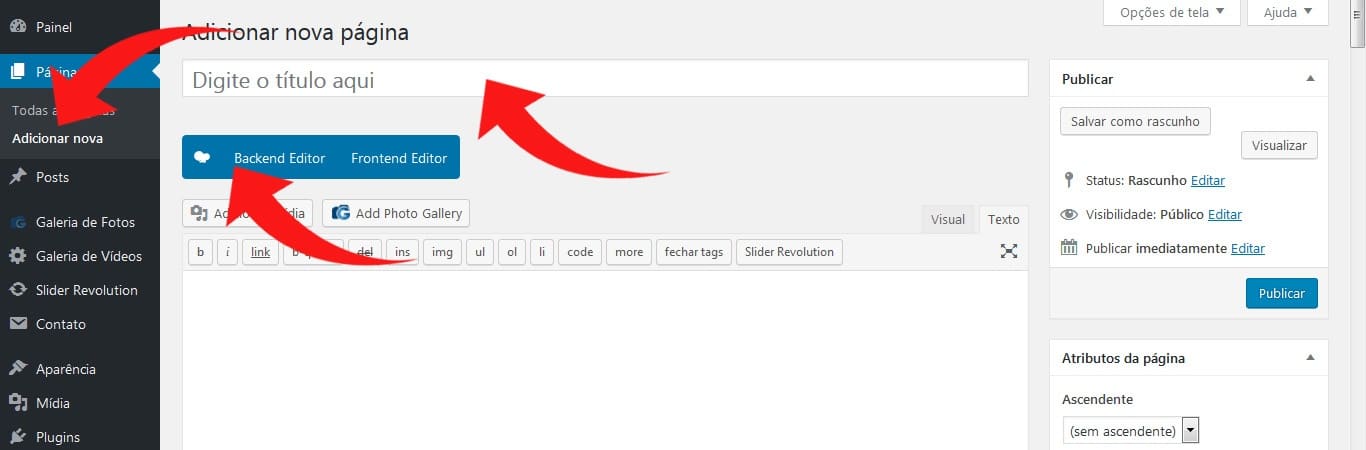
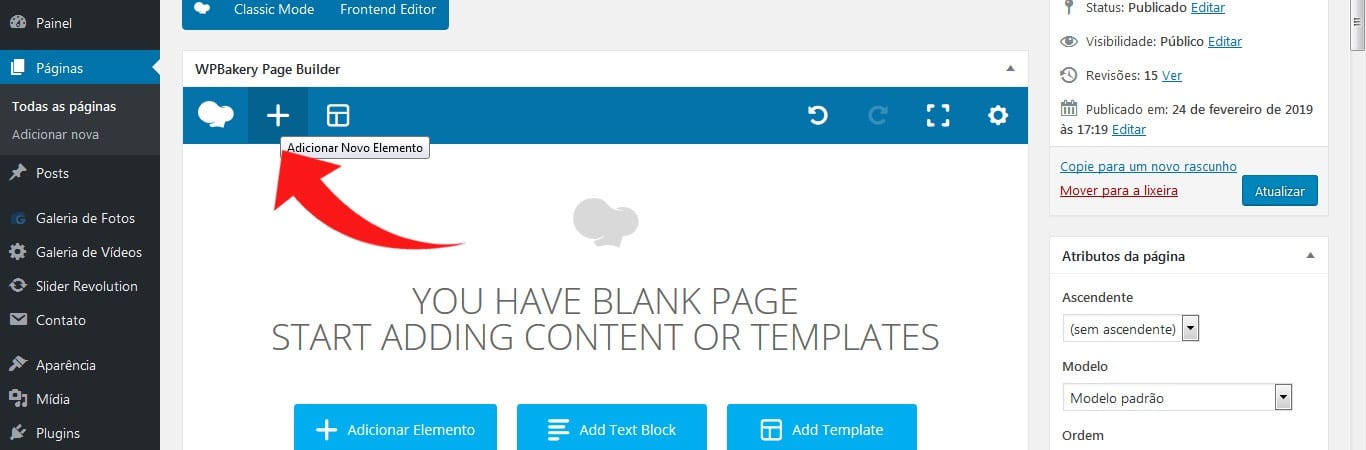
– Clique em Páginas > Adicionar Nova. Digite o título da página o campo Título. Para editar a página utilizando o plugin “WPBakery Page Builder” clique em Backend Editor e siga as instruções dos próximos tópicos que explicam como inserir elementos (textos, imagens e diversas outras funcionalidades) e construir as páginas utilizando este plugin.
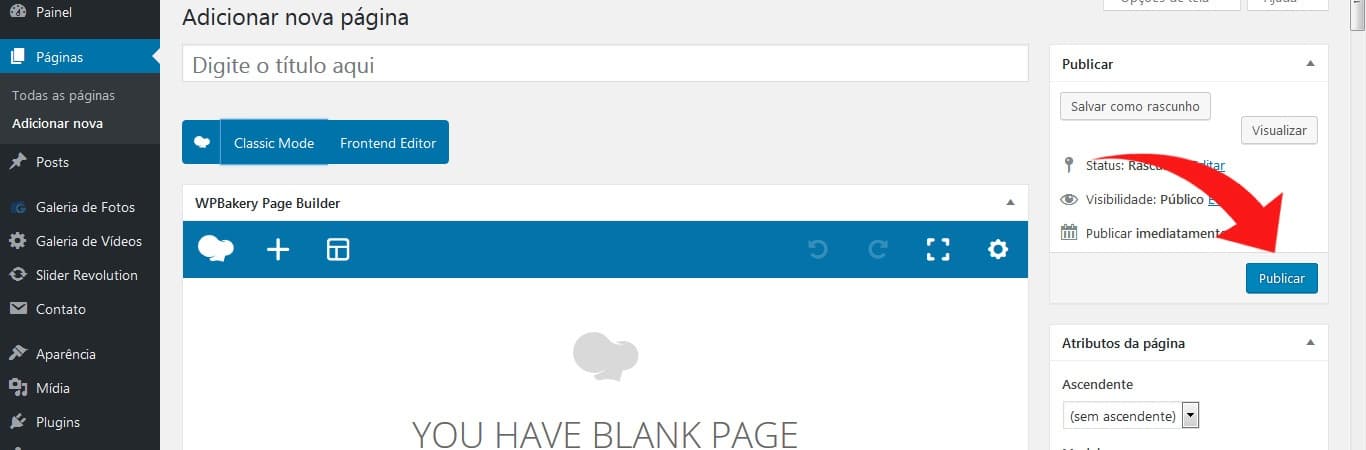
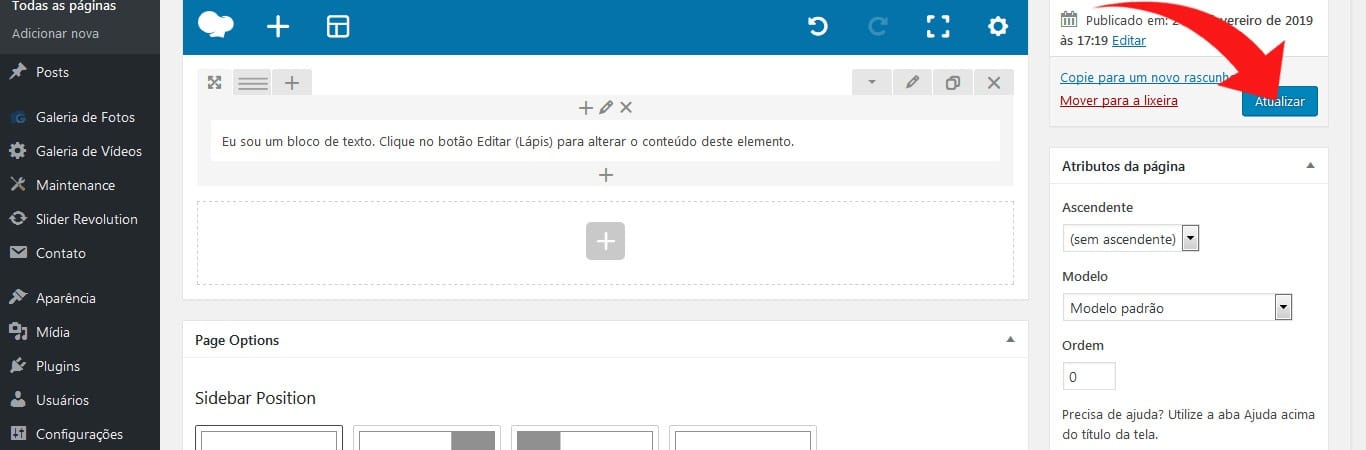
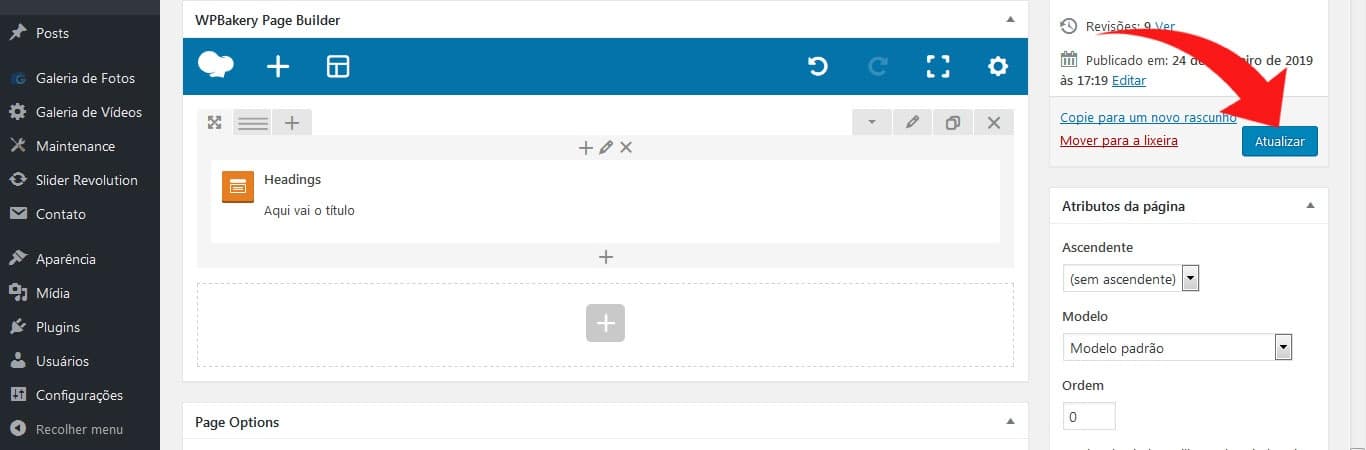
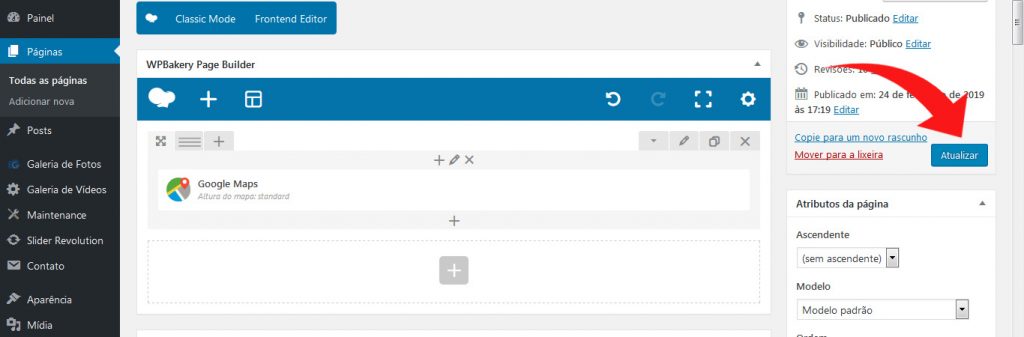
– Após finalizar a edição da página clique em Publicar / Atualizar.
Para mais detalhes de como adicionar esses elementos na sua página, por favor verifique os tópicos:
- 12 – Configurar Linhas e Colunas
- 13 – Blocos de Texto
- 14 – Como inserir uma imagem com efeito de zoom
- 15 – Como inserir um vídeo
- 16 – Criar Galeria de Imagens
- 17 – Criar Galeria de Vídeos
- 18 – Criar Abas Horizontais
- 19 – Criar Abas Verticais
- 20 – Criar Abas Dobráveis (Espande e Recolhe)
Se preferir um tutorial em vídeo, sugerimos o video do YouTube abaixo, do Script Certo:
No tópico anterior aprendemos a criar páginas para o seu site, usando o WordPress e o plugin WPBakery Page Builder.
Hoje explicaremos resumidamente como criar posts, o que é realizado de forma análoga à criação de páginas.
A diferença principal entre os dois é que um post costuma ser listado em ordem cronológica, como artigos de um blog.
Considerando essa particularidade dos posts, é possível criar categorias para organizar o seu blog (como por exemplo: tecnologia, empreendedorismo, finanças, etc).
Para criar um post, siga a receita:
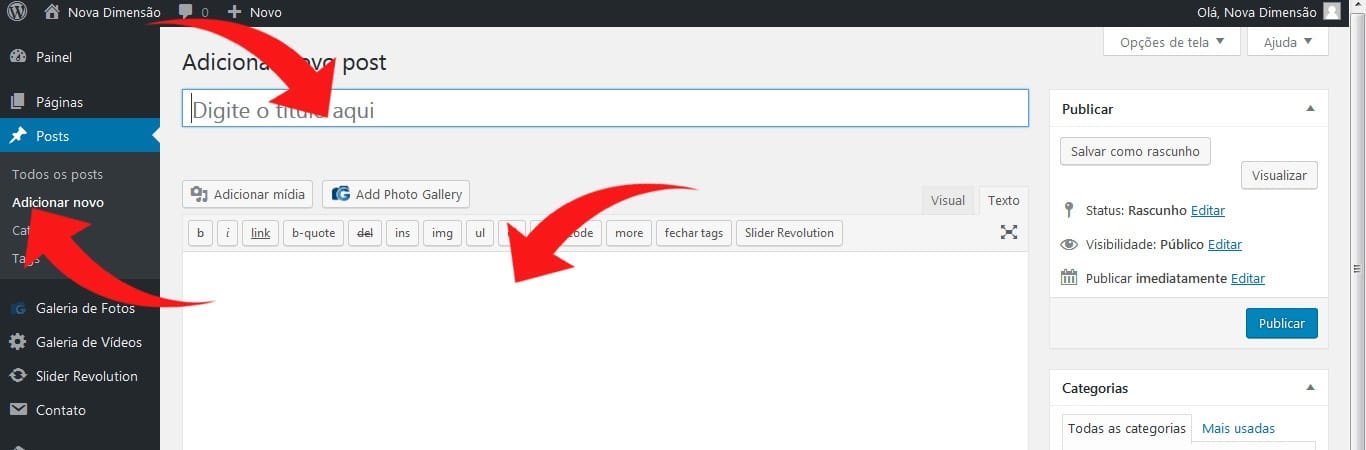
– Clique em Posts > Adicionar Novo. Digite o título do post no campo indicado e o seu conteúdo no bloco de texto.
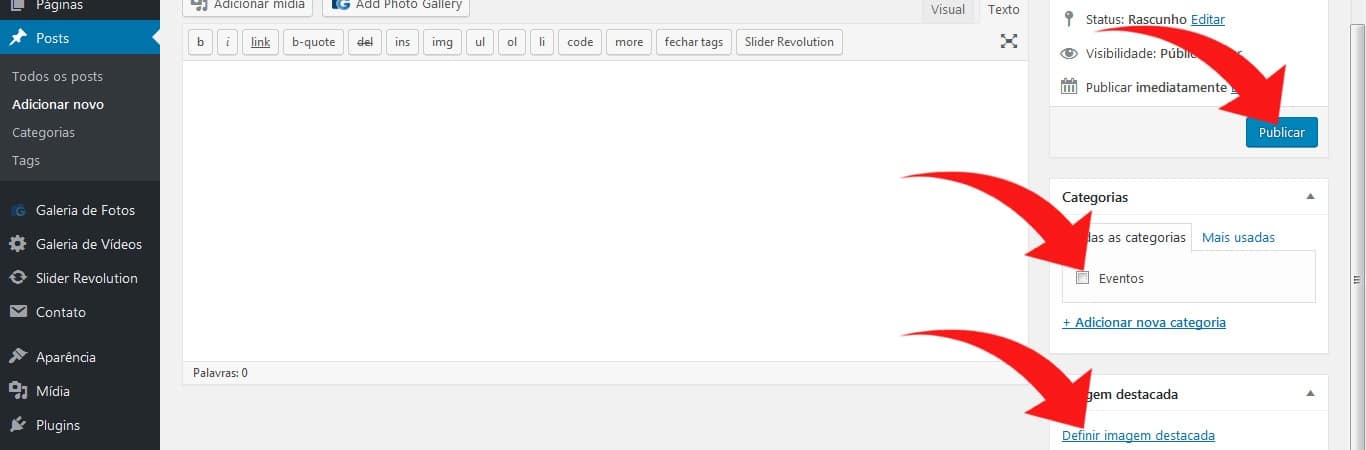
– Marque a categoria onde o post deve ser inserido. Caso a categoria ainda não exista clique em Adicionar Nova Categoria e crie então a nova categoria. Clique em Definir imagem destacada para inserir uma imagem de capa para o post. Após finalizar a edição do post clique em Publicar / Atualizar.
Através de comentários nos seus posts, o visitante pode deixar a sua opinião sobre aquele tema ou mesmo fazer alguma pergunta relevante. É uma forma de interagir com seus potenciais clientes, tirando as suas dúvidas, de forma com que fique visível para todos os outros visitantes.
Nossa sugestão é sempre moderar os comentários, para evitar spam ou mesmo pessoas que fazem comentários desconexos do assunto tratado no blog. Segue as instruções básicas sobre o assunto:
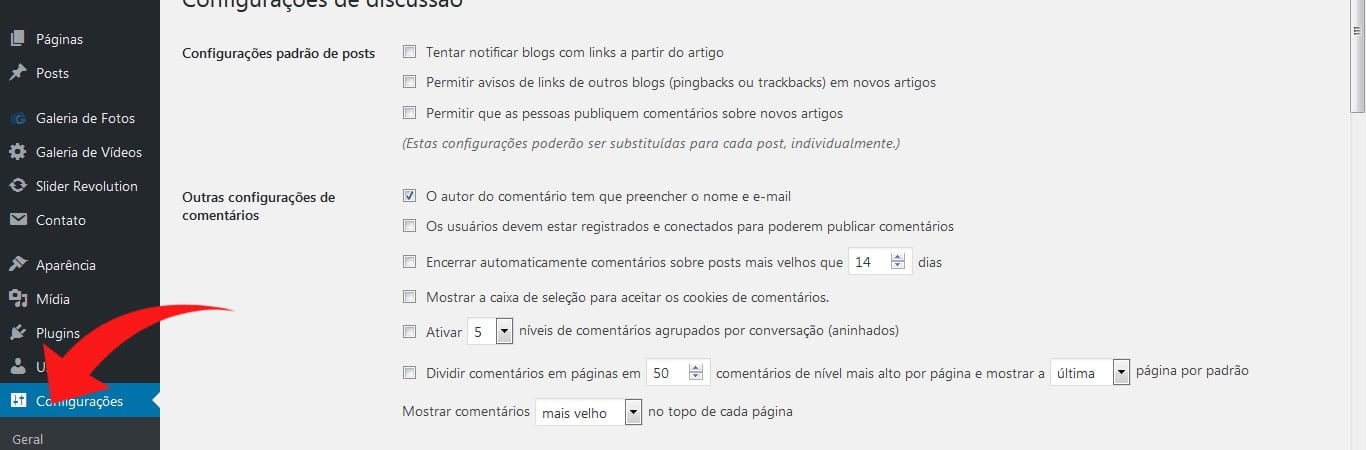
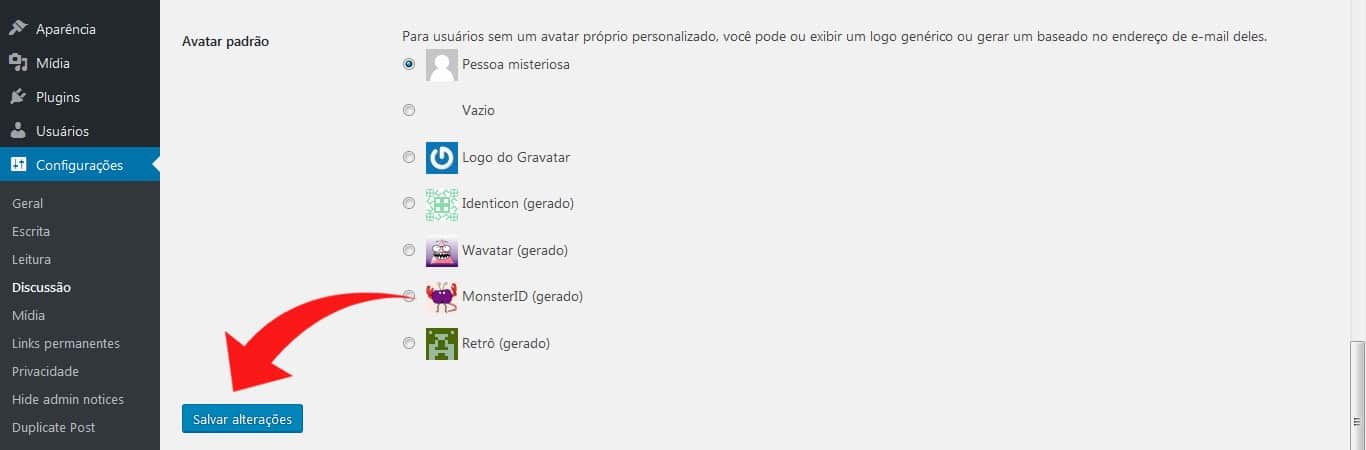
– É possível definir se comentários de leitores serão permitidos, ou não, em posts e páginas do site. Para isso clique em Configurações > Discussão. Marque ou desmarque as opções de acordo com a forma como deseja que os comentários sejam exibidos (ou que não sejam permitidos)
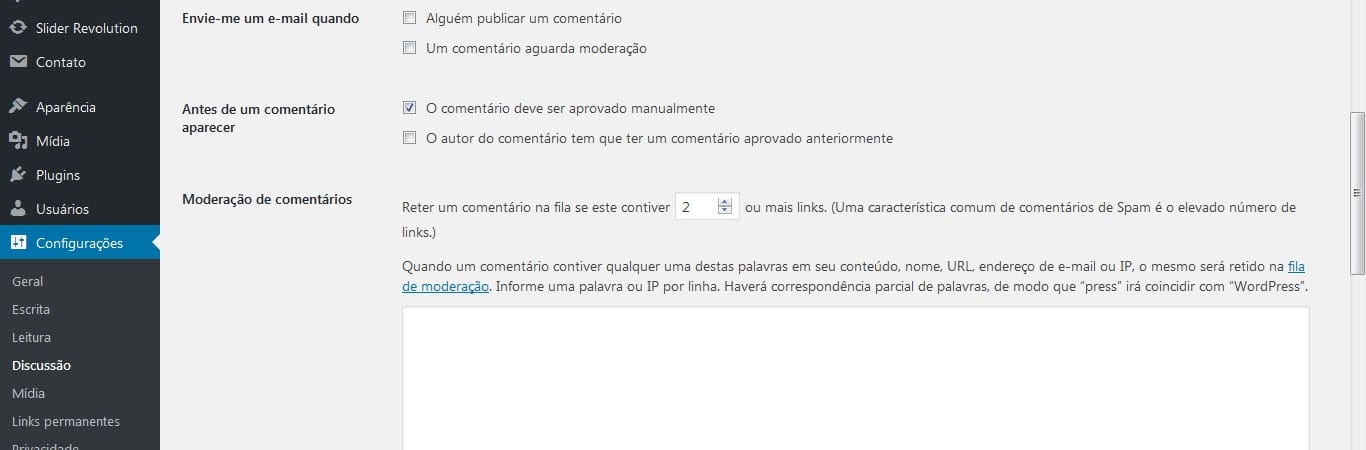
– Caso opte pela permissão de comentários é possível definir também uma forma de moderação para que os comentários postados por leitores não sejam publicados automaticamente no site e sim somente após prévia moderação definida nas configurações abaixo.
– Para finalizar clique em Salvar Alterações
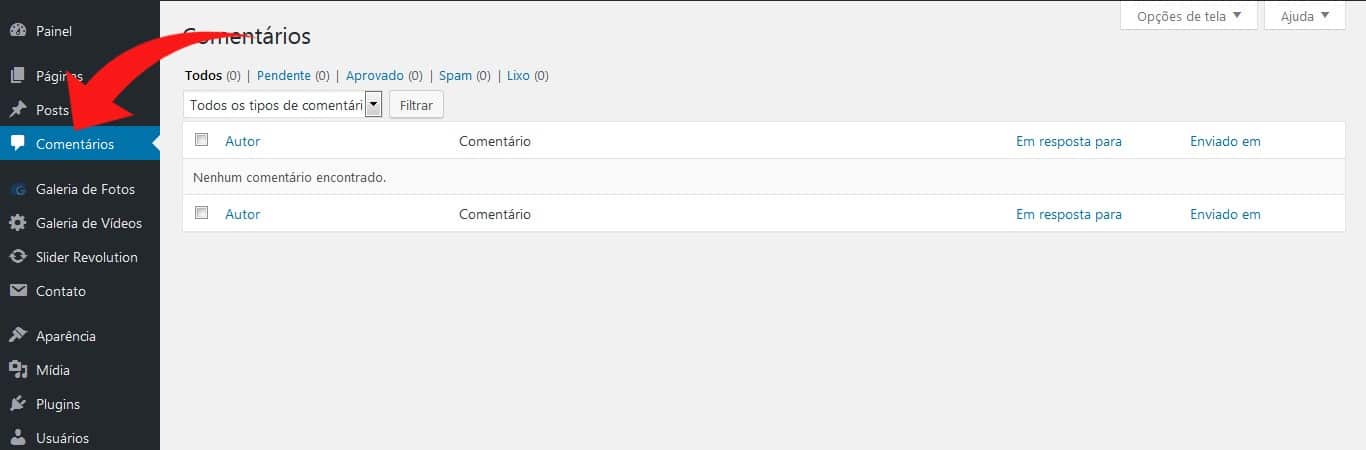
– Para moderar comentários publicados clique em Comentários. Se houver algum comentário a ser moderado selecione-o e marque-o para: aprovação, exclusão ou marque como spam, de acordo com o que for mais conveniente.
O menu é parte importante do site, pois vai ajudar o internauta a localizar aquilo que precisa, da forma mais prática possível e com a menor quantidade de cliques possível.
Através do WordPress é possível criar menus e submenus para facilitar o acesso ao conteúdo. Criar menus é bem fácil e intuitivo, como veremos a seguir:
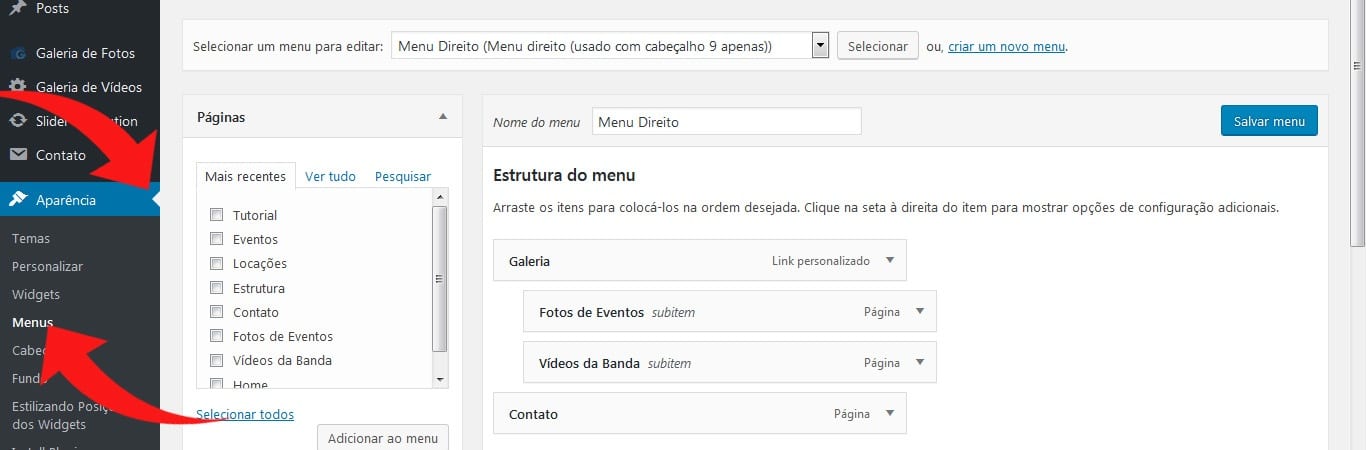
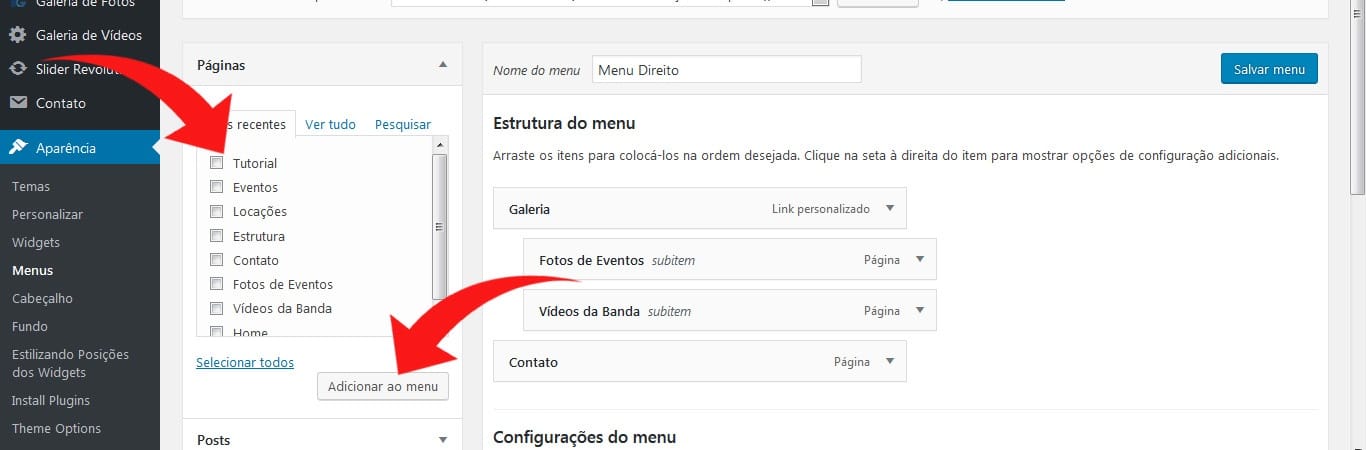
– Para editar os menus do site clique em Aparência > Menus
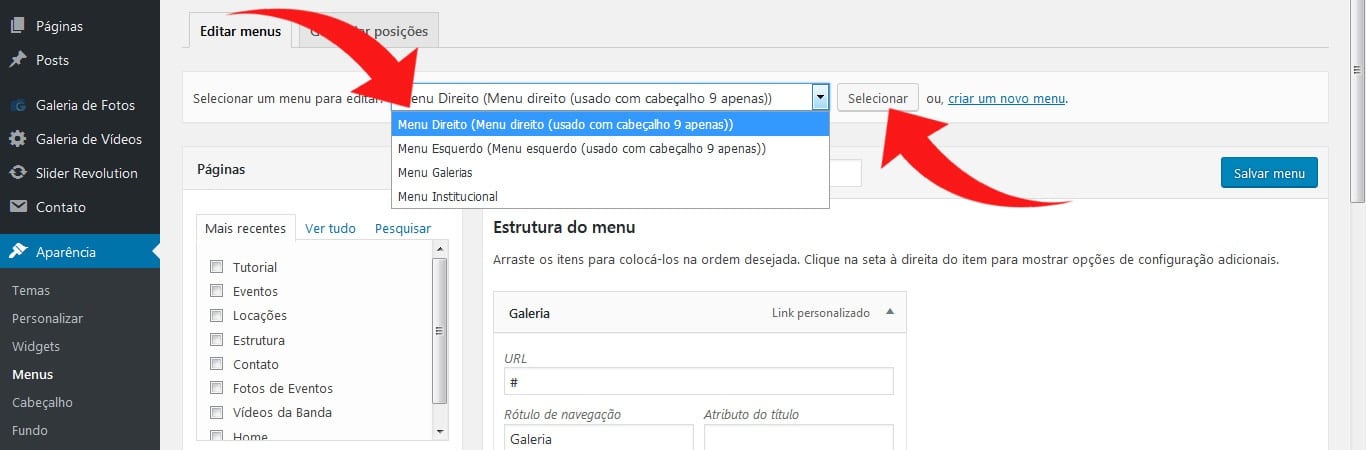
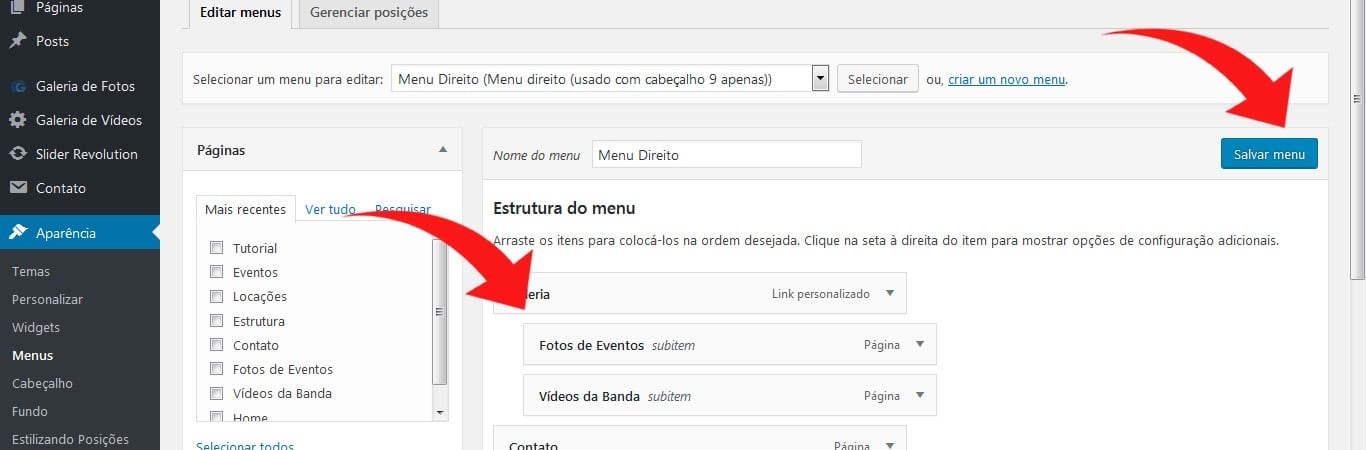
– Caso haja mais de um menu criado, deve-se inicialmente selecioná-lo em “Selecionar um menu para editar” e em seguida clicar em “Selecionar”
– Para adicionar uma página ou post ao menu marque-o para selecionar e em seguida clique em “Adicionar ao Menu”
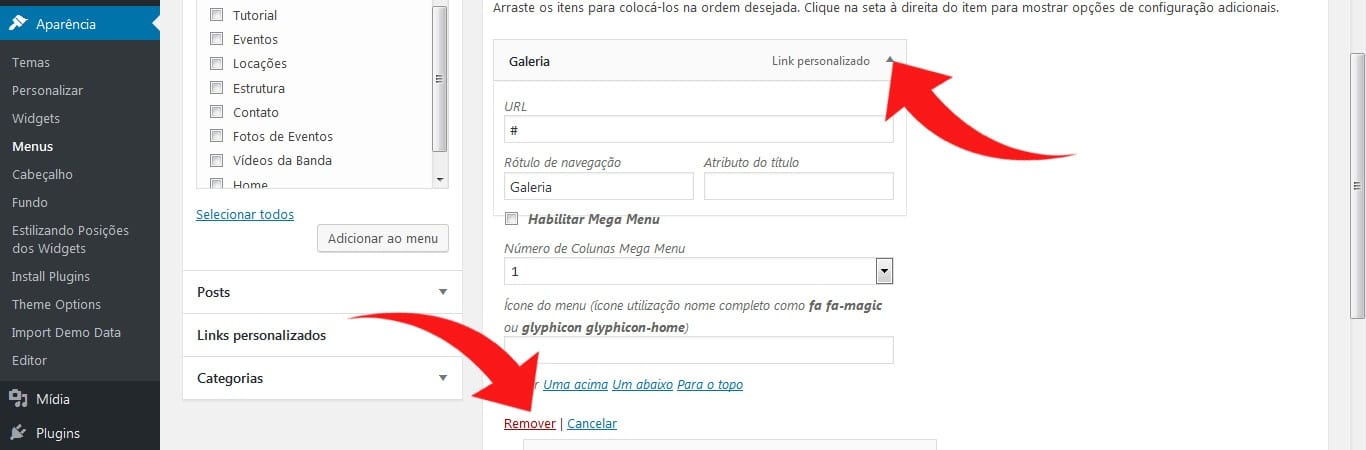
– Caso deseje remover algum item do menu clique na seta de sua aba para abrir sua caixa de edição e em seguida clique em Remover.
– Para alterar a ordem dos itens basta clicar sobre eles e mantendo o botão do mouse pressionado arraste o item para cima ou para baixo até que fique na posição / ordem desejada. Caso queira fazer com que algum item seja submenu de outro clique sobre ele e mantendo o botão do mouse pressionado arraste-o um pouco a direita logo abaixo do item do qual ele deverá ser um submenu. Após finalizar todas as edições no menu clique em “Salvar Menu” para salvar todas as alterações.
Widgets no WordPress são elementos usados para adicionar conteúdo na lateral ou no rodapé do site, sem precisar utilizar código.
Alguns exemplos de Widgets são: posts mais recentes, posts mais populares, calendário, busca no site, categorias do site, fotos, últimos comentários, etc.
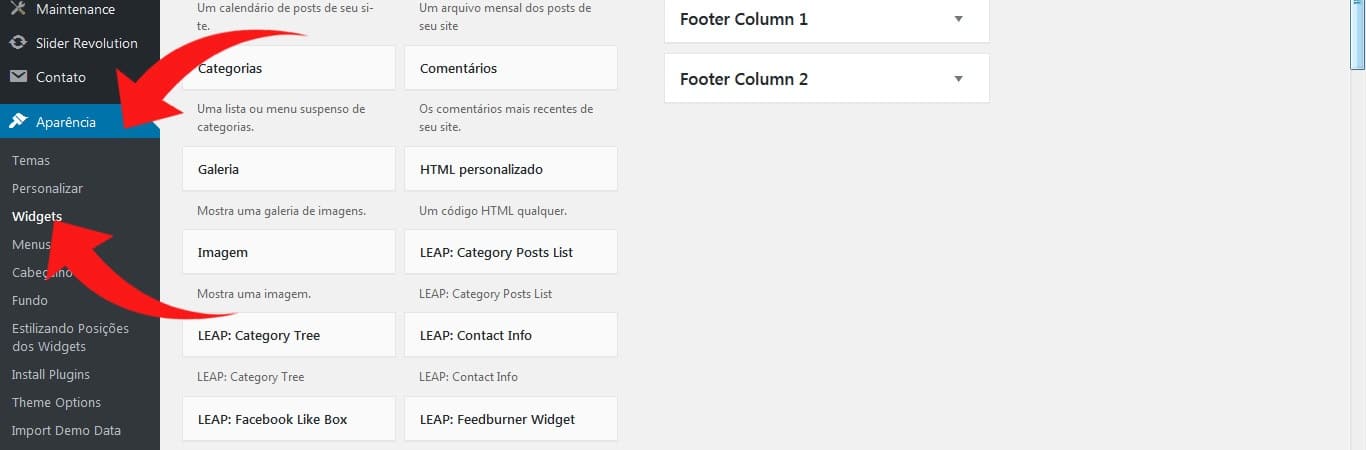
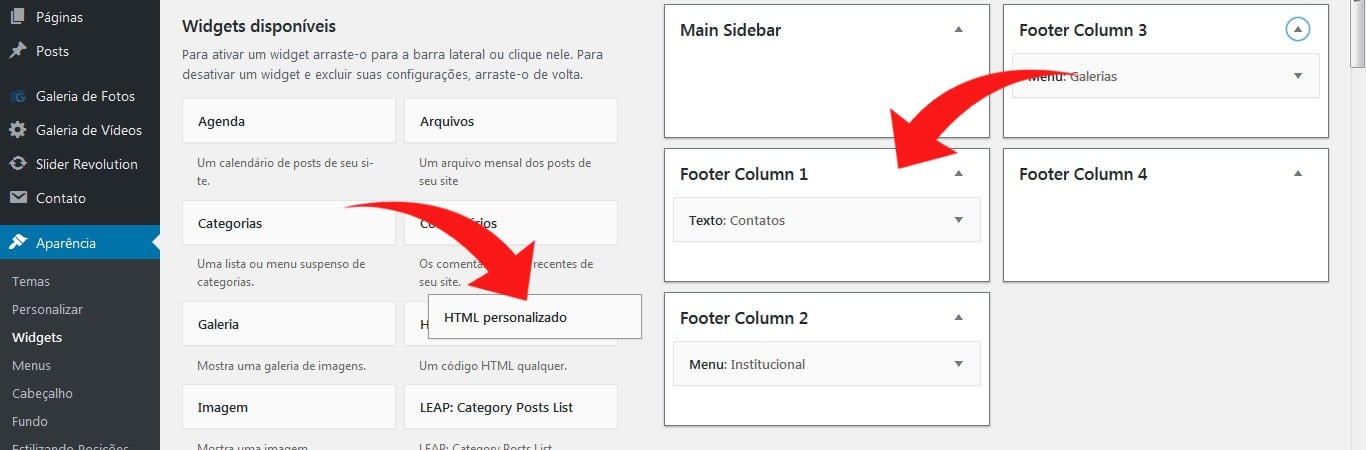
– Para adicionar ou editar widgets clique em Aparência > Widgets
– Para adicionar um novo widget nos locais disponíveis, como barras laterais ou colunas do rodapé, clique sobre o widget que deseja adicionar e mantendo o botão do mouse pressionado arraste até o local onde deseja incluí-lo
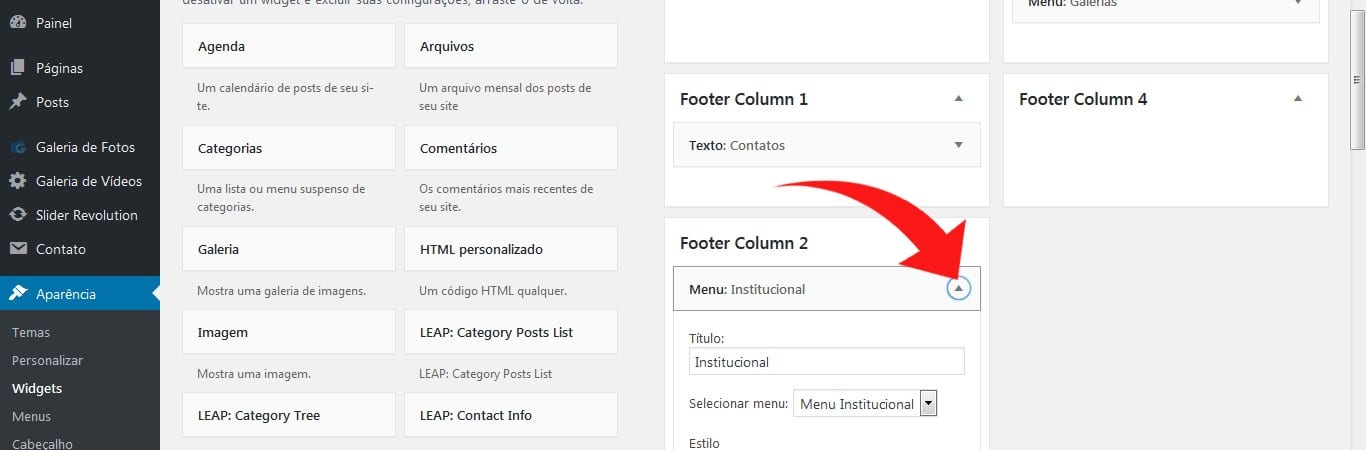
– Caso deseje editar o conteúdo de algum widget já inserido em algum local do site, clique na seta de sua aba para abrí-lo
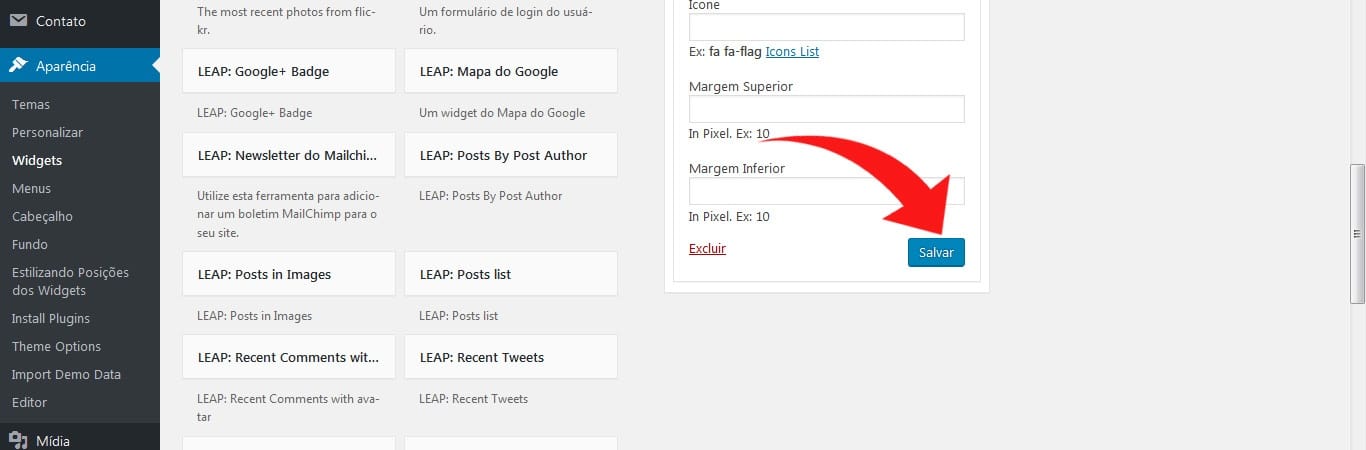
– Com a aba do widget aberta faça as alterações que forem necessárias e em seguida clique em Salvar, caso contrário qualquer alteração feita no widget não será salva e não aparecerá no site.
O Plugin “WPBakery Page Builder” permite dividir a página em linhas e colunas possibilitando que posteriormente sejam distribuídos diversos elementos que farão parte da imagem, como: textos, imagens, entre outros.
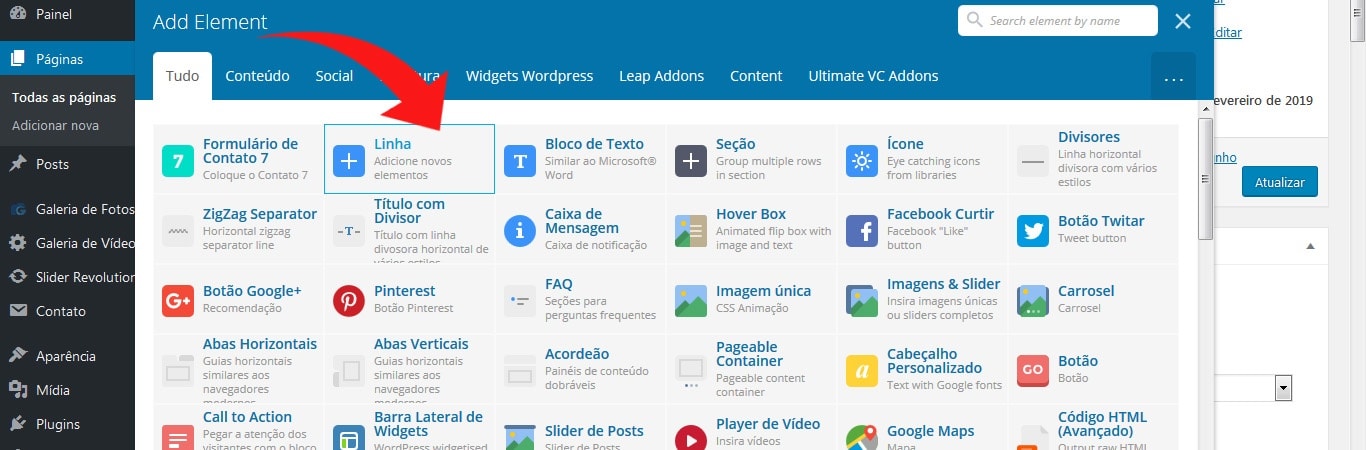
– Para inserir uma linha clique em “Adicionar Novo Elemento”
– Clique no elemento “Linha”
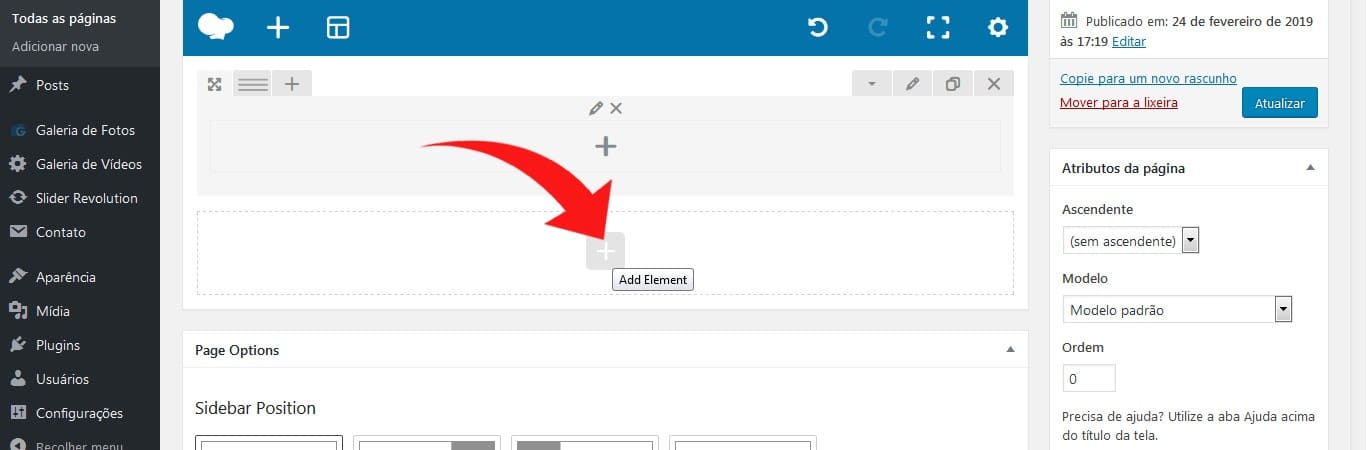
– Para adicionar mais linhas clique em “Add Element” e repita o procedimento anterior.
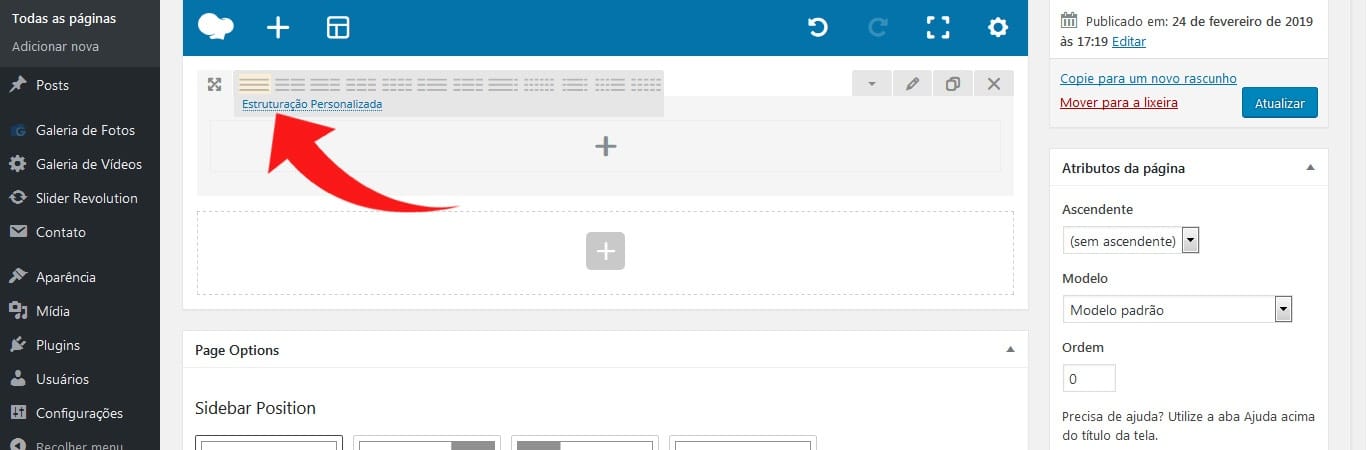
Há vários formatos de divisão de colunas pré-definidos disponíveis. (2 colunas, 3 colunas.. etc).
– Clique em “Estruturação Personalizada” e defina o tipo de divisão de colunas que deseja inserir.
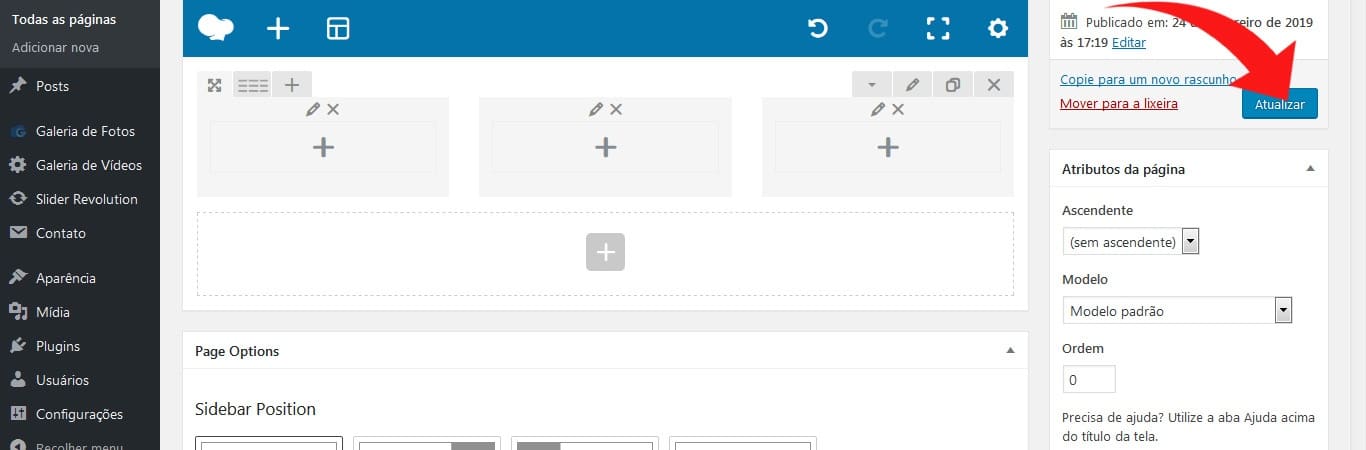
– E por fim clique em “Atualizar” para salvar as alterações na página.
Nos próximos tópicos será explicado como inserir textos, imagens e outros elementos dentro dessas linhas e colunas.
Continuando sobre como usar o plugin “WPBakery Page Builder” para editar suas páginas no WordPress, apresentamos uma das opções mais usadas: bloco de texto.
Como o próprio nome indica, serve para inserir texto na página, com a formatação que melhor encaixar. É possível configurar estilo do texto, negrito, itálico, alinhamento, inserir link no texto, cor, etc. É uma ferramenta bem intuitiva, assim como um mini Microsoft Word.
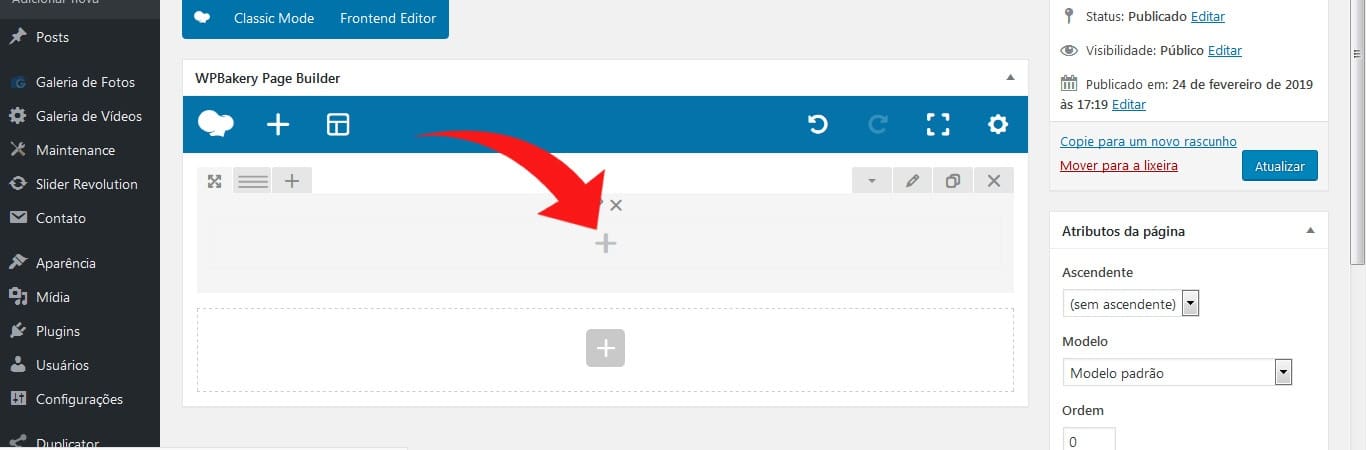
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o bloco de texto
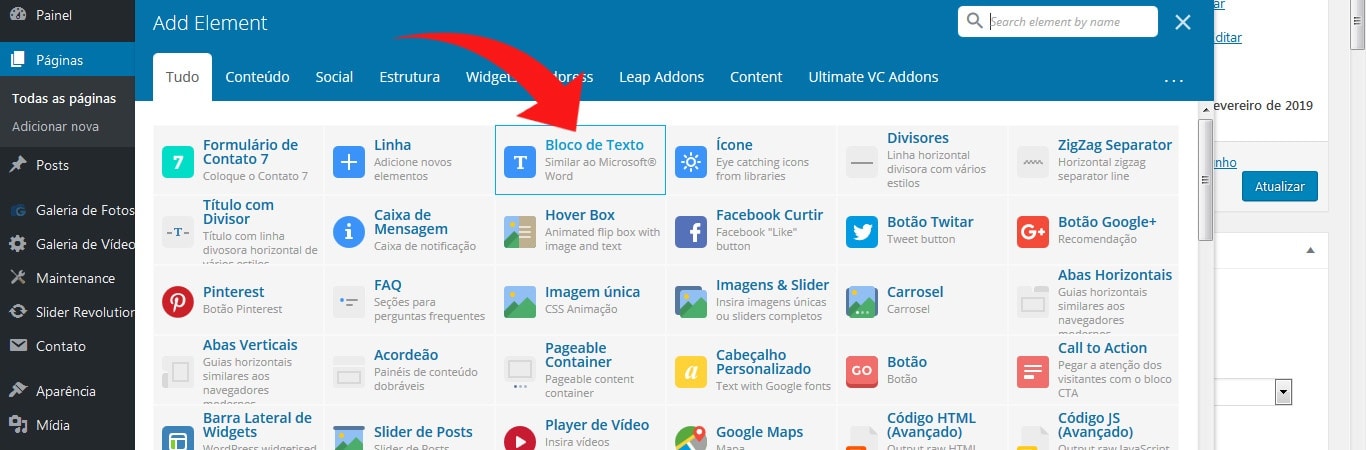
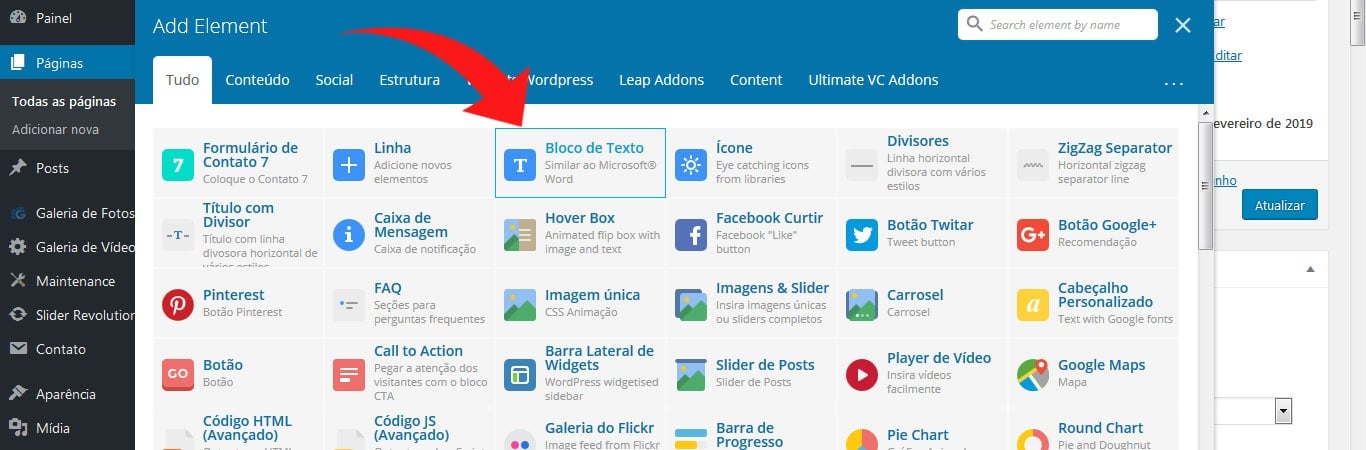
– Clique no elemento “Bloco de Texto”
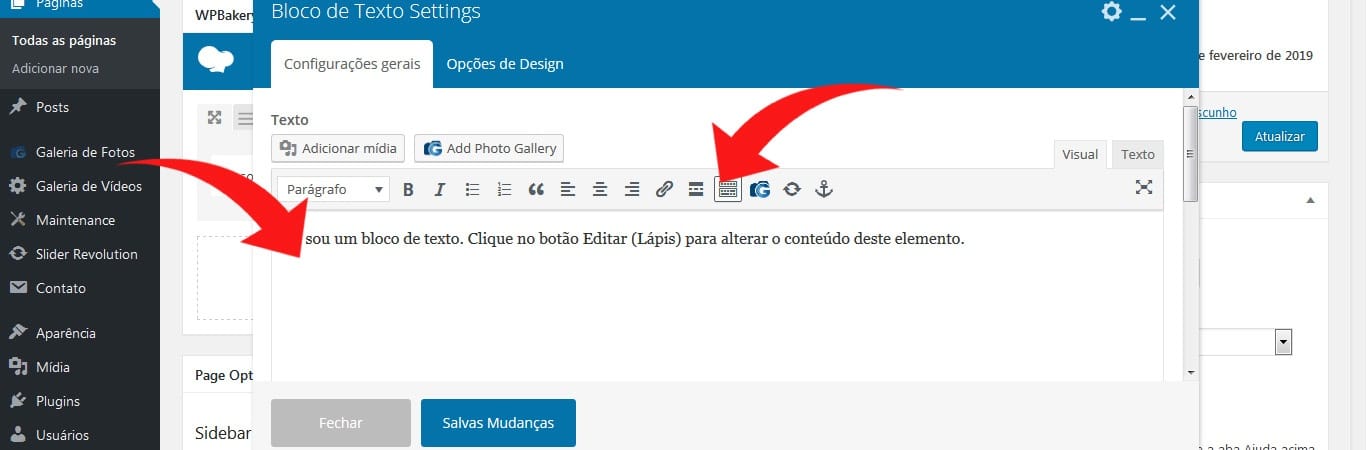
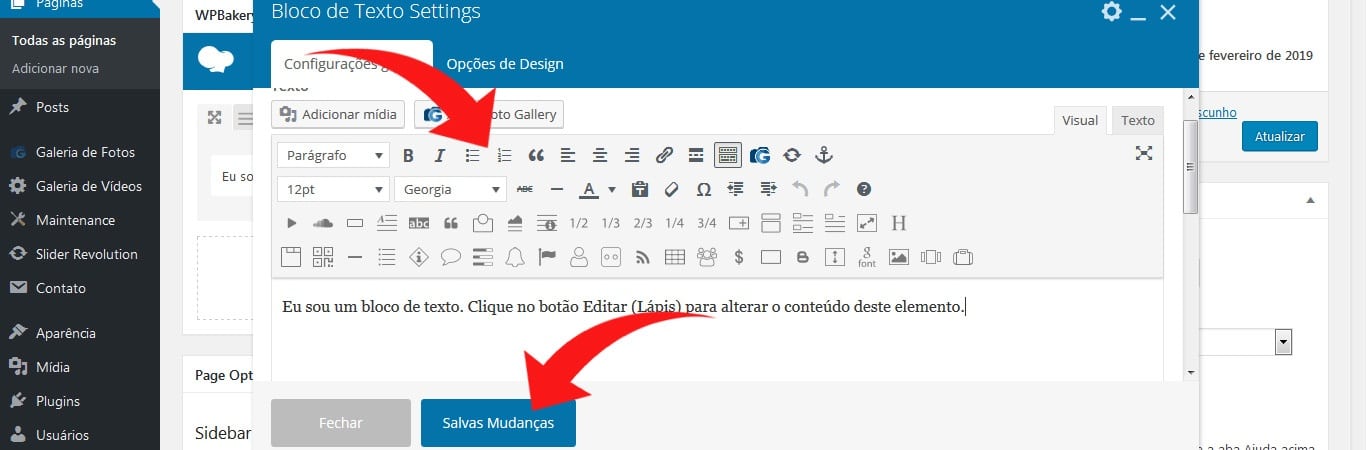
– Digite ou cole o texto no campo indicado. Para formatar e estilizar o texto utilize a barra de ferramentas do bloco de texto. Clique no icone “Alternar barra de Ferramentas” indicado abaixo para abrir mais opções de formatação.
– Após finalizar a inserção e formatação do texto clique em Salvar Mudanças.
– E por fim clique em “Atualizar” para salvar as alterações na página.
Já diz o ditado: uma imagem vale mais que mil palavras. Por isso mesmo, é importante contar com as imagens para melhor exemplificar seus produtos, serviços e/ou dar mais vida ao seu site. Vamos descobrir agora como inserir imagens usando o WordPress e o o plugin “WPBakery Page Builder”.
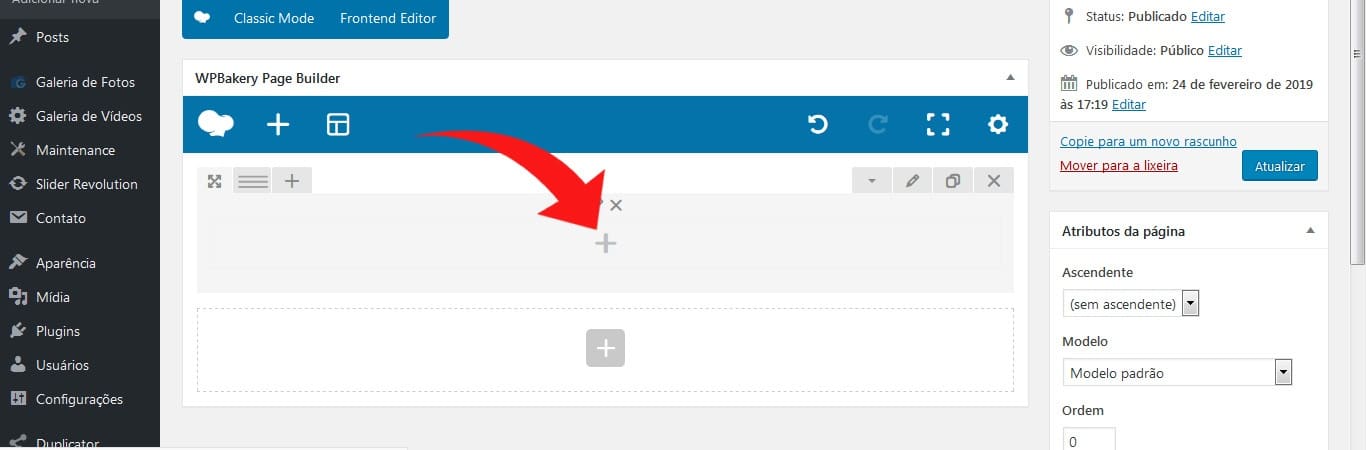
– Clique no ícone + dentro da linha ou coluna onde deseja inserir a imagem
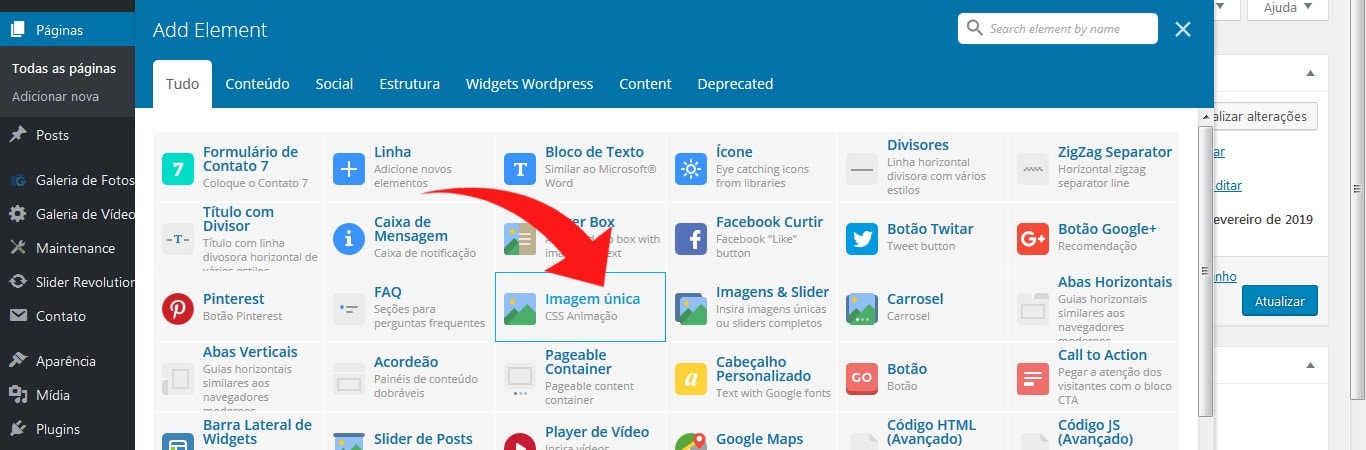
– Clique no elemento “Imagem Única”
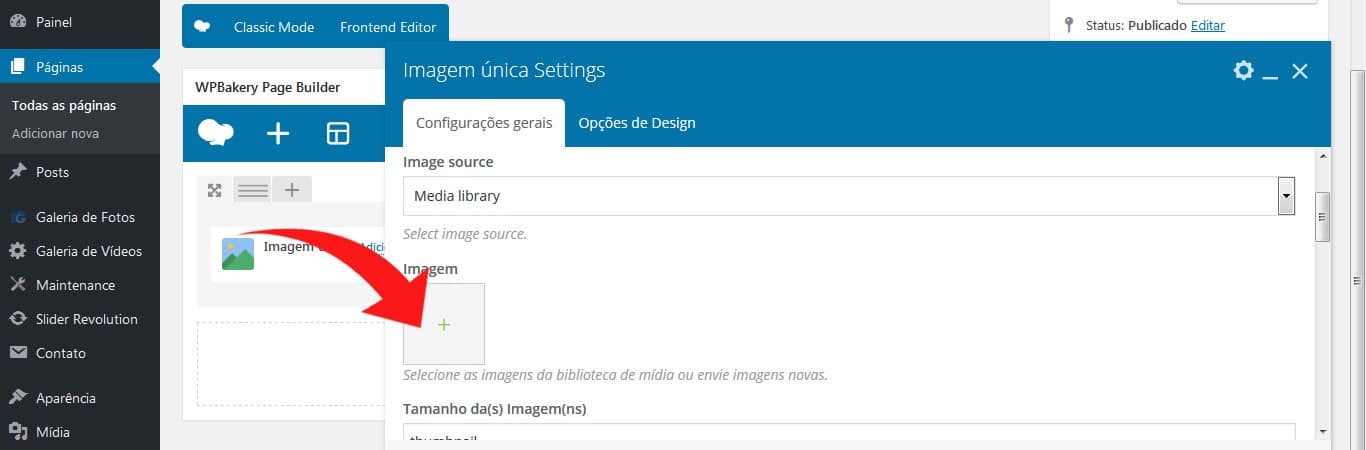
– Clique no botão “Adicionar Imagem”
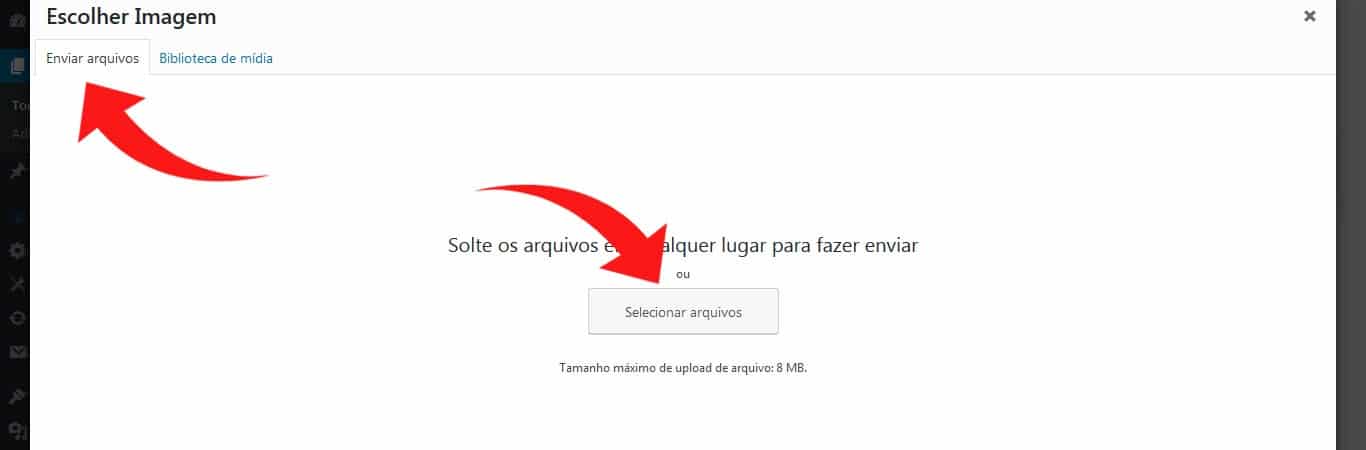
– Clique em “Enviar Arquivos” e em seguida em “Selecionar Arquivos”
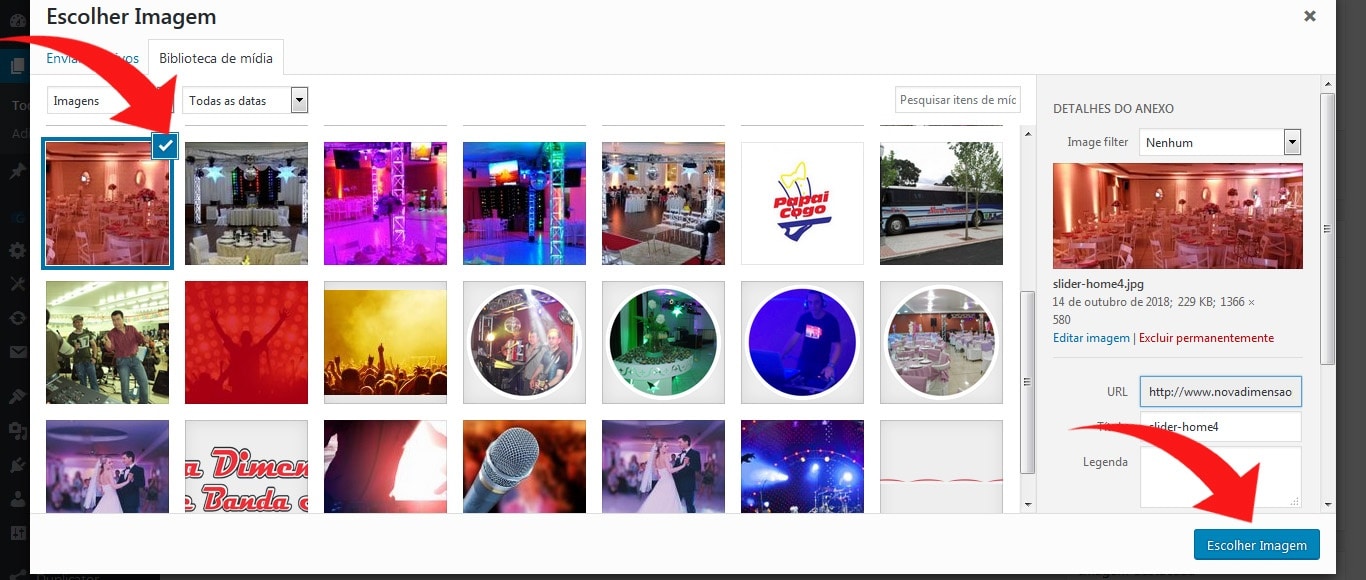
– Após fazer o upload da imagem clique em “Escolher Imagem”
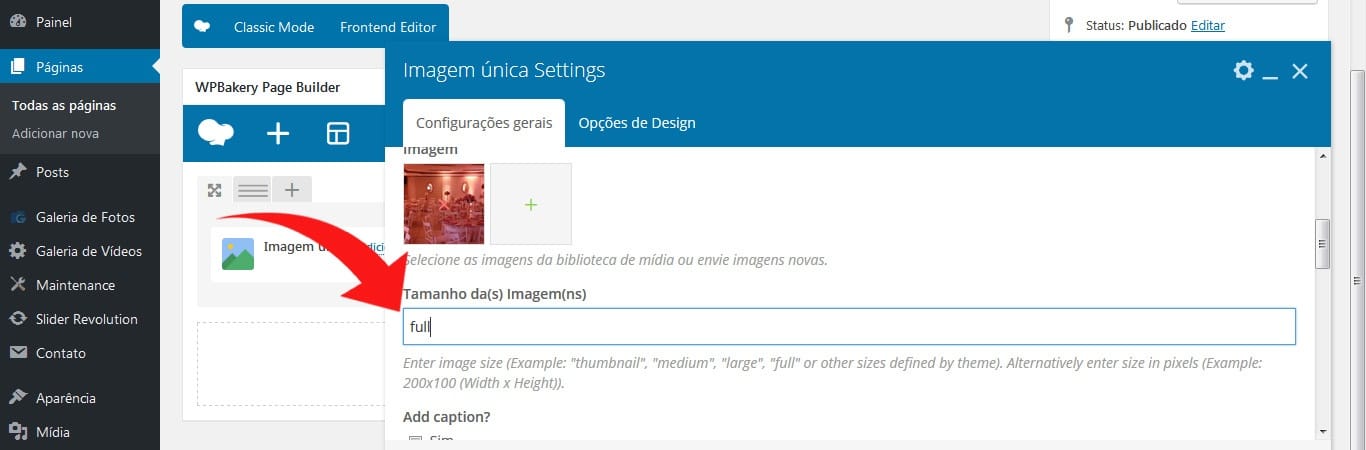
– No campo “Tamanho da(s) Imagem(ns)” escreva: full para que a imagem seja exibida em suas maiores dimensões
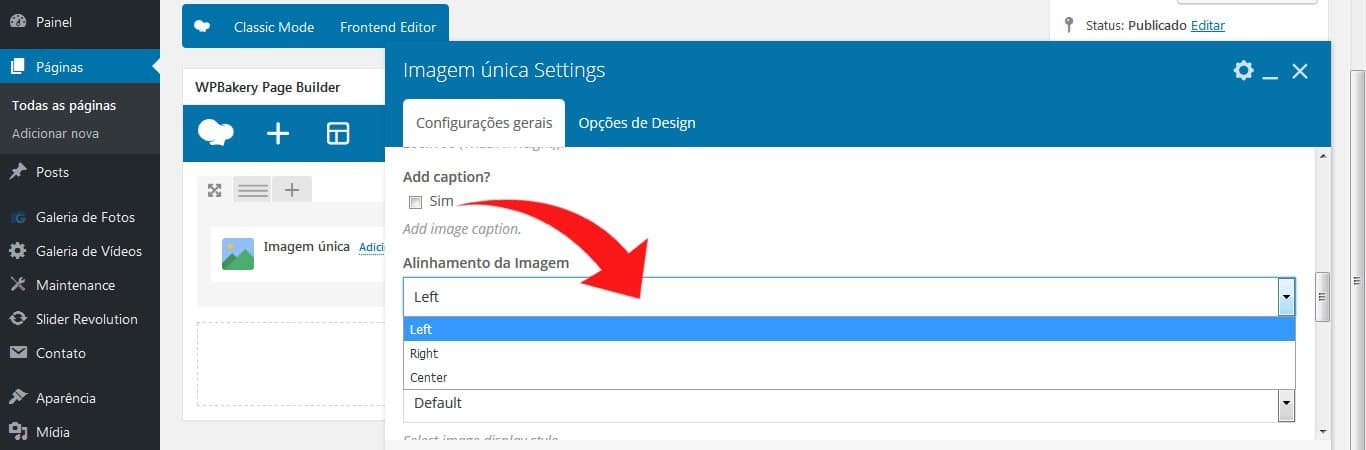
– No campo “Alinhamento da Imagem” defina qual será o alinhamento da imagem dentro da coluna em que está inserida. Left: Esquerda – Right: Direita – Center: Centralizada
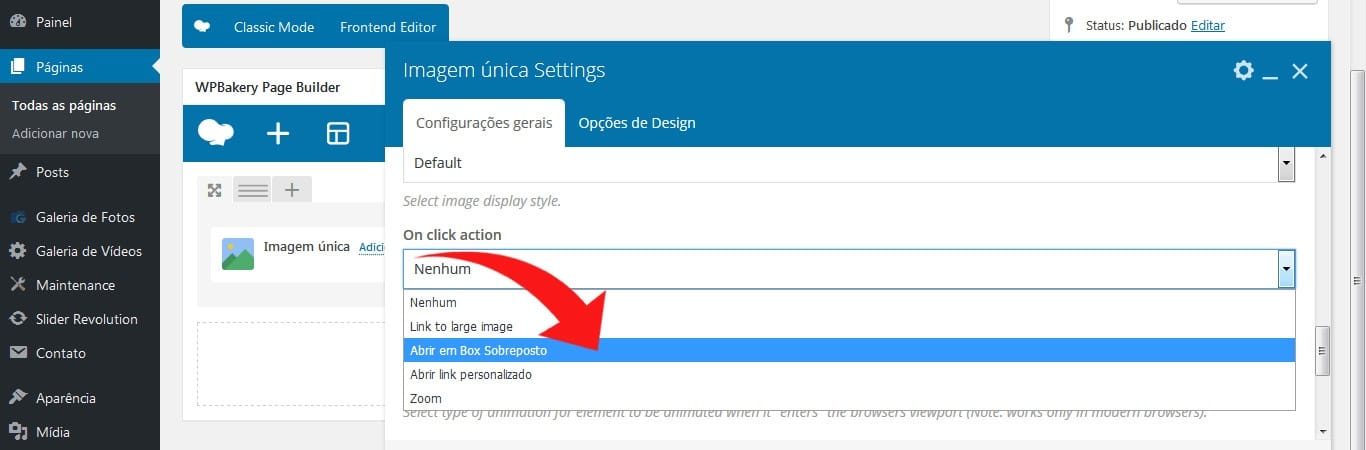
– Para que a imagem abra ampliada em uma lightbox, no campo “On Click Action” selecione: “Abrir em Box Sobreposto”
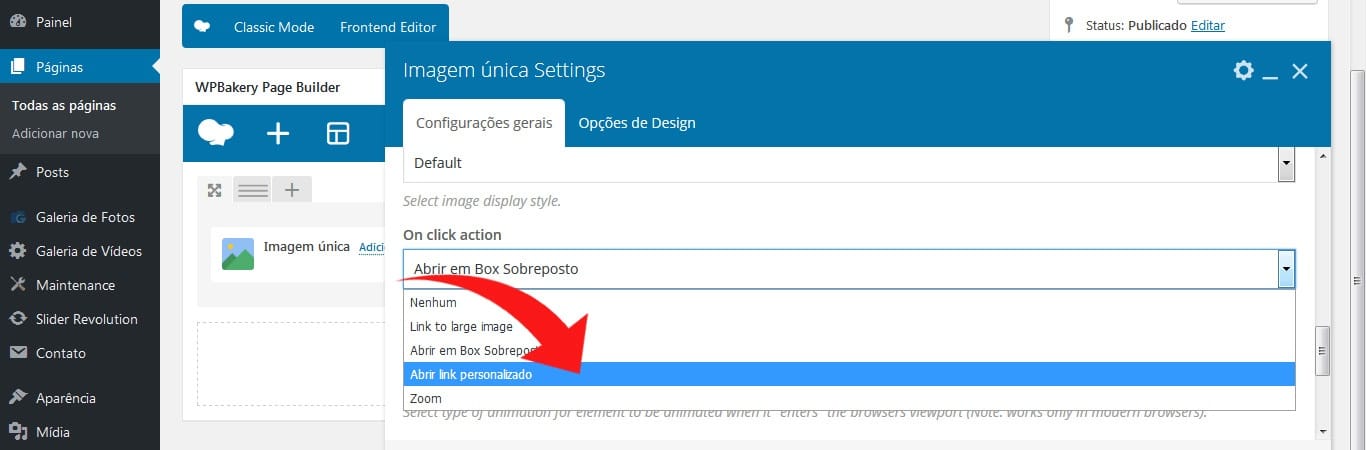
– Caso deseje que a imagem abra um link determinado ao ser clicada, no campo “On Click Action” selecione: “Abrir Link Personalizado” e no campo “Link da Imagem” insira o link completo que a imagem deverá abrir. E no campo “Destino do Link” selecione se o link deverá ser aberto em uma nova janela ou na mesma janela ou aba.
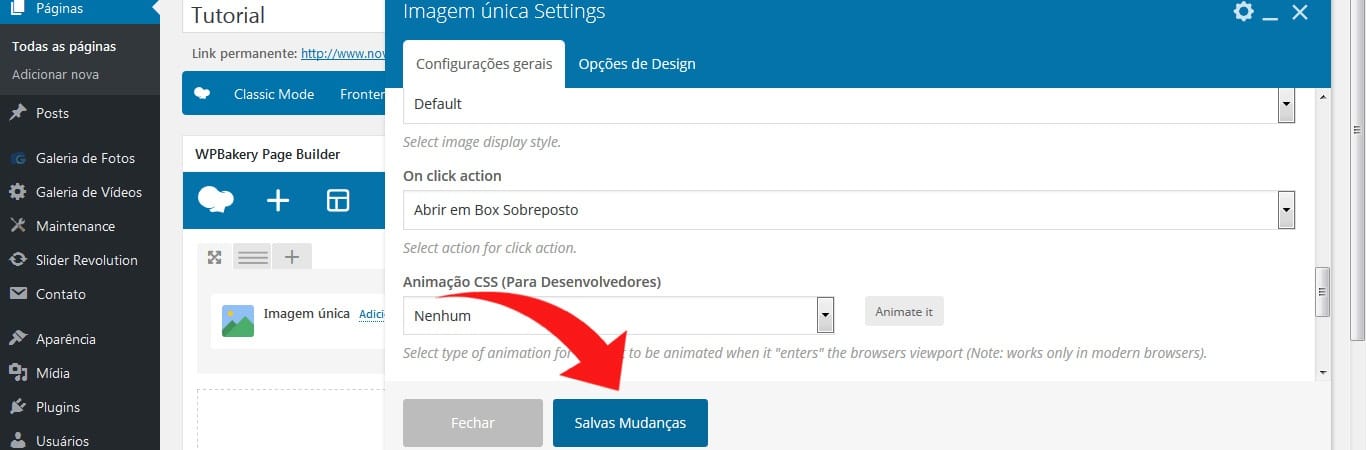
– Para finalizar clique em “Salvar Mudanças”
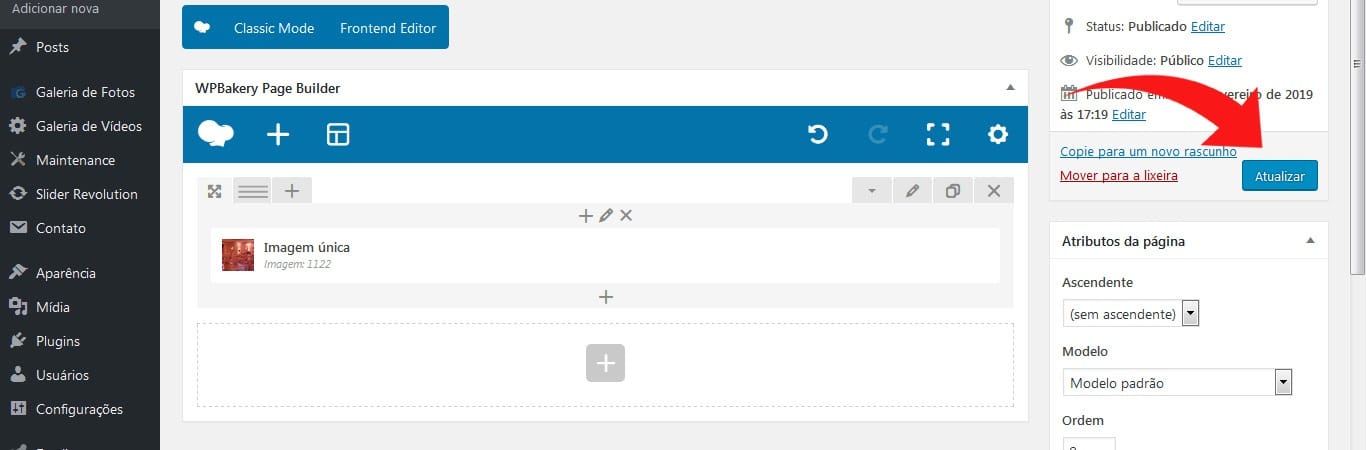
– E por fim clique em “Atualizar” para salvar as alterações na página.
Outro item imprescindível em um site hoje são os vídeos. A forma mais fácil de inserir vídeos no seu site é primeiro incluindo no YouTube ou Vimeo e depois inserir no site. Nesse tutorial não abordaremos como incluir o vídeo no YouTube e Vimeo, já que nesses sites já há tutoriais de como fazê-lo.
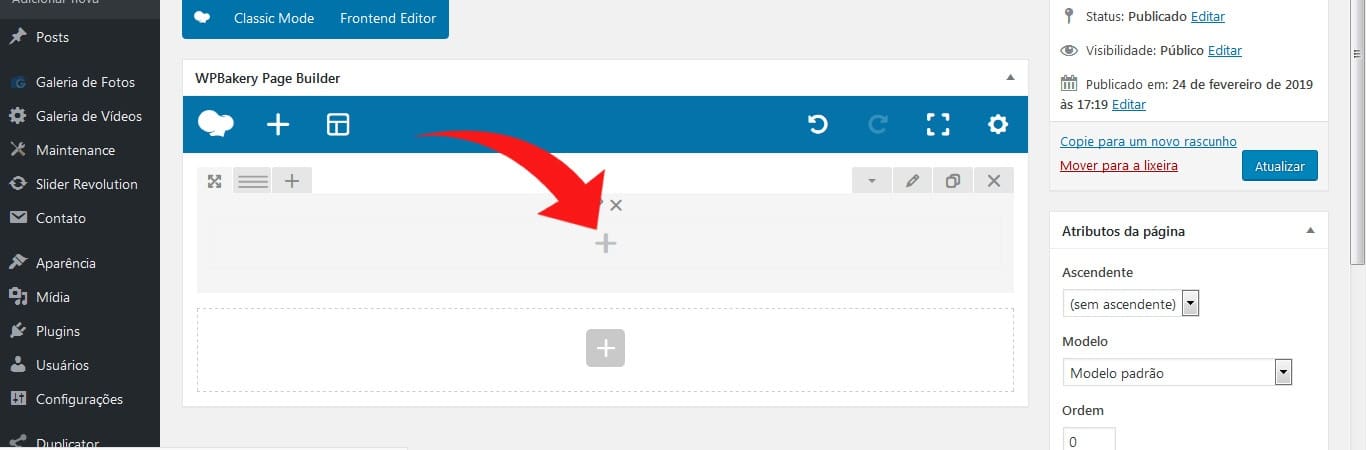
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o vídeo.
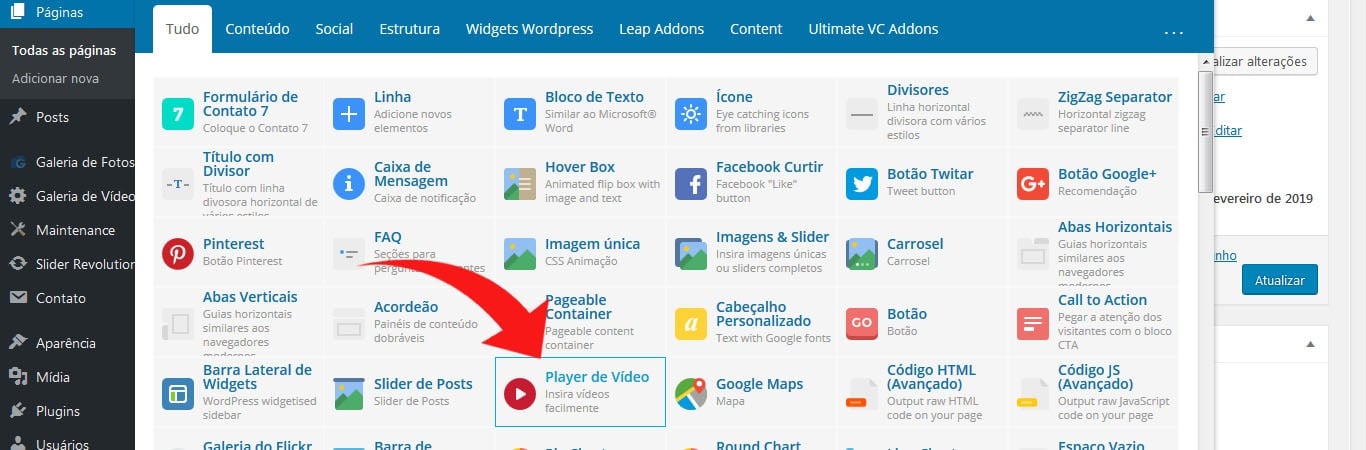
– Clique no elemento “Player de Vídeo”
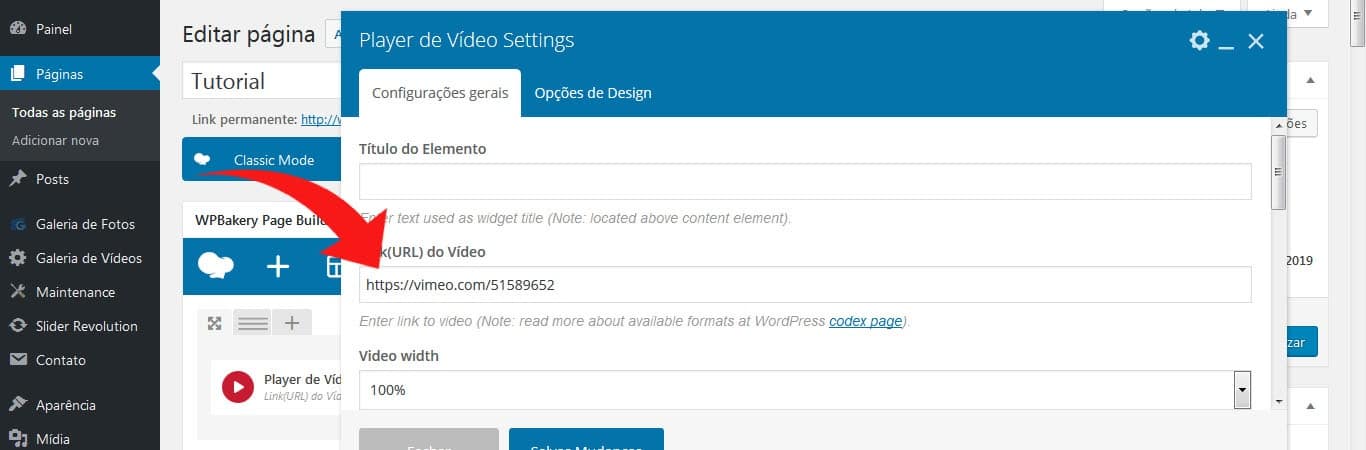
– No campo “Link (Url) do Vídeo” insira o link do vídeo armazenado no Youtube ou no Vimeo.
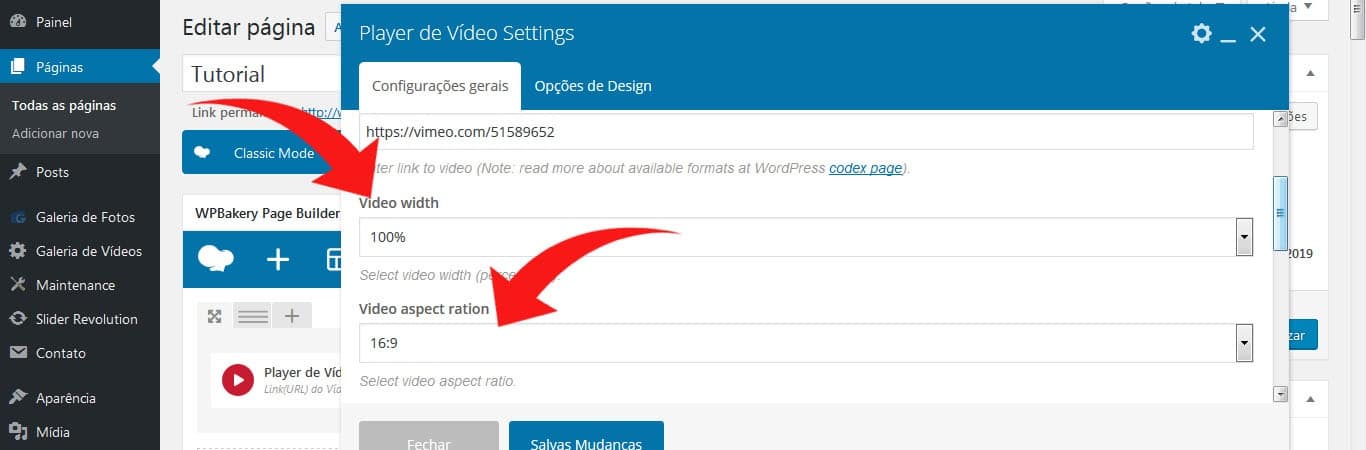
– Nos campos “Video Width” e “Video Aspect Ration” defina a largura do vídeo e a proporção da tela respectivamente. Ou deixe os valores padrões já definidos previamente pelo plugin.
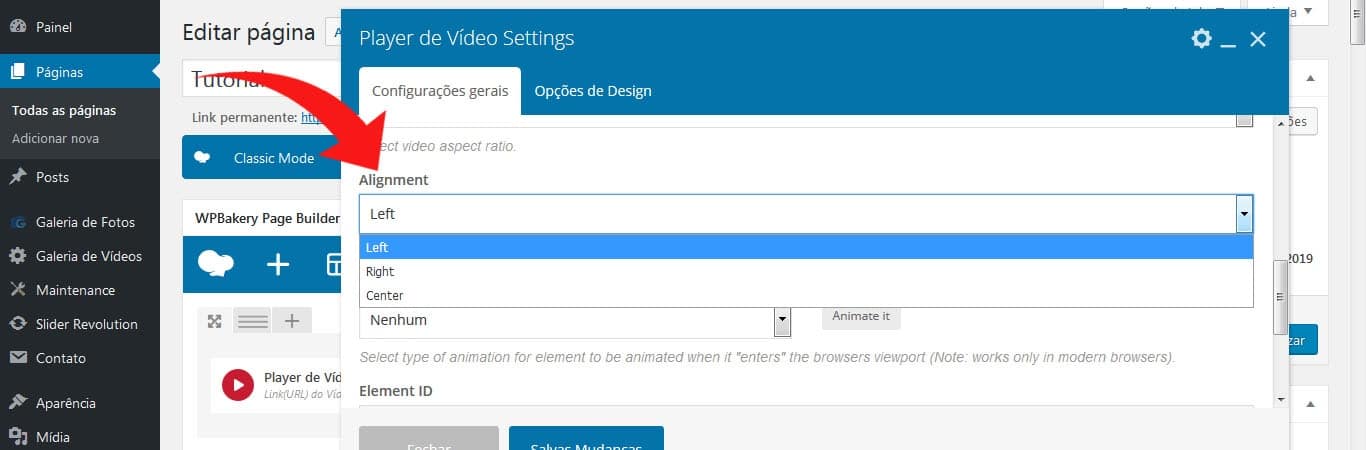
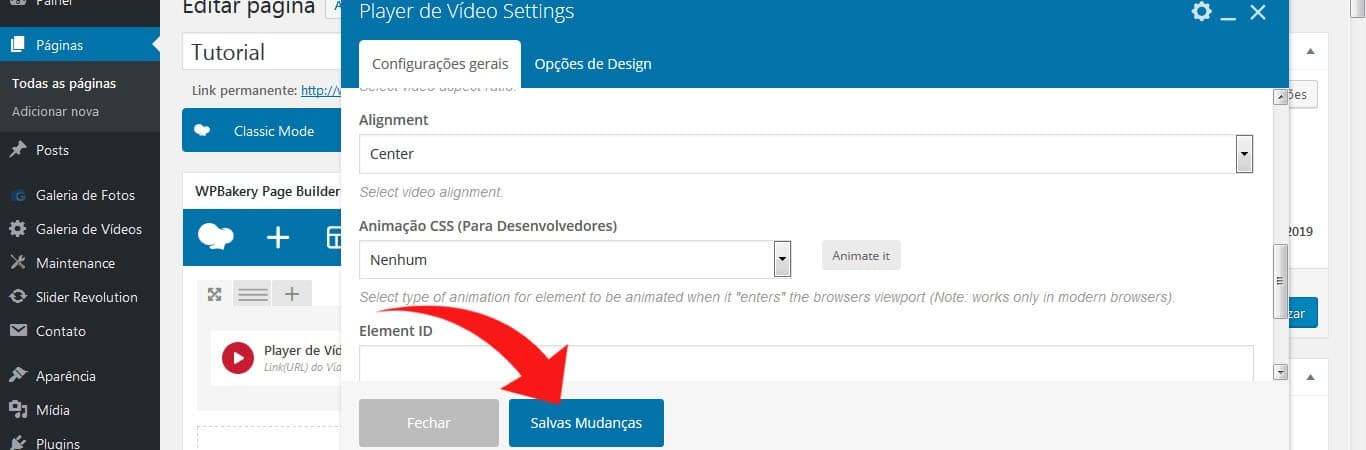
– No campo “Alignment” defina o alinhamento do vídeo dentro da linha ou coluna onde foi inserido.
– Para finalizar clique em “Salvar Mudanças”
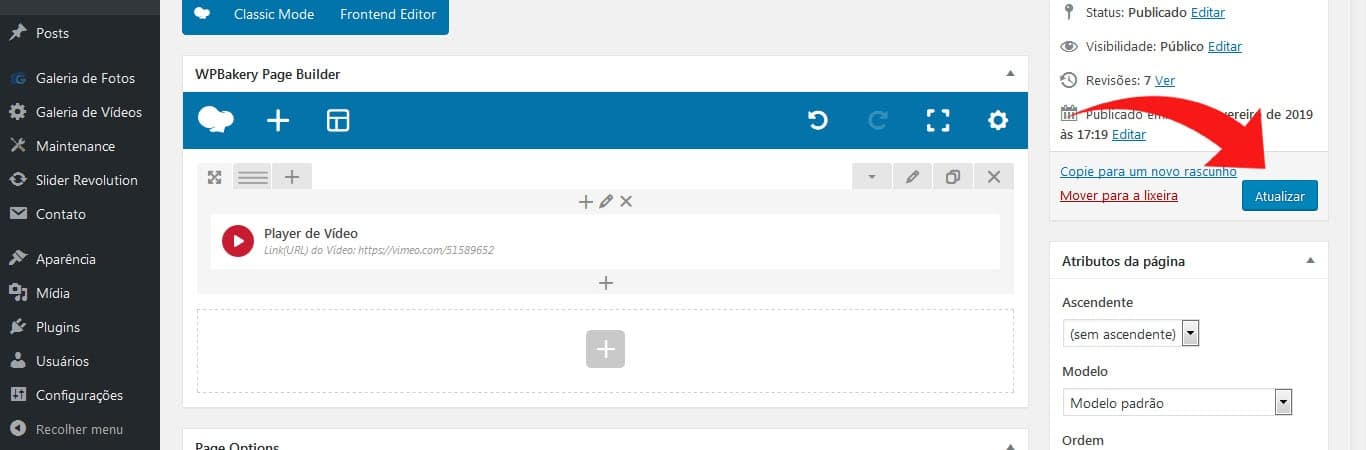
– E por fim clique em “Atualizar” para salvar as alterações na página.
Depois de aprendermos como inserir apenas uma imagem no seu site, vamos trabalhar agora com galeria de imagens.
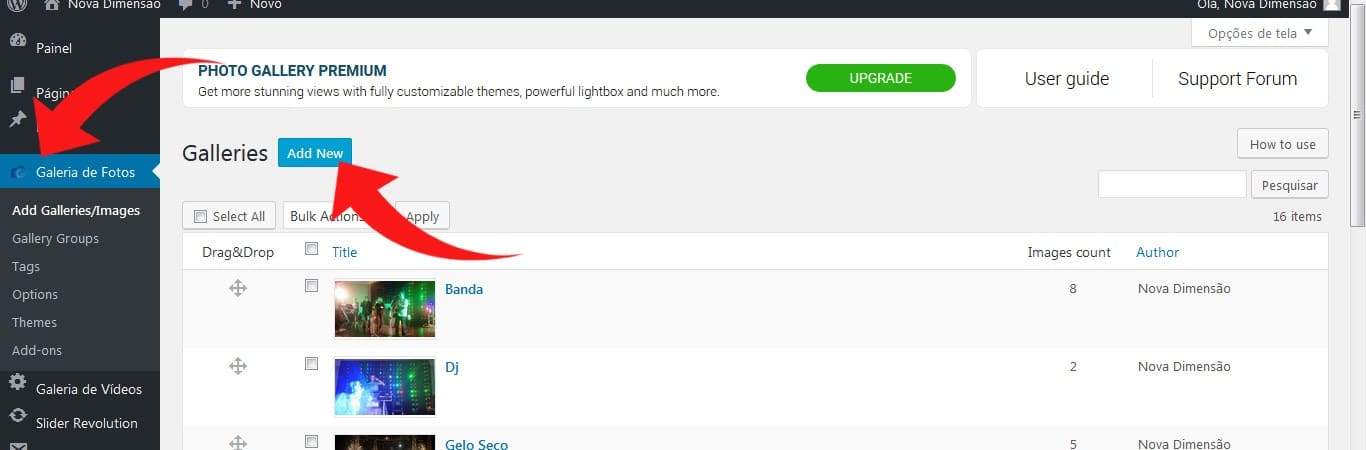
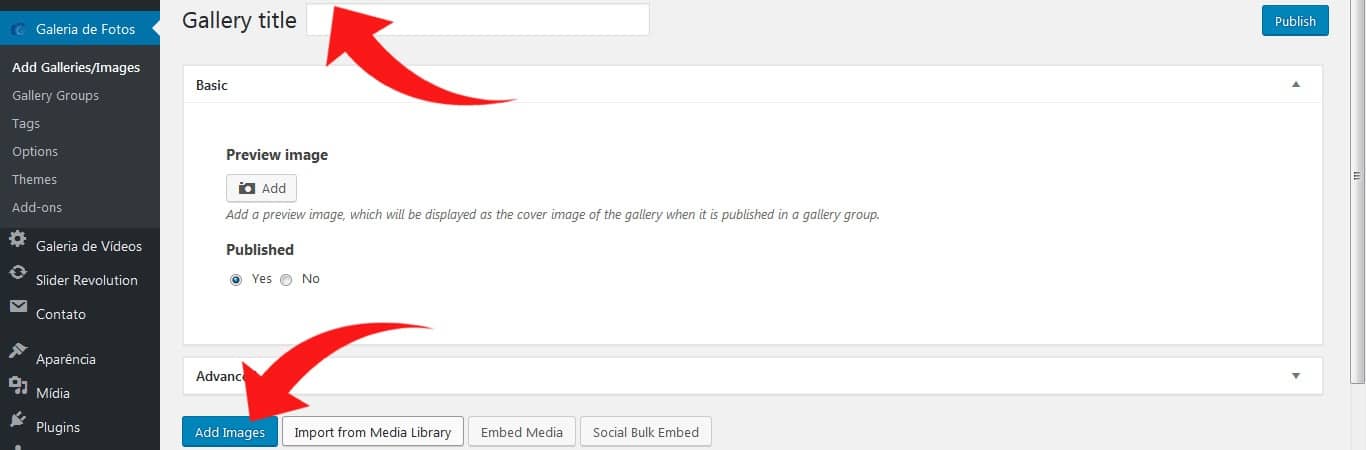
– Clique em Galeria de Fotos > Add Galleries Images > Add New
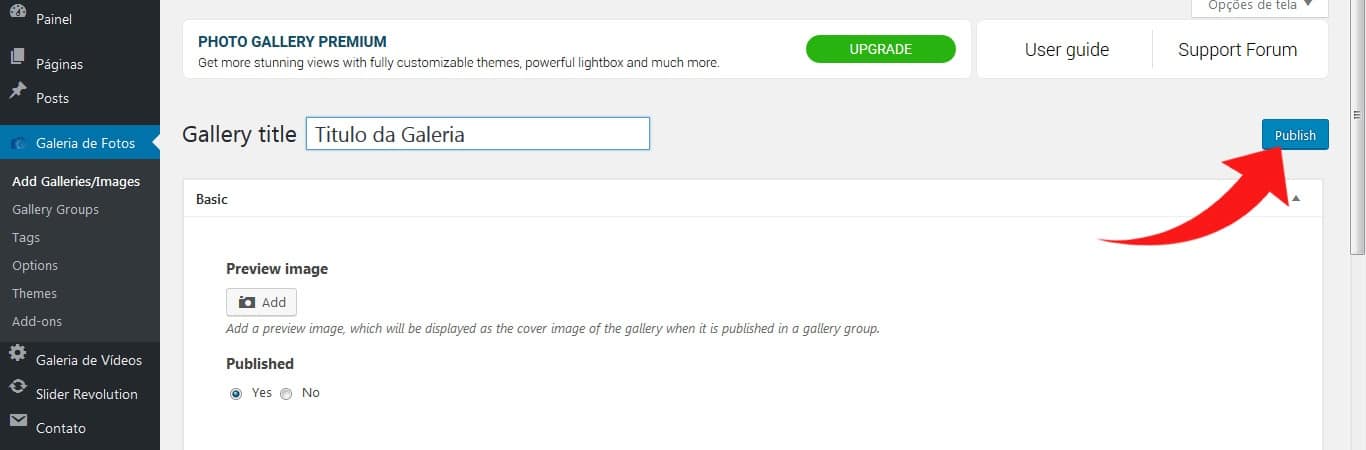
– Em Gallery Title digite um nome para a galeria e clique em Add Images
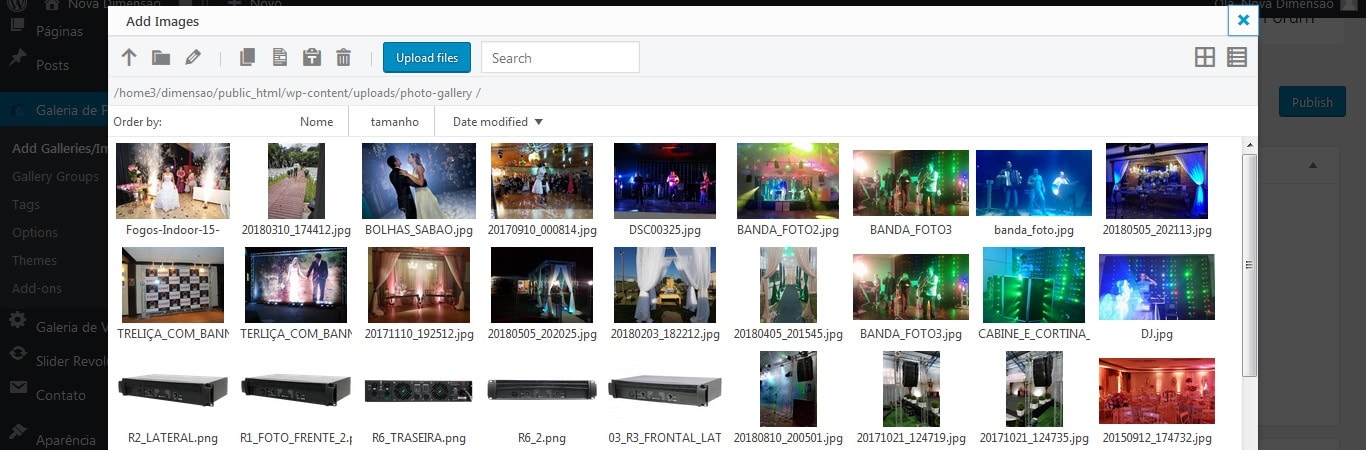
– Clique no botão “Upload Files”
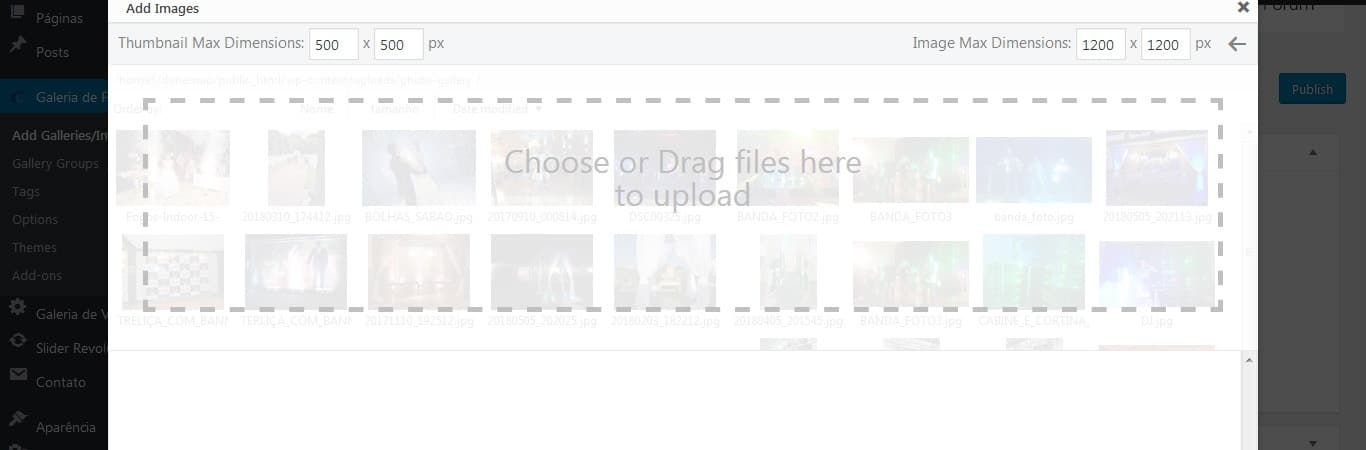
– Arraste as imagens até a área destacada para fazer o upload das imagens
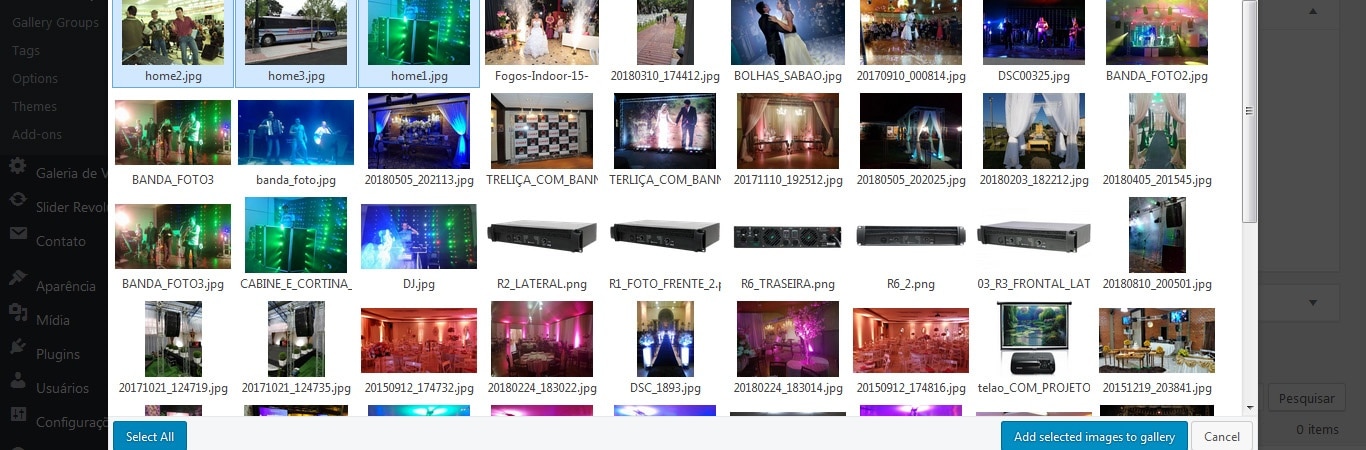
– Após fazer o upload das imagens clique nelas mantendo a tecla ctrl pressionada para selecionar todas as imagens que irão compor a galeria em seguida clique em “Add selected images to gallery”
– Por fim clique em “Publish” para publicar a galeria.
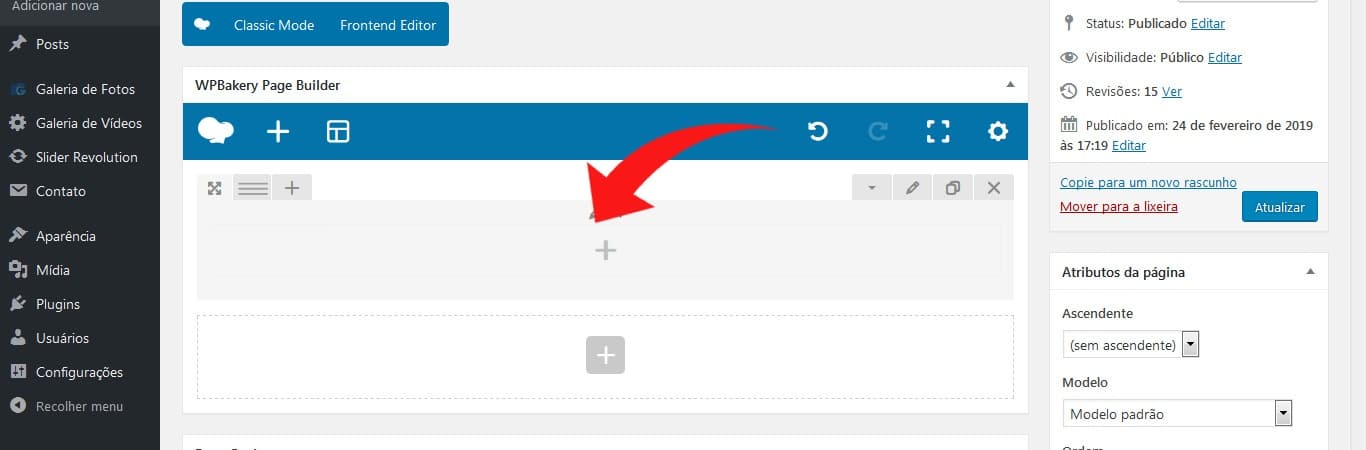
– Acesse a página onde deseja inserir a galeria e clique no icone + na linha ou coluna onde deseja inserí-la.
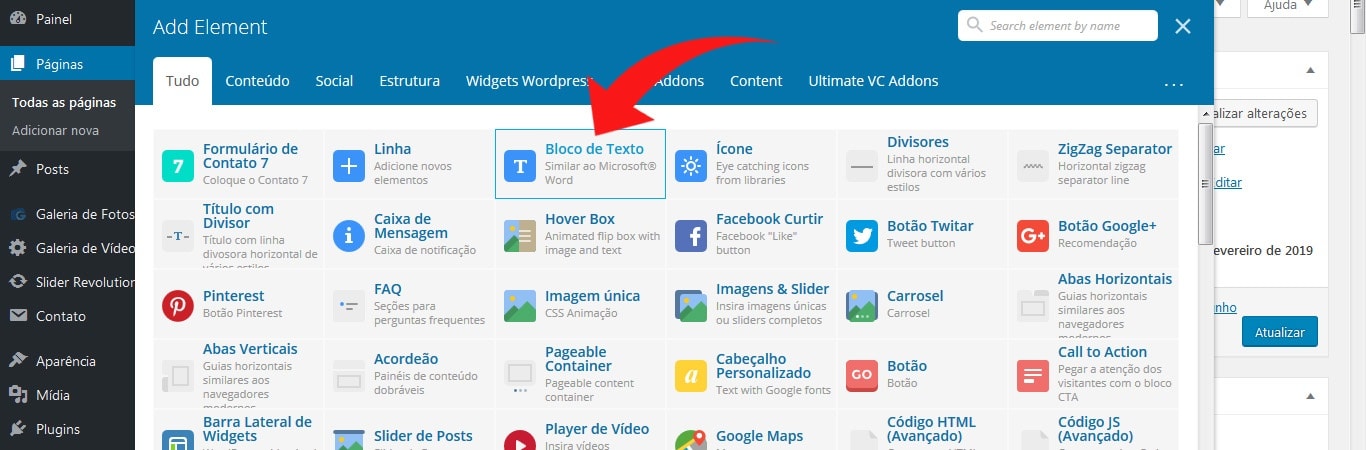
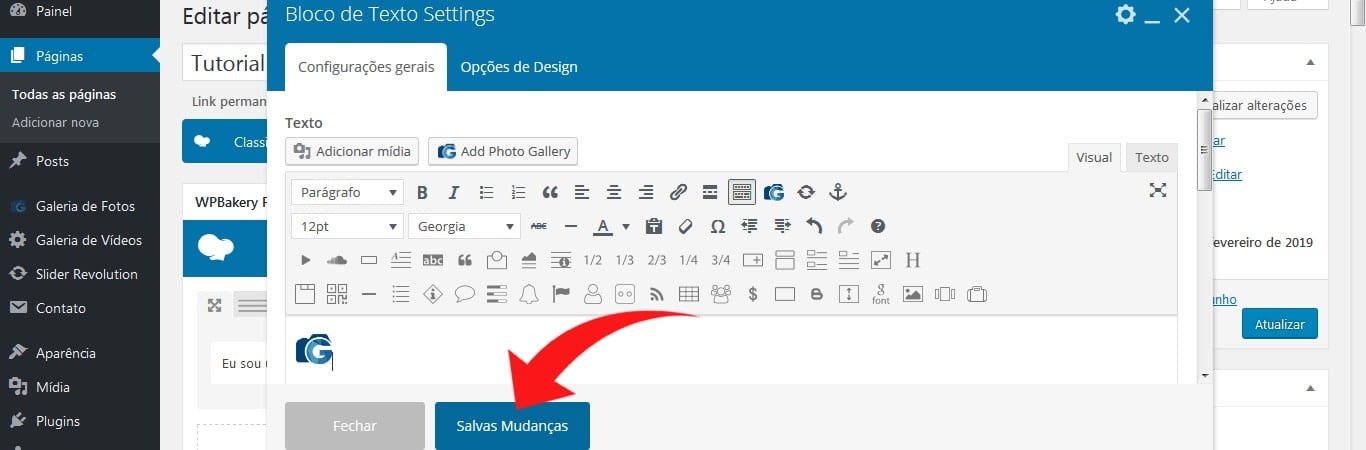
– Clique no elemento “Bloco de Texto”
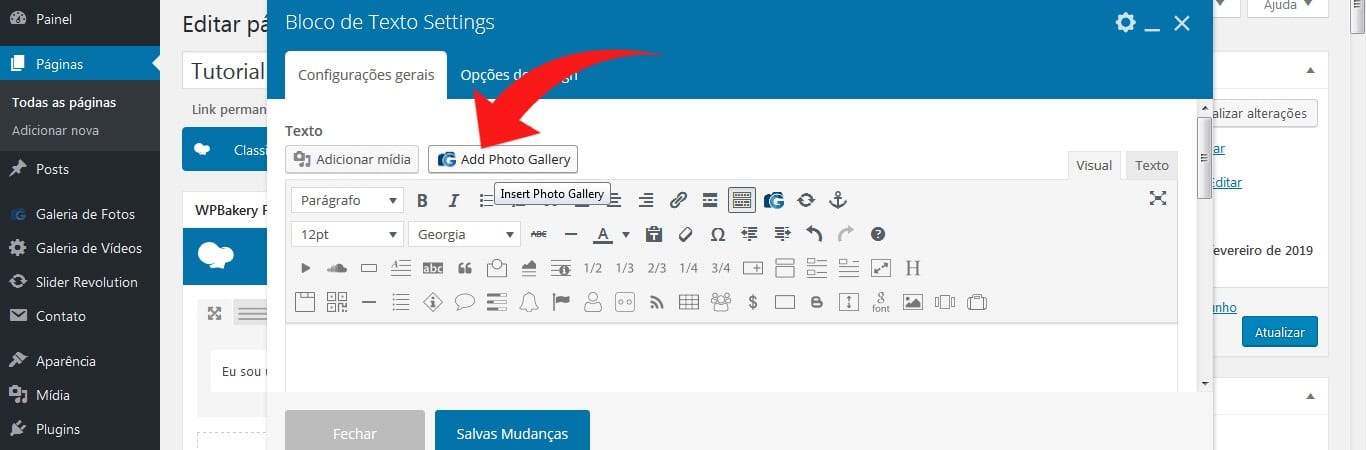
– Clique no botão “Add Photo Gallery”
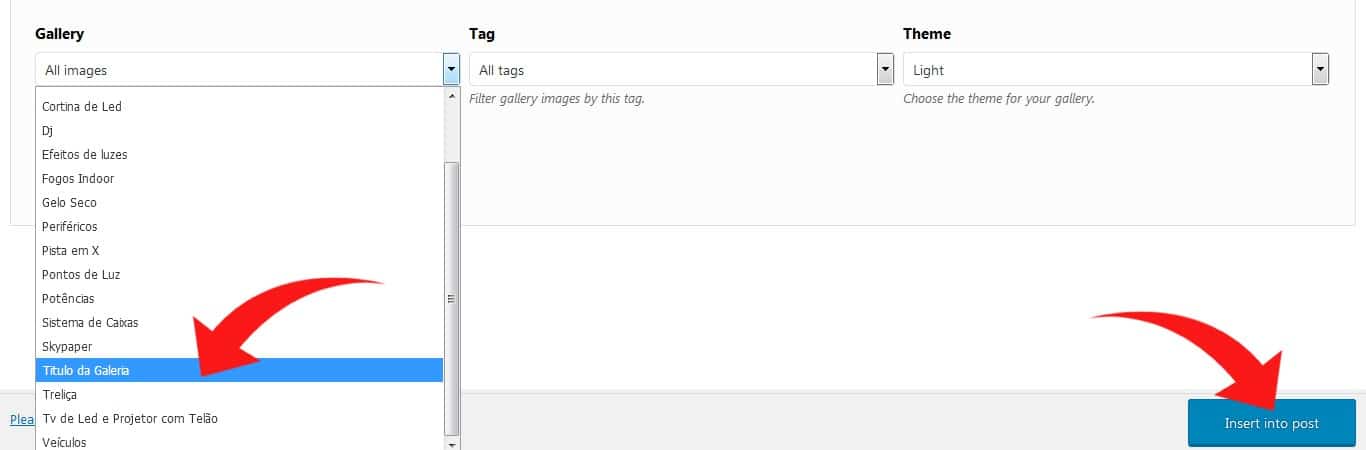
– No drop down Gallery selecione a galeria que foi criada no passo anterior e clique em “Insert Into Post”
– Clique em “Salvar Mudanças”
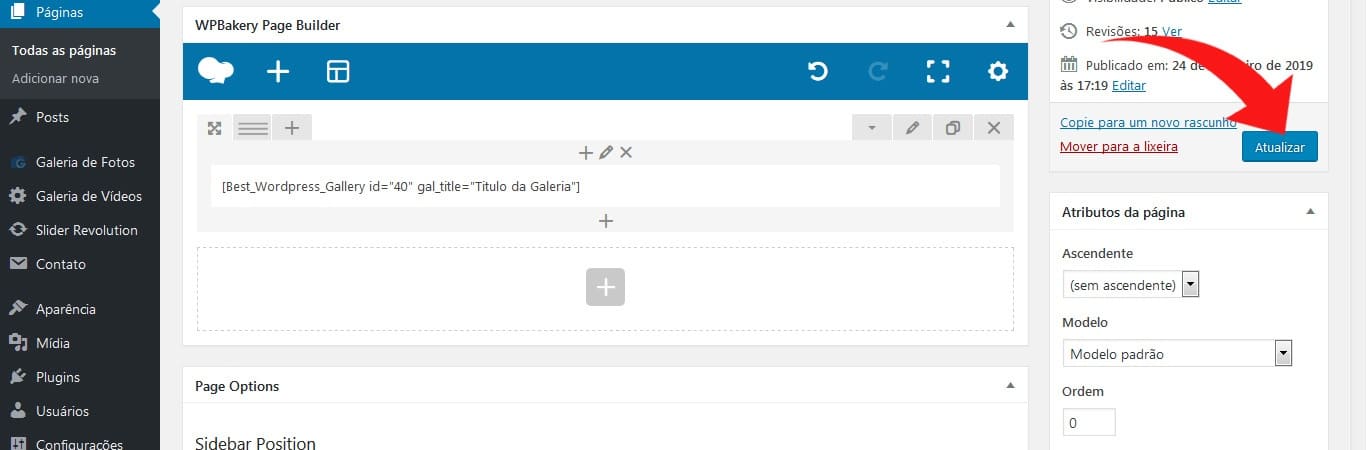
– E por fim clique em “Atualizar” para salvar as alterações na página.
Depois de aprender a criar uma galeria de fotos, agora criaremos uma galeria de vídeos:
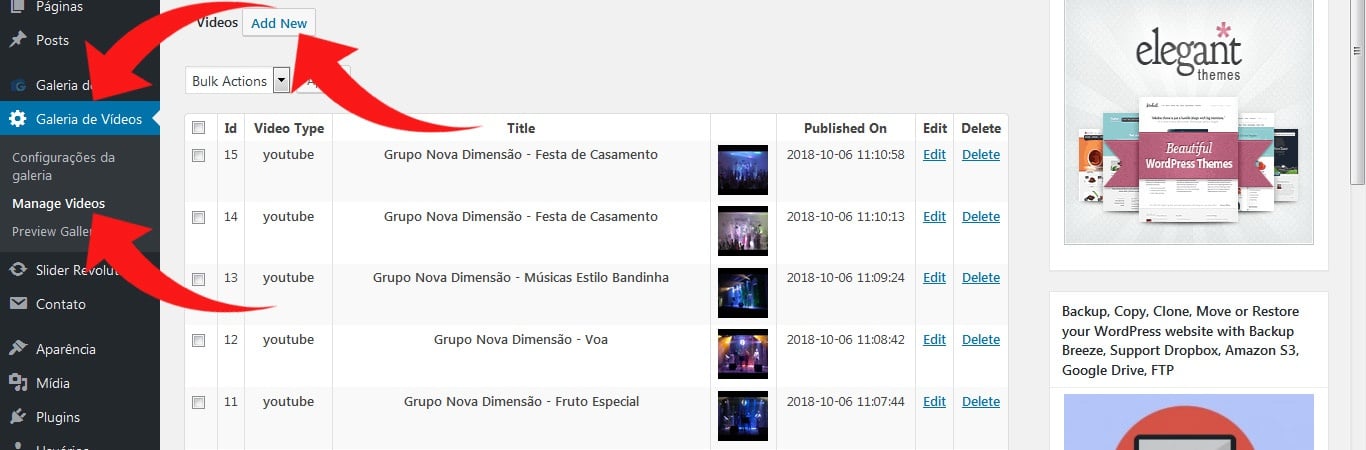
– Clique em Galeria de Vídeos > Manage Videos e em “Add New”
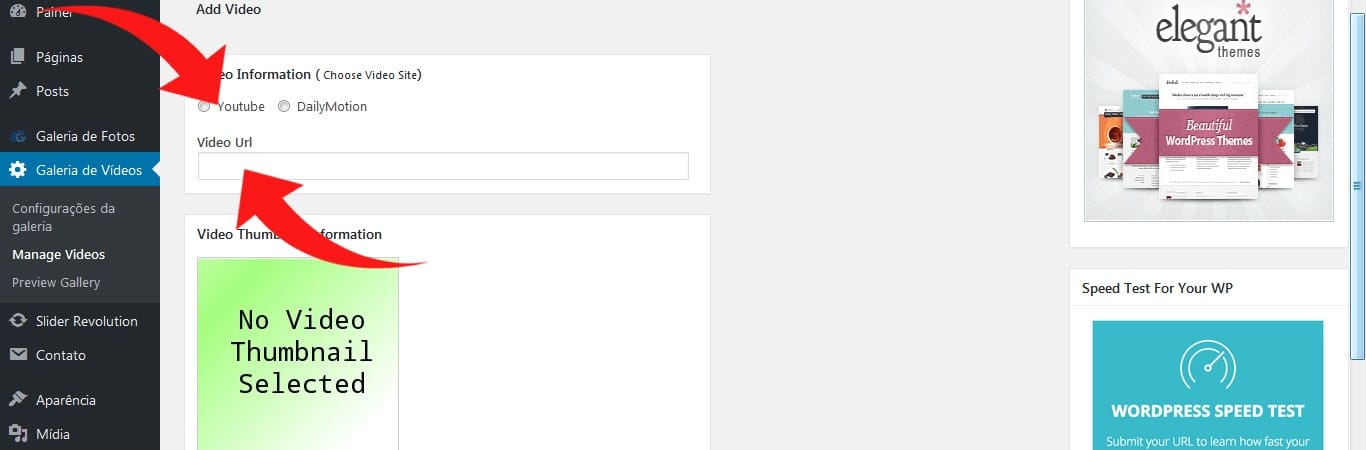
– Marque o tipo de video que irá utilizar “Youtube” ou “DailyMotion” e insira no campo “Video Url” o link do video
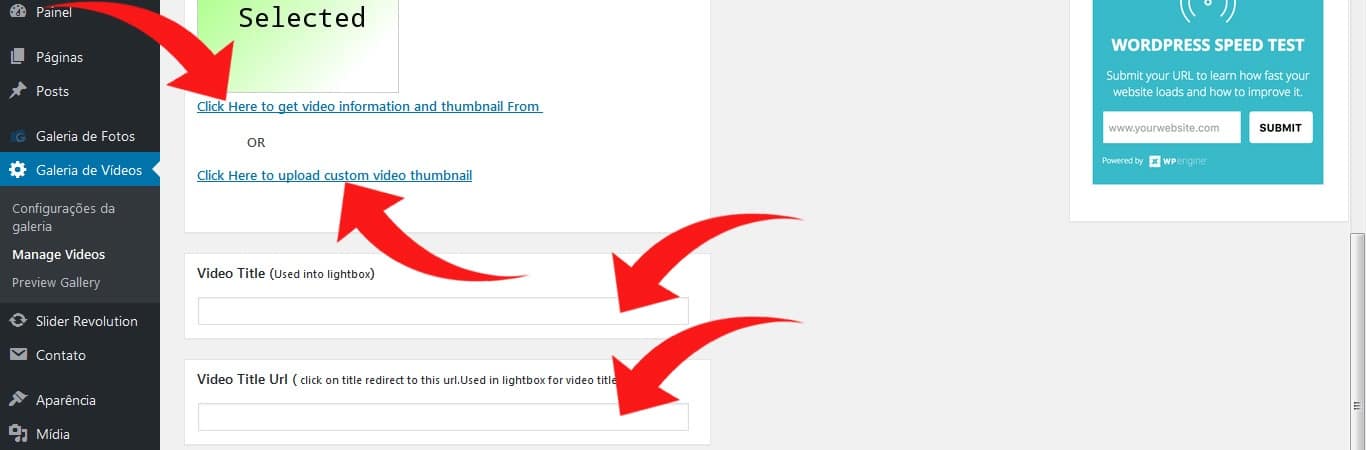
– Clique em “Click Here to get video information and thumbnail From” para que seja gerada automaticamente uma imagem de capa para o video ou clique em “Click Here to upload custom video thumbnail” para adicionar uma imagem de capa personalizada para o video. No campo “Video Title” digite o título do vídeo. Para finalizar clique em Save Changes.
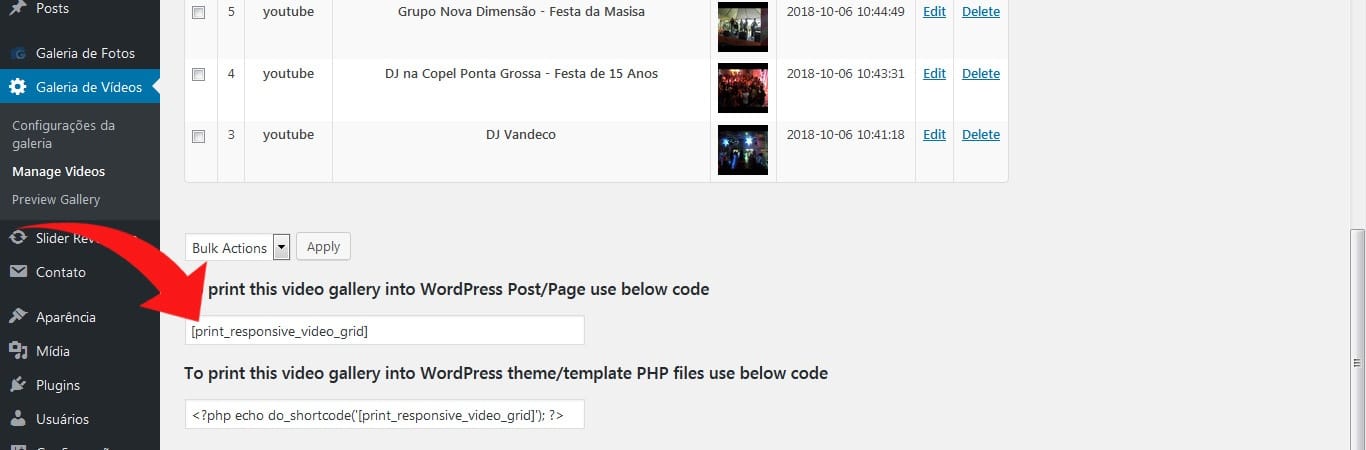
– Clique em “Galeria de Videos” > “Manage Videos” e no campo “To print this video gallery into WordPress Post/Page use below code” copie o shortcode que está no campo indicado.
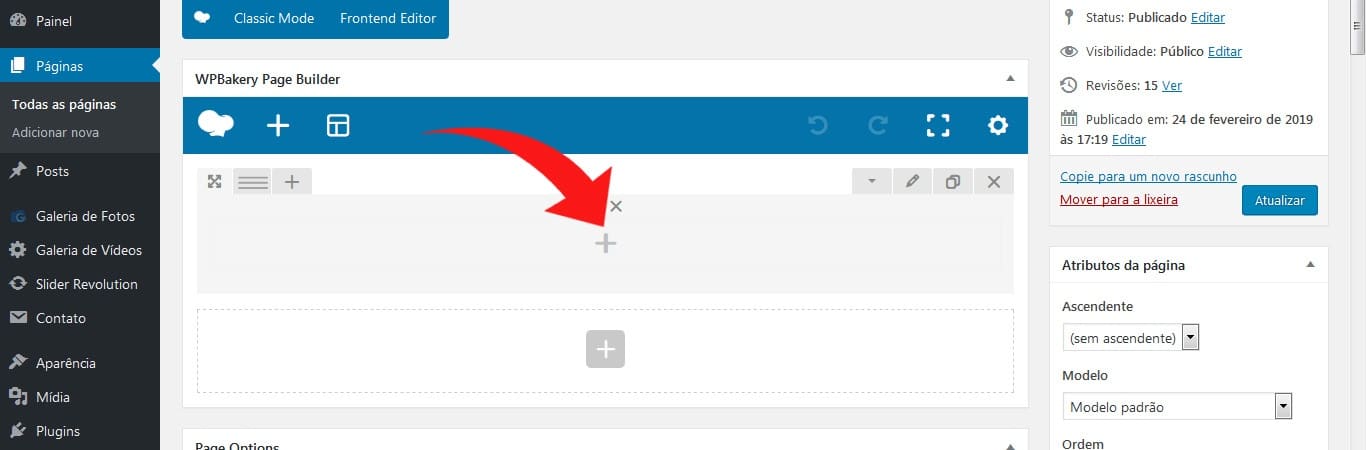
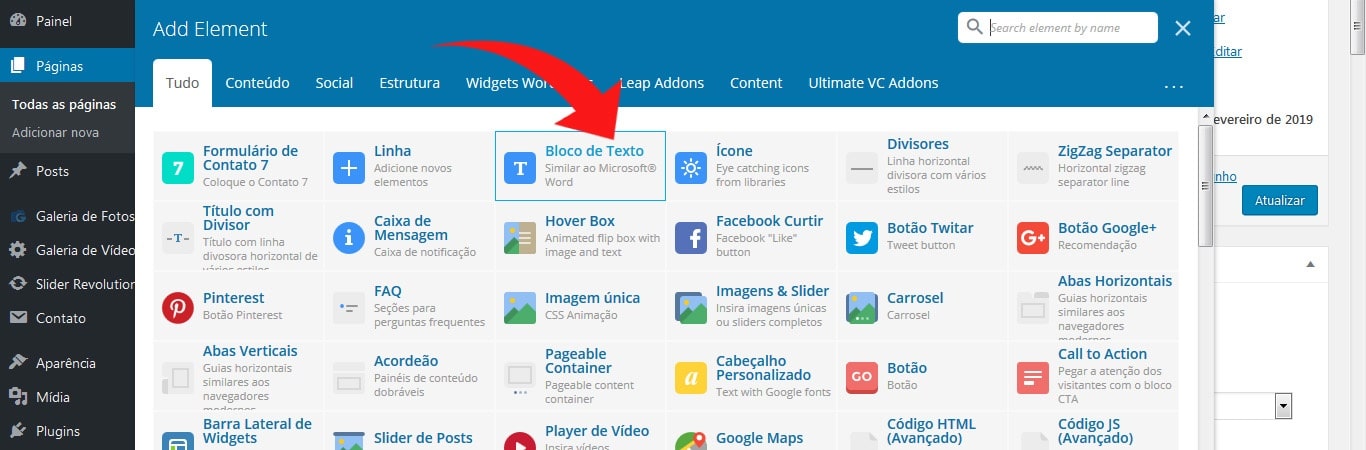
– Na página onde deseja inserir a galeria clique no icone + na linha ou coluna onde deseja inserir a galeria.
– Clique no elemento “Bloco de Texto”
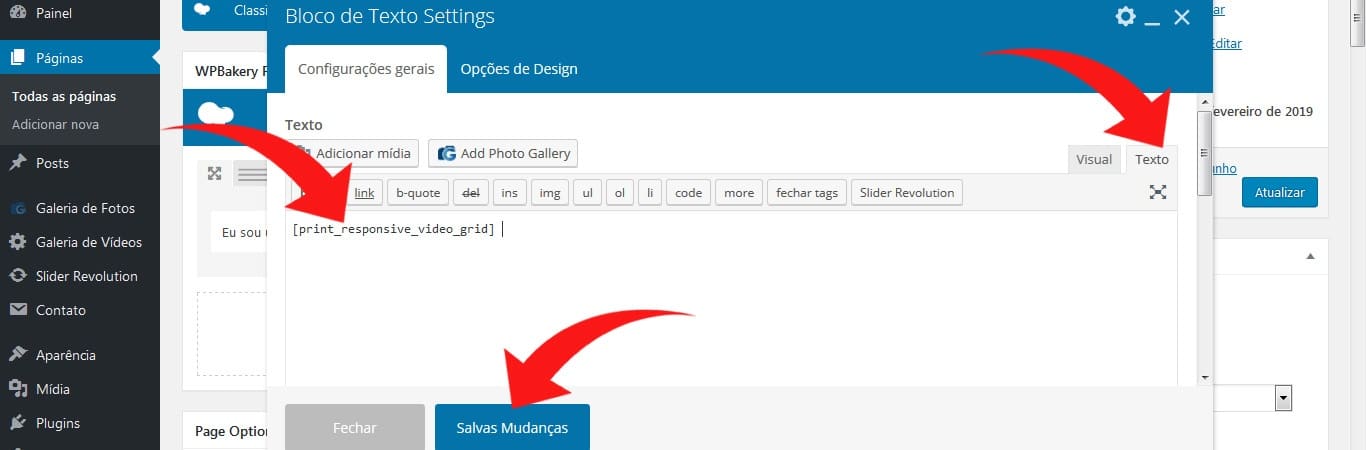
– Clique na aba “Texto” cole no campo de texto o shortcode copiado no passo anterior e clique em Salvar Mudanças
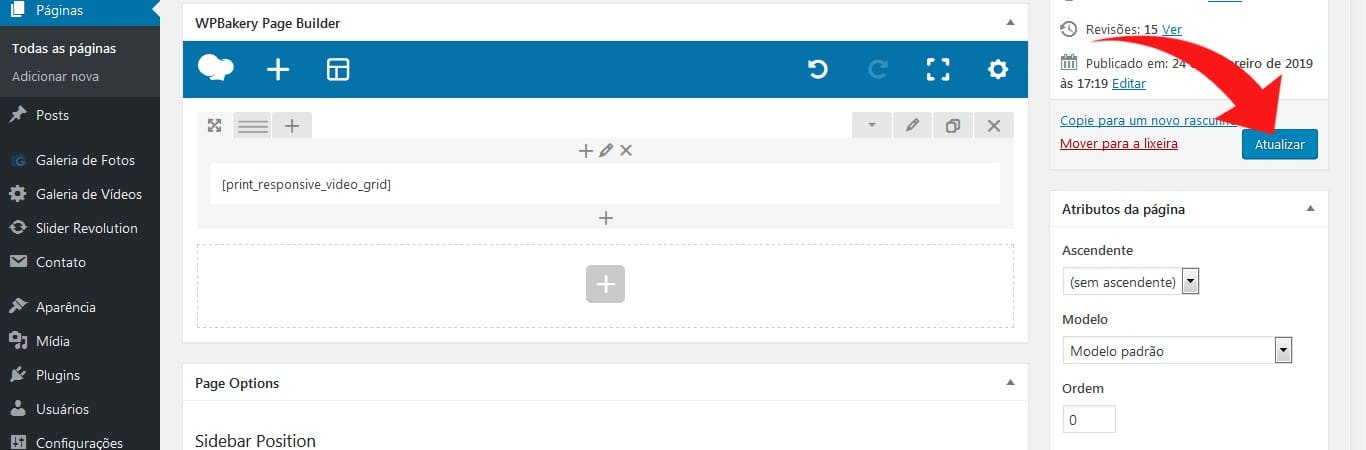
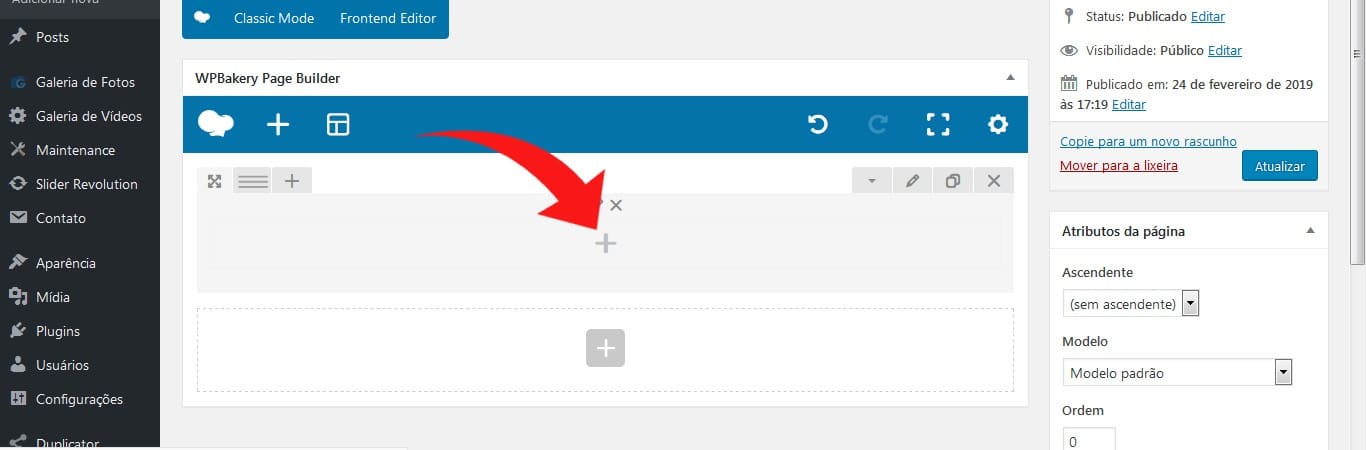
– E por fim clique em “Atualizar” para salvar as alterações na página.
As abas horizontais são uma maneira diferente e ao mesmo tempo organizada de colocar o conteúdo no seu site. Sem precisar recarregar o site todo, o usuário simplesmente clica na aba de sua preferência e vê a descrição do produto ou serviço que ele deseja. Vejamos como utilizar esse artifício em seu site:
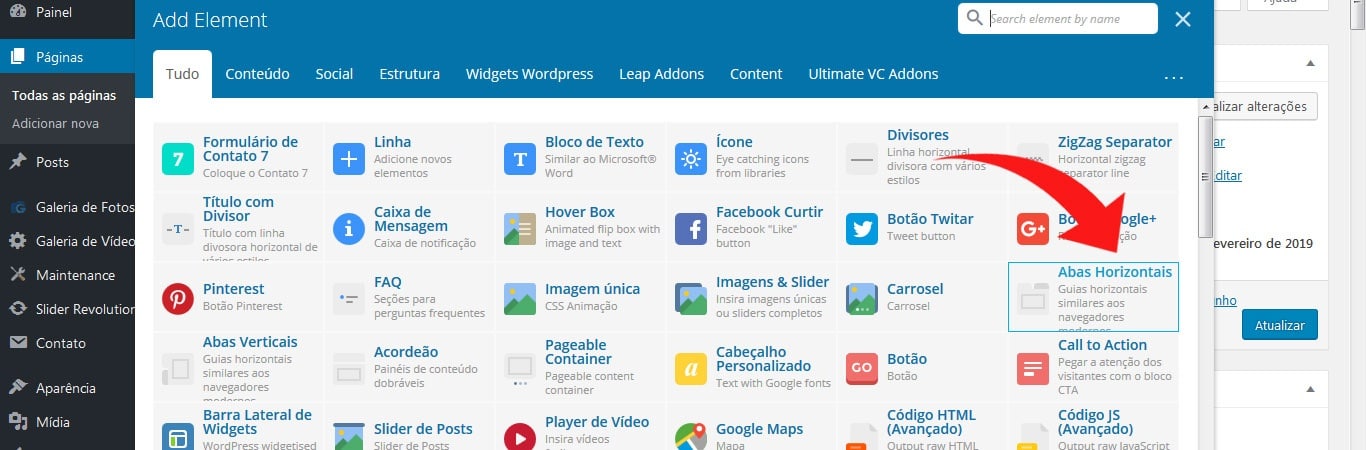
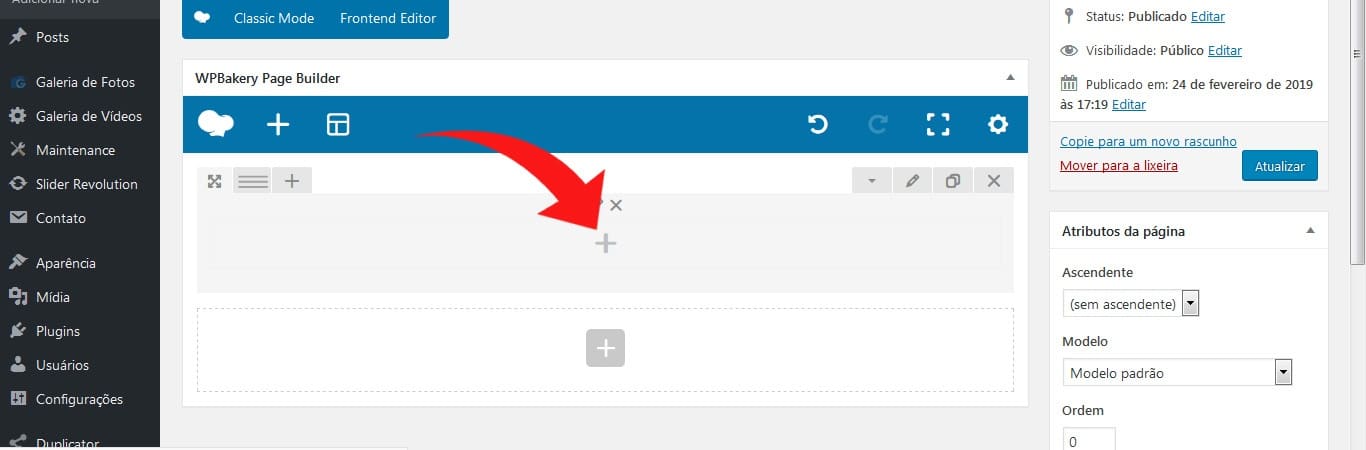
– Clique no ícone + dentro da linha ou coluna onde deseja inserir as abas horizontais
– Clique no elemento “Abas Horizontais”
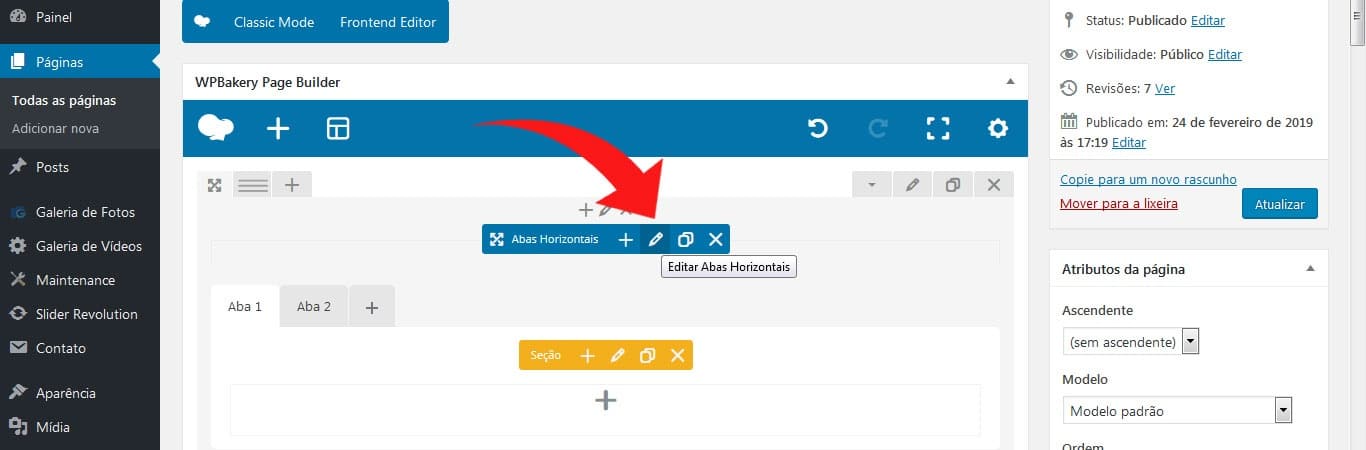
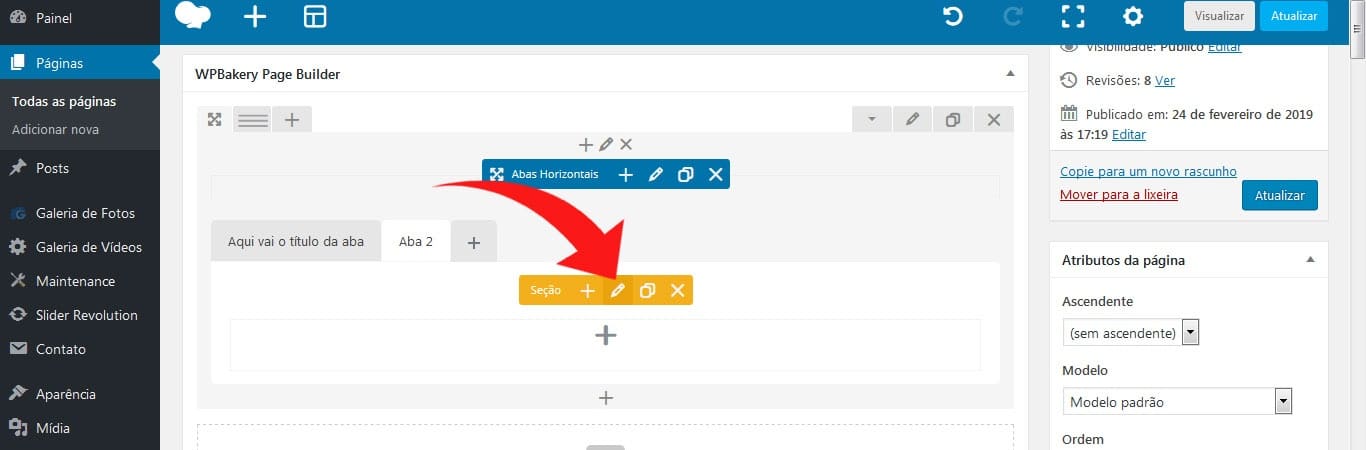
– Clique no botão “Editar Abas Horizontais” na barrinha azul para editar as configurações gerais das abas, estilos e as formas de visualização.
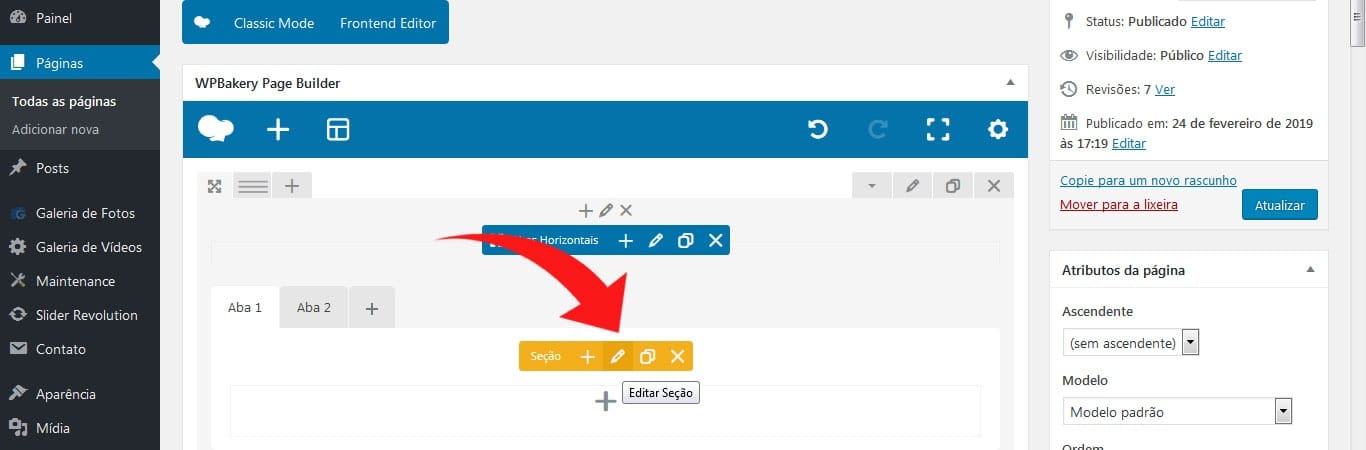
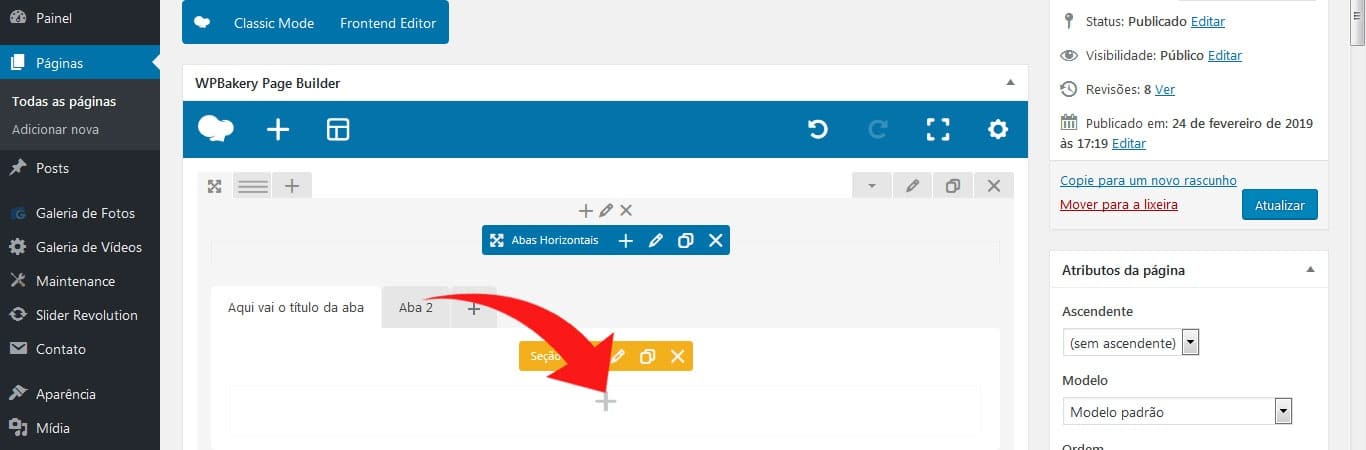
– Clique na barrinha Seção em “Editar Seção”
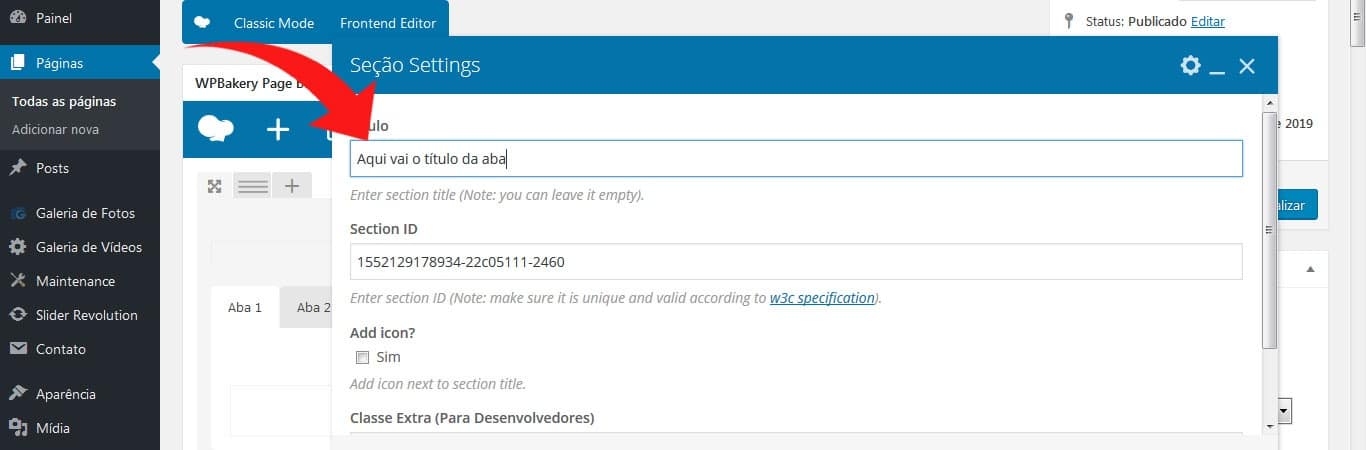
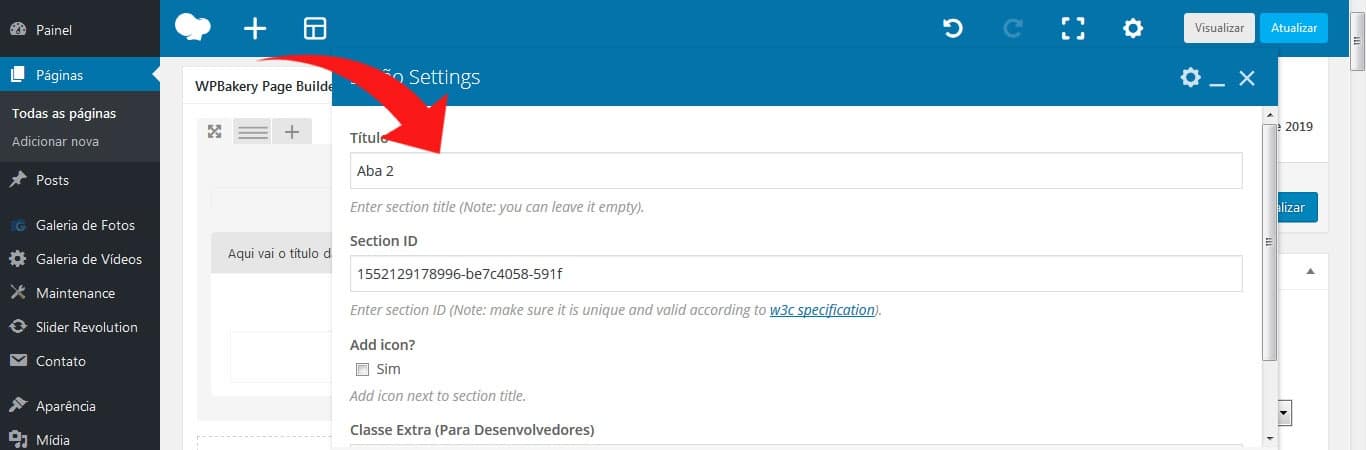
– No campo título digite o título da aba
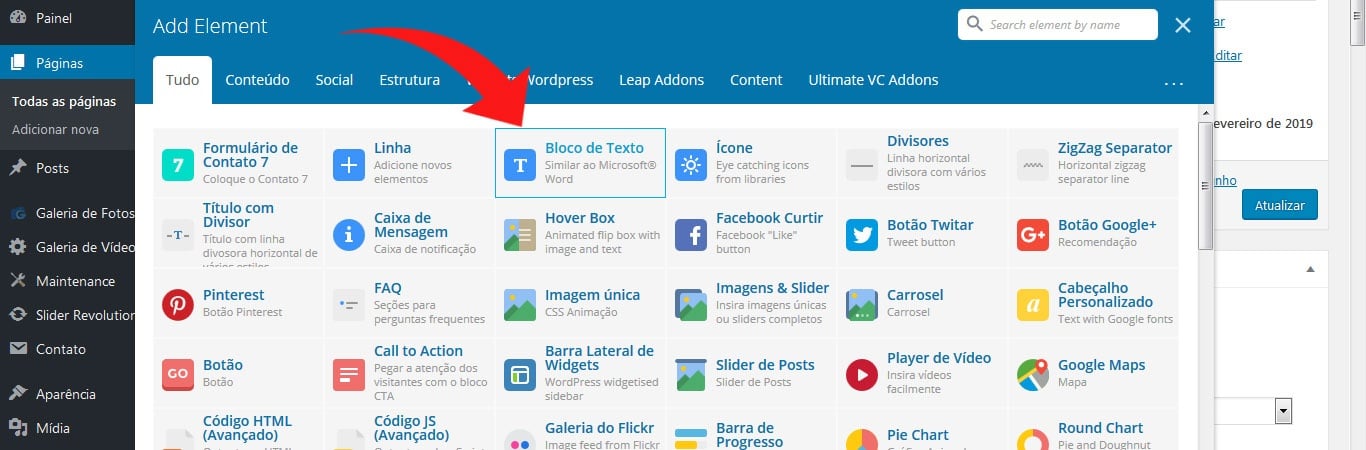
– Em seguida clique no ícone + para adicionar o conteúdo da aba.
– Nela podem ser adicionados blocos de textos, imagens, entre outros.
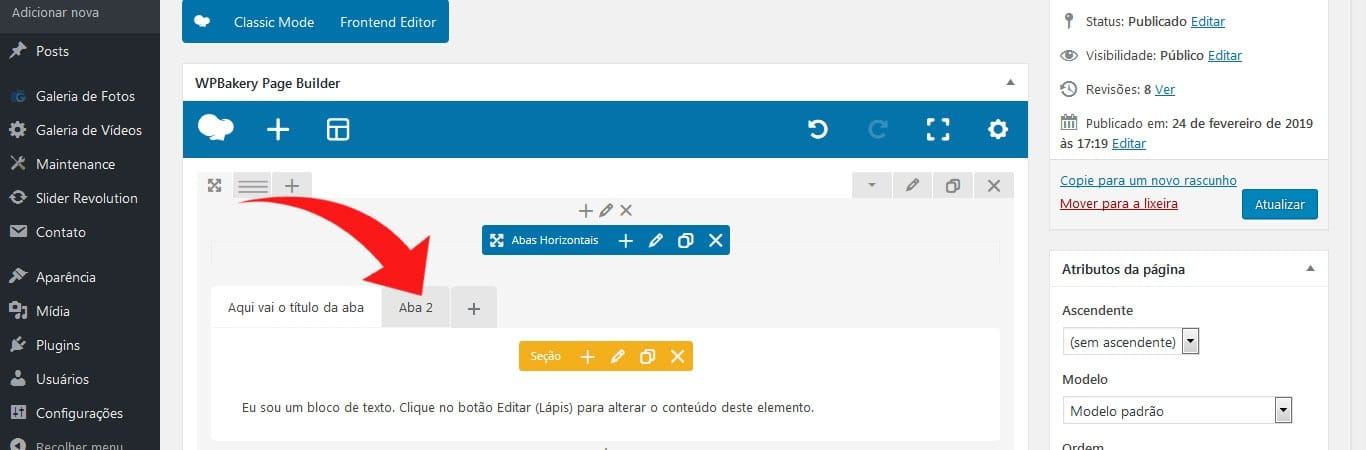
– Para adicionar conteúdo na aba seguinte clique em “Aba 2”
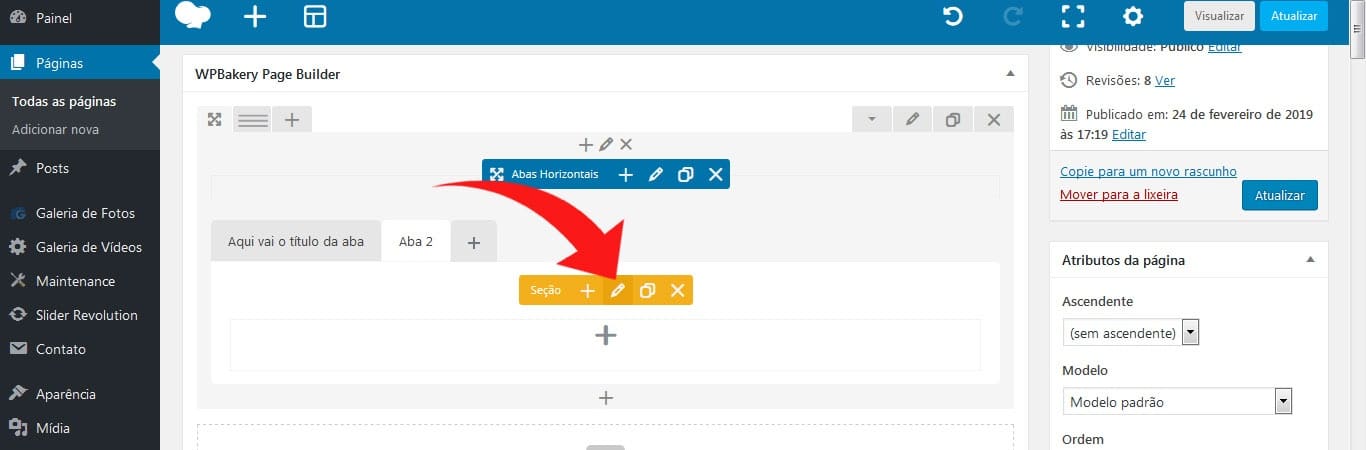
– Clique na barrinha Seção em “Editar Seção”
– Repita os procedimentos anteriores digitando um título para a aba e em seguida adicione um conteúdo para a aba, conforme explicado nos passos anteriores
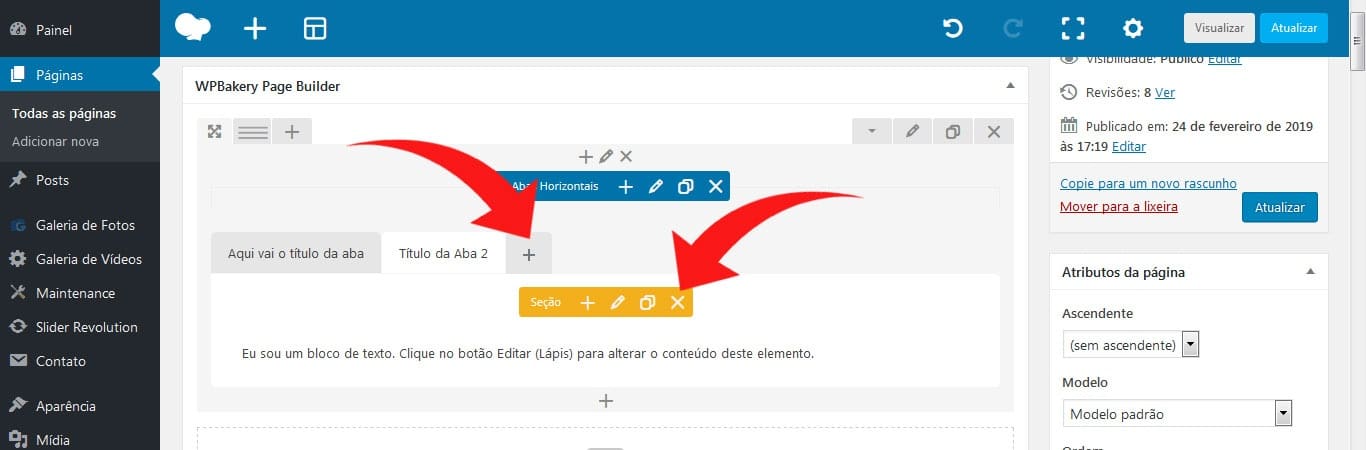
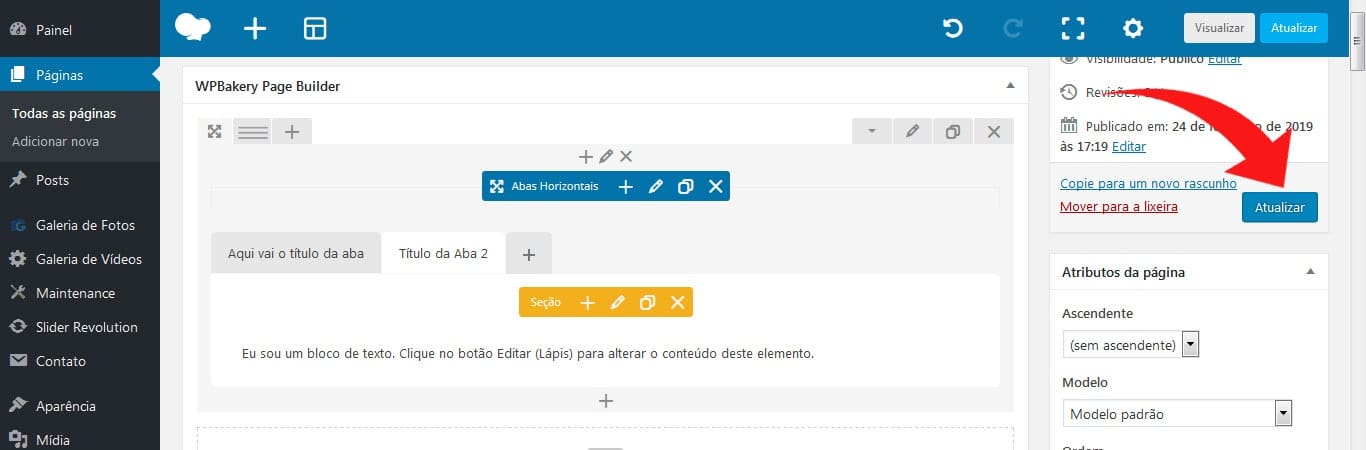
– Para adicionar mais abas clique no ícone “+” ao lado dos títulos das abas (conforme indicado na primeira seta). Em seguida repita os procedimentos atribuindo um título para a aba e adicionando um conteúdo a ela. Para excluir uma aba inicialmente clique sobre ela para selecioná-la e em seguida clique no ícone “X” na barra Seção. (conforme indicado na seta 2)
– E por fim clique em “Atualizar” para salvar as alterações na página.
Os procedimentos para criar abas verticais são bem similares aos das abas horizontais. A utilidade desse tipo de aba também é bem parecida com a horizontal. Confira como criá-la no WordPress:
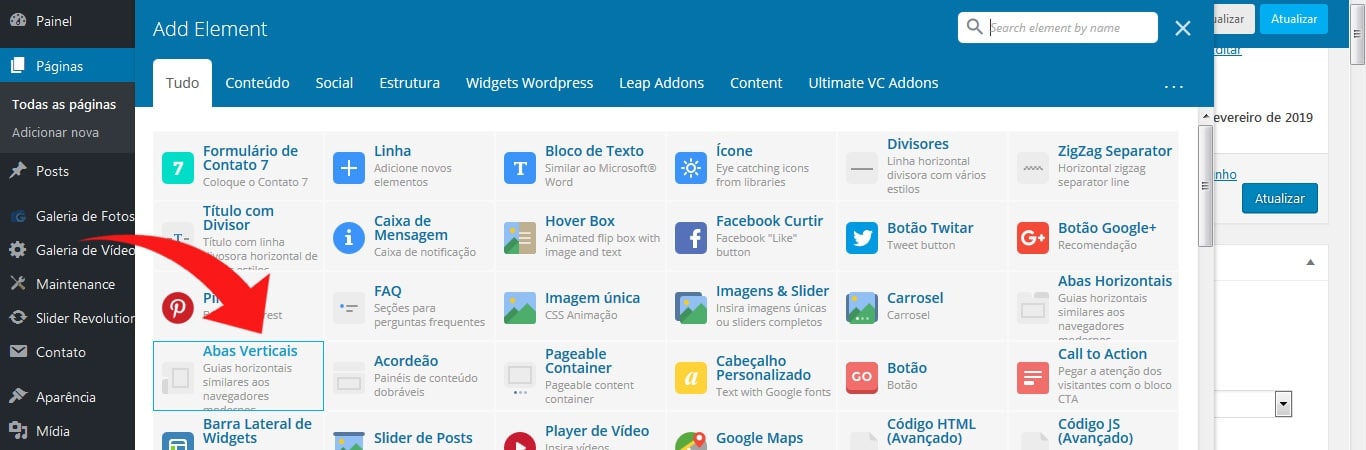
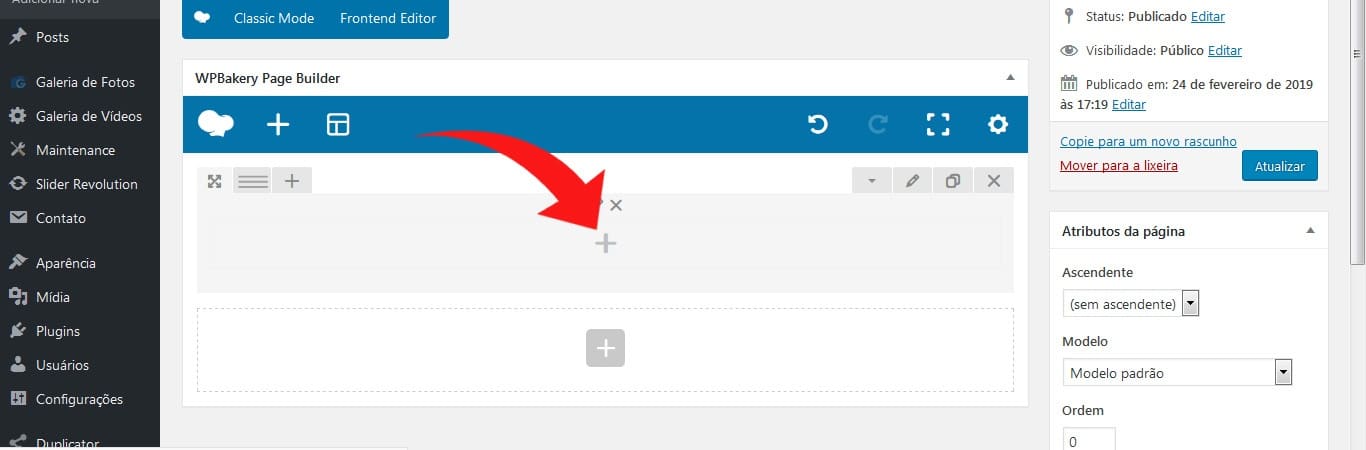
– Para iniciar, clique no ícone + dentro da linha ou coluna onde deseja inserir as abas verticais
– Clique no elemento “Abas Verticais”
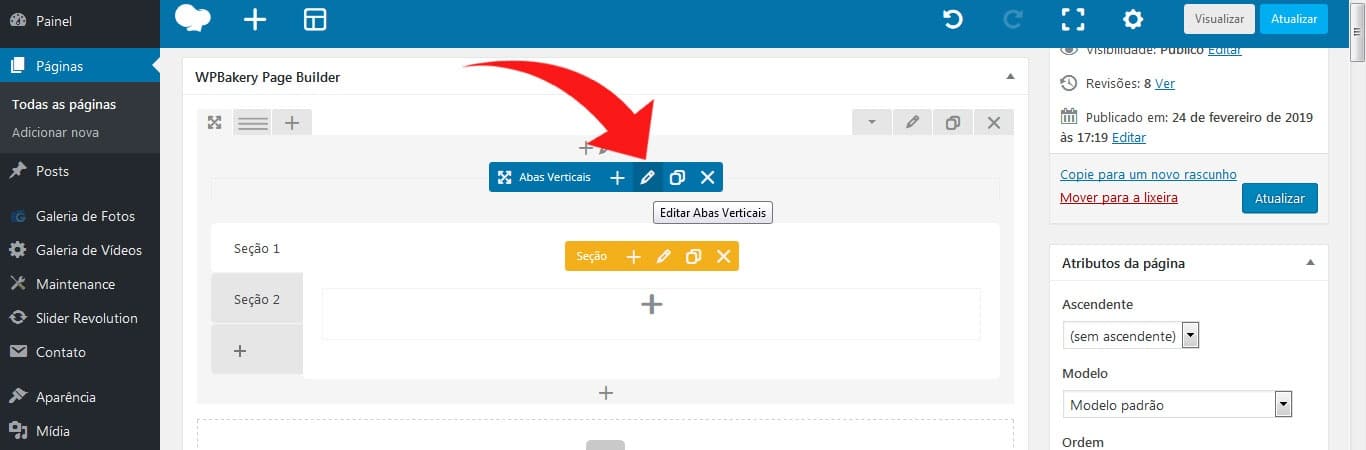
– Clique no botão “Editar Abas Verticais” na barrinha azul para editar as configurações gerais das abas, estilos e as formas de visualização.
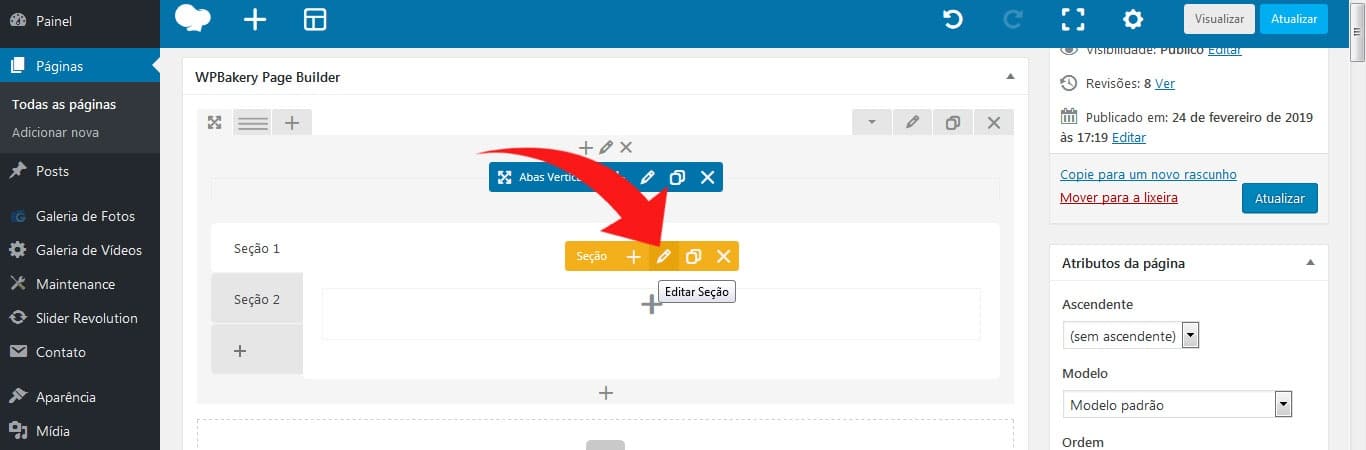
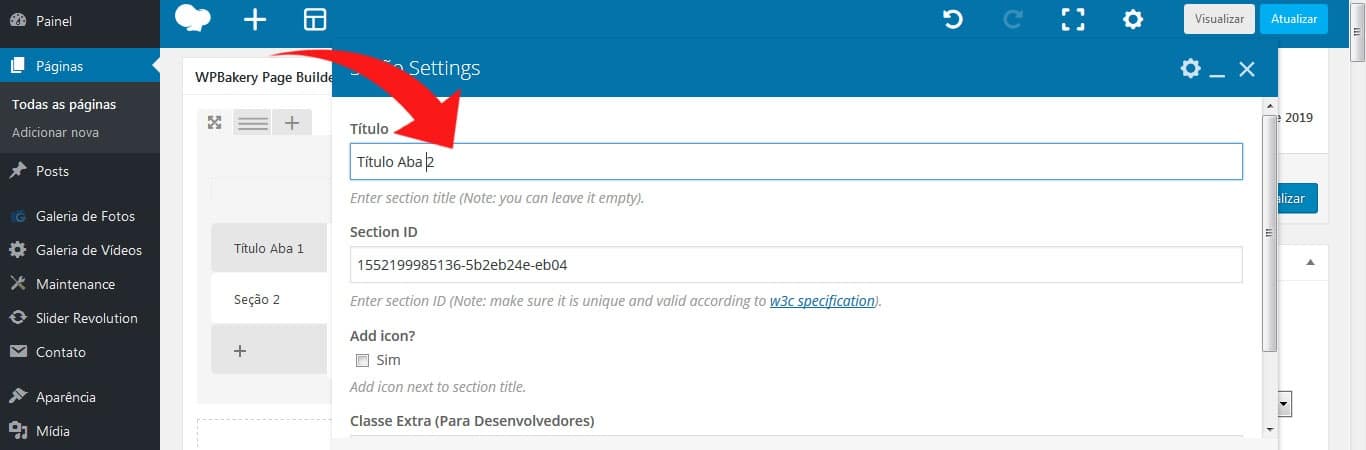
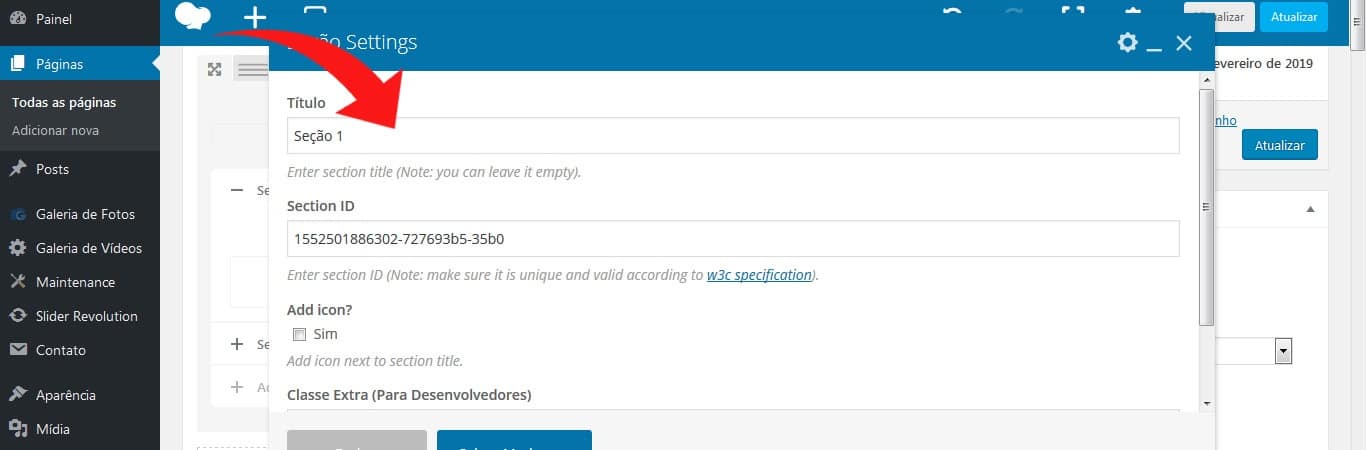
– Clique na barrinha Seção em “Editar Seção”
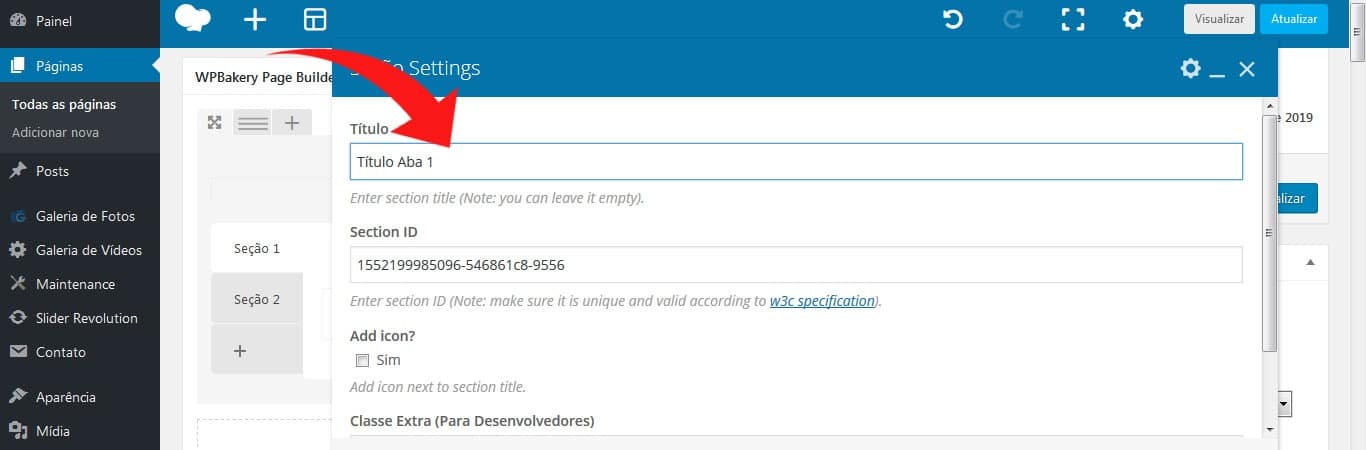
– No campo título digite o título da aba
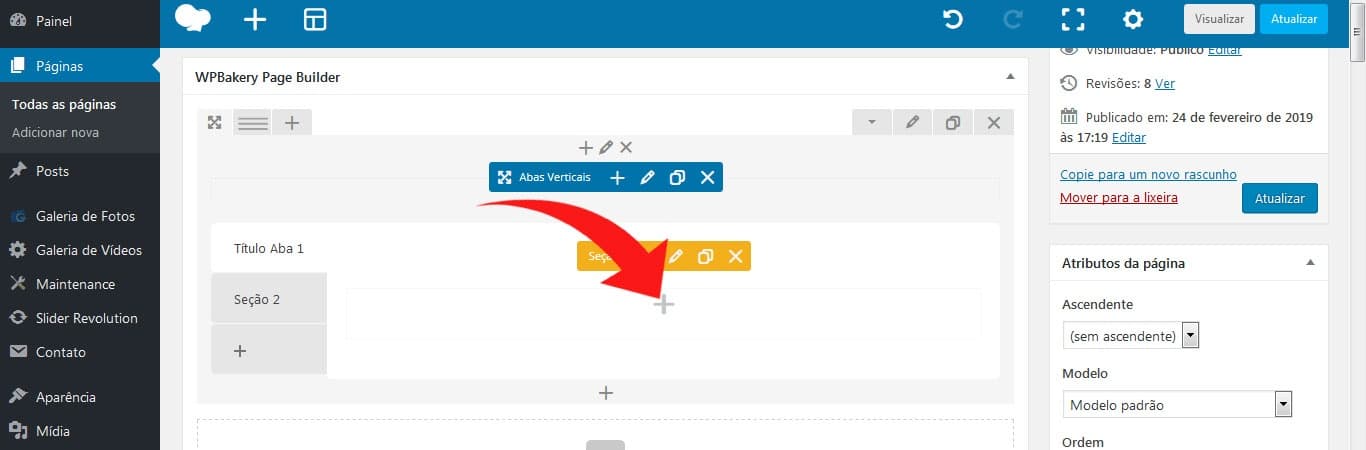
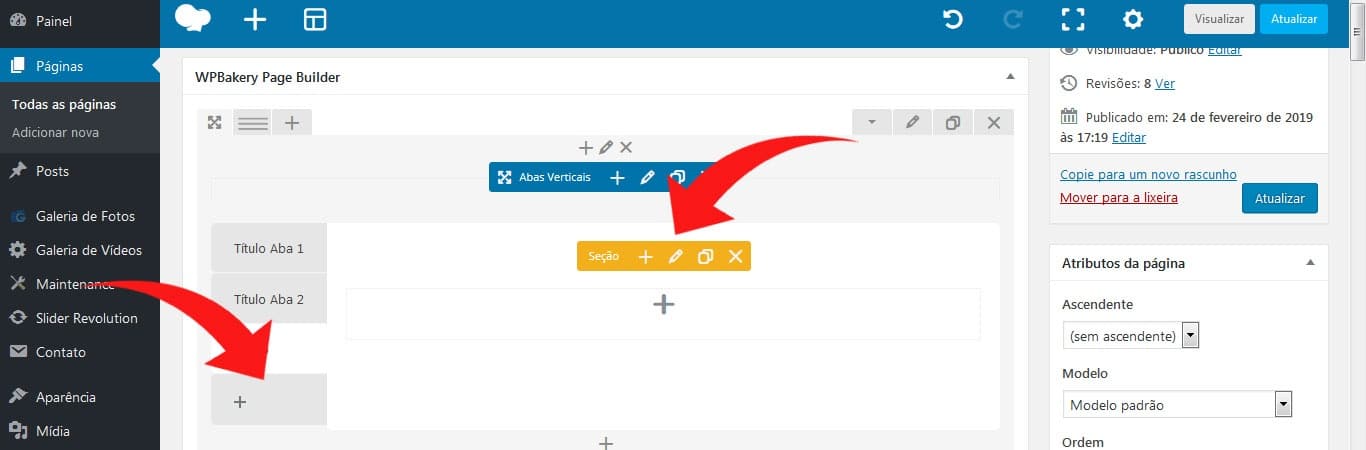
– Em seguida clique no ícone + para adicionar o conteúdo da aba.
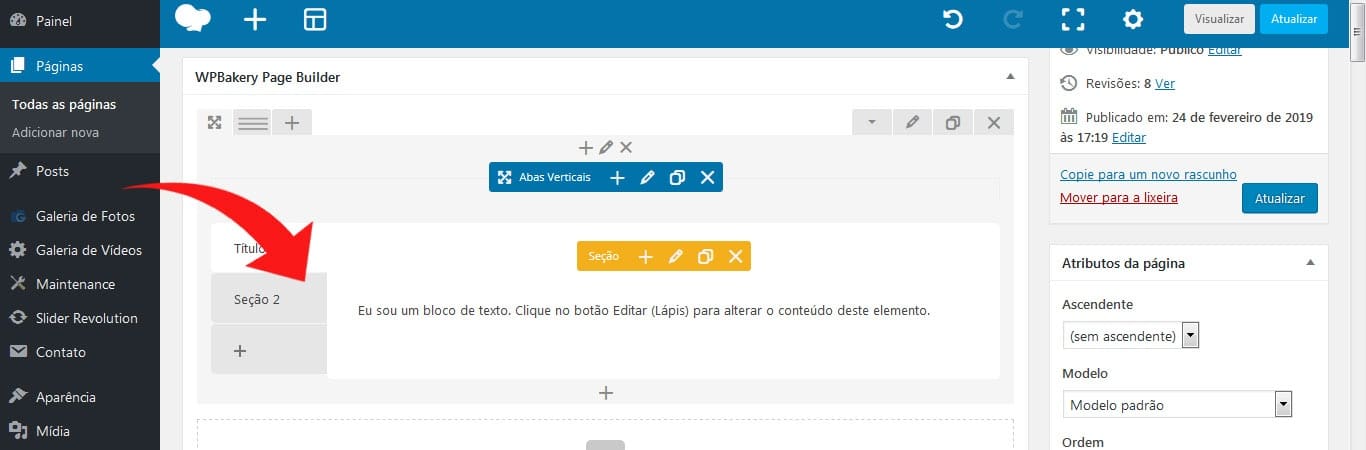
– Nela podem ser adicionados blocos de textos, imagens, entre outros.
– Para adicionar conteúdo na aba seguinte clique em “Seção 2”
– Clique na barrinha Seção em “Editar Seção”
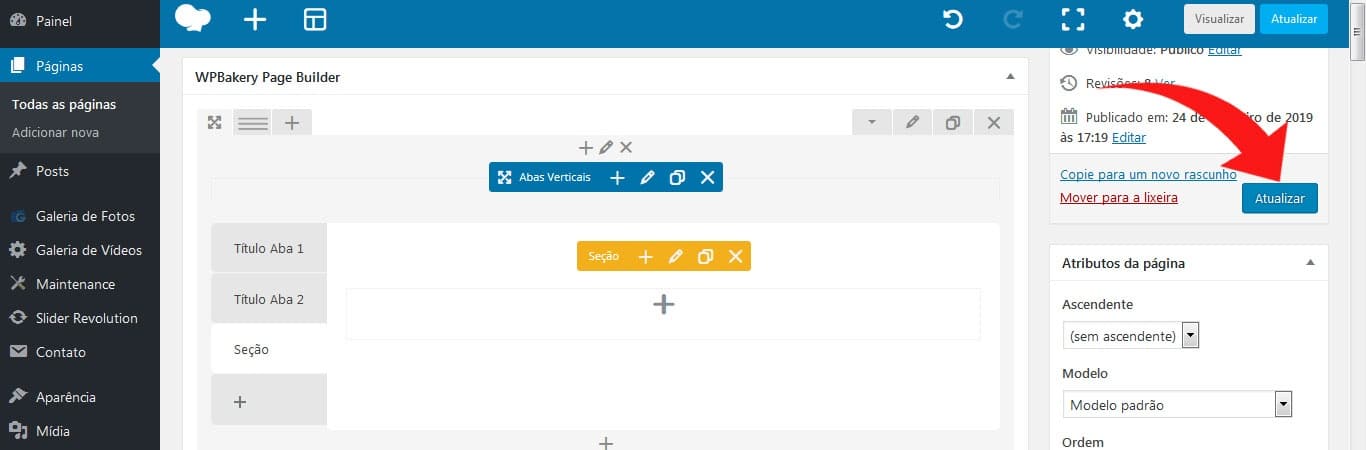
– Repita os procedimentos anteriores digitando um título para a aba e em seguida adicione um conteúdo para a aba, conforme explicado nos passos anteriores
– Para adicionar mais abas clique no ícone “+” abaixo dos títulos das outras abas (conforme indicado na primeira seta). Em seguida repita os procedimentos atribuindo um título para a aba e adicionando um conteúdo a ela. Para excluir uma aba inicialmente clique sobre ela para selecioná-la e em seguida clique no ícone “X” na barra Seção. (conforme indicado na seta 2)
– E por fim clique em “Atualizar” para salvar as alterações na página.
As guias dobráveis, também chamadas de acordeon, são um recurso para deixar seu site mais organizado e dinâmico. Elas expandem ou encolhem cada vez que o internauta clica nelas. Vejamos como criá-las:
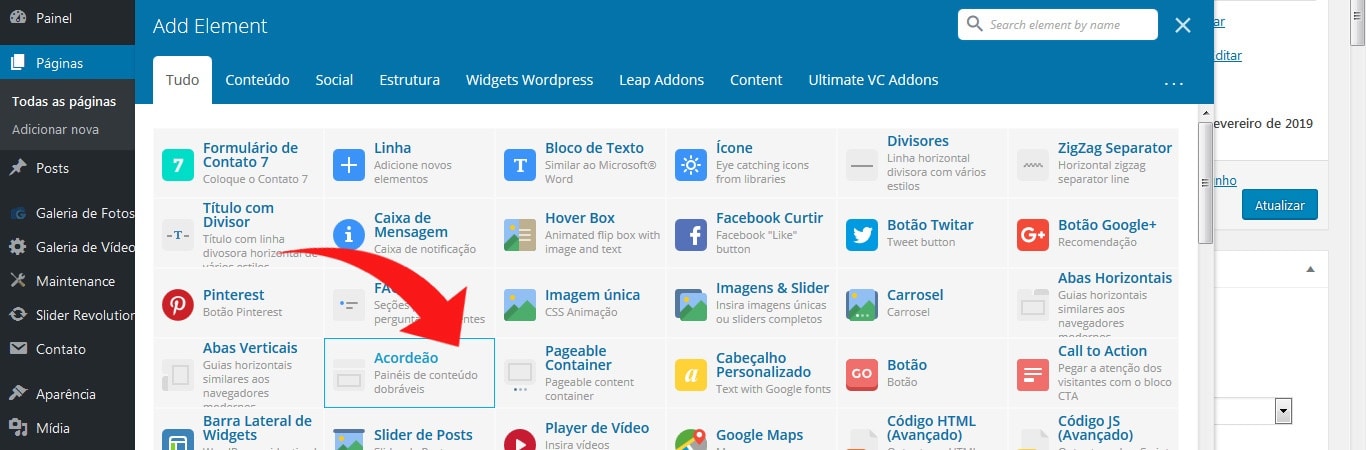
– Clique no ícone + dentro da linha ou coluna onde deseja inserir as abas dobráveis
– Clique no elemento “Acordeão”
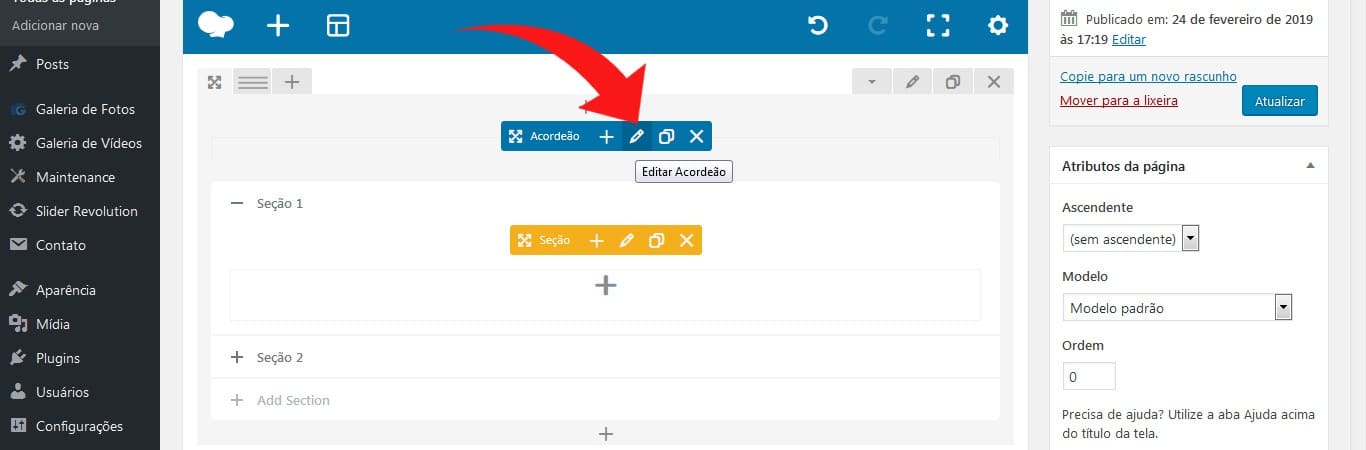
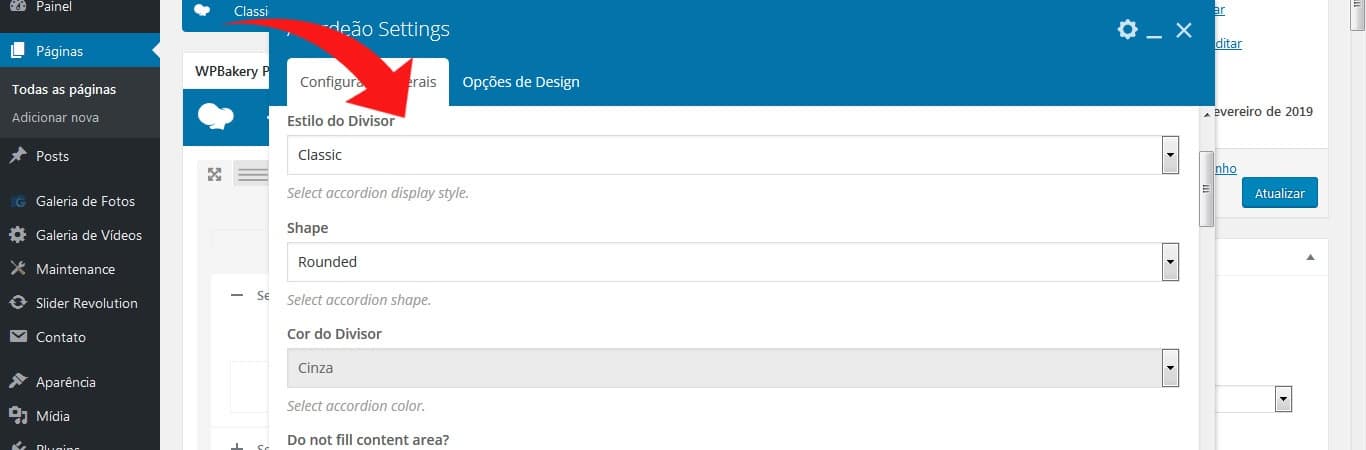
– Clique no botão “Editar Acordeão” na barrinha azul para editar as configurações gerais e estilos das abas
– Defina o estilo, forma, cor, espaçamento e outras configurações de estilo das abas.
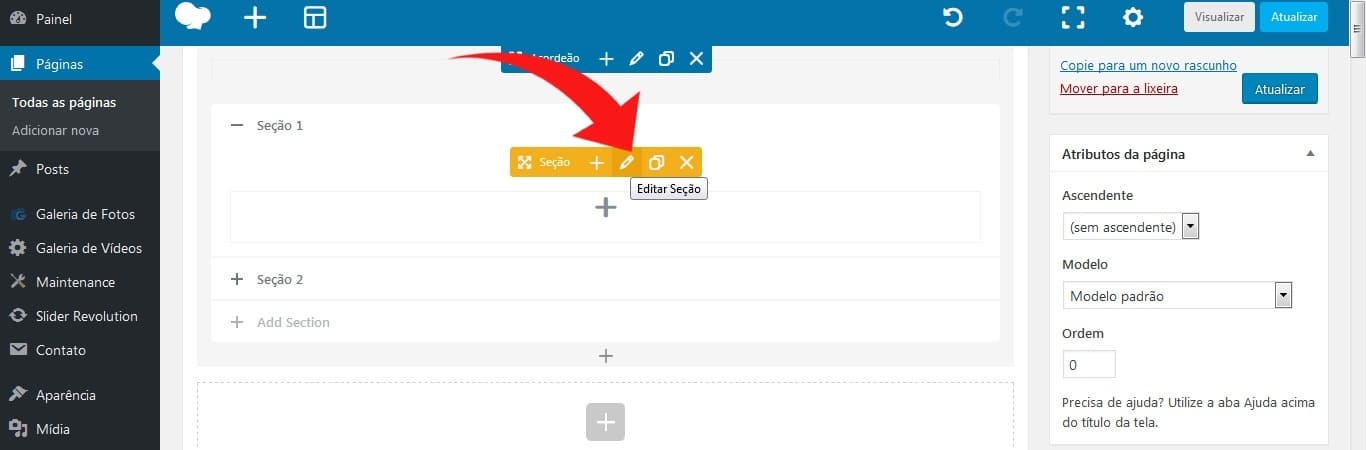
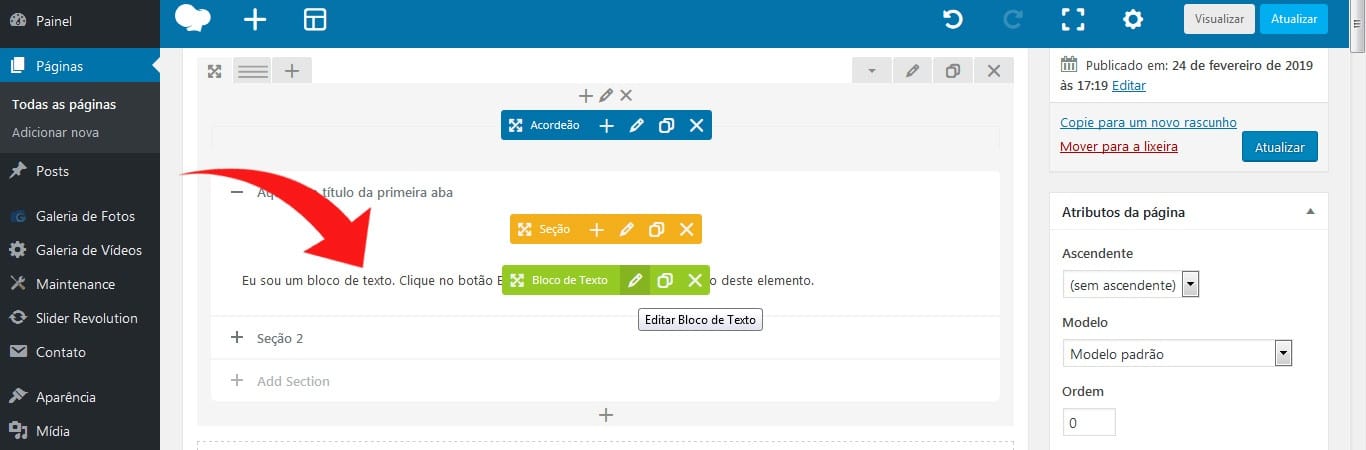
– Clique no botão “Editar Seção” para inserir o conteúdo nas abas.
– Digite o título da aba
– Clique no icone + para inserir o conteúdo da aba (bloco de texto, imagem, entre outros)
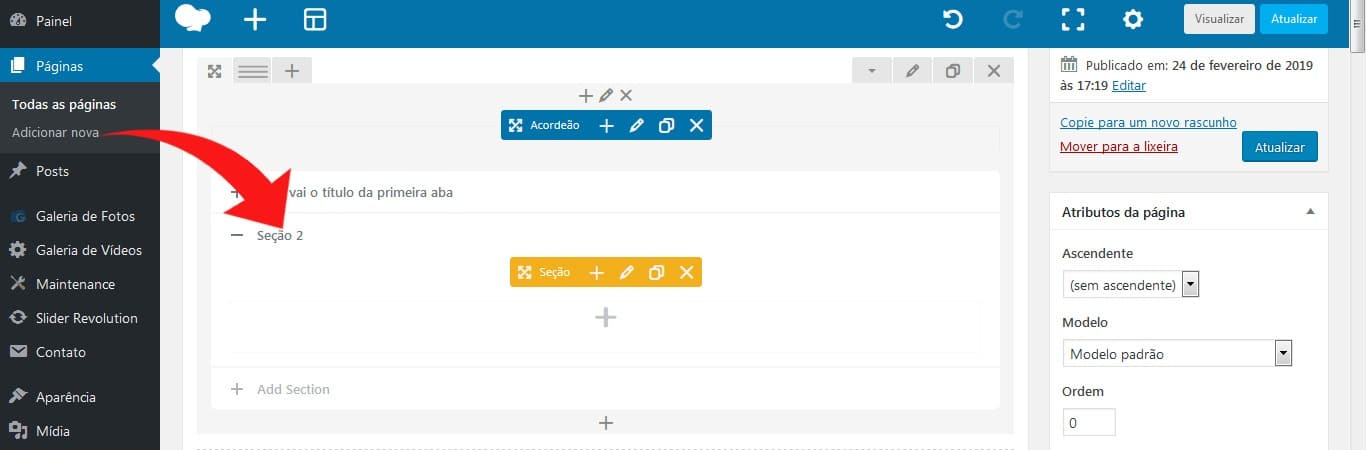
– Clique na aba “Seção 2” e repita os procedimentos acima inserindo um título e atribuindo um conteúdo.
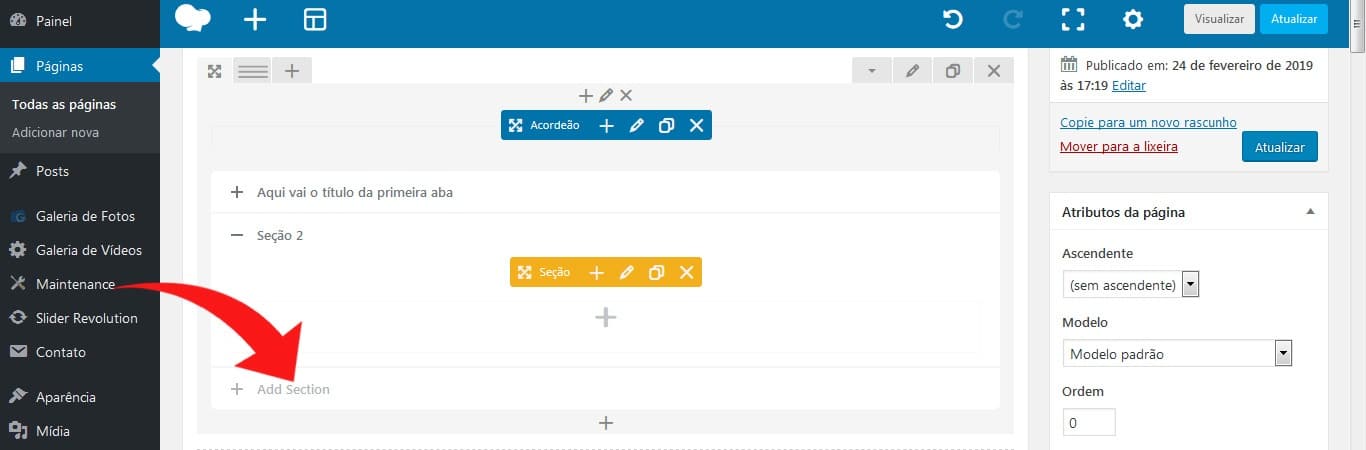
– Para ir adicionando mais abas clique em “Add Sections” e repta os procedimentos atribuindo conteudo e titulo.
– E por fim clique em “Atualizar” para salvar as alterações na página.
Utilizar um FAQ é uma forma de responder rapidamente as dúvidas mais frequentes do seu consumidor e sem ficar consumindo tempo da sua equipe. Veja a seguir como é simples criar um no seu site com WordPress:
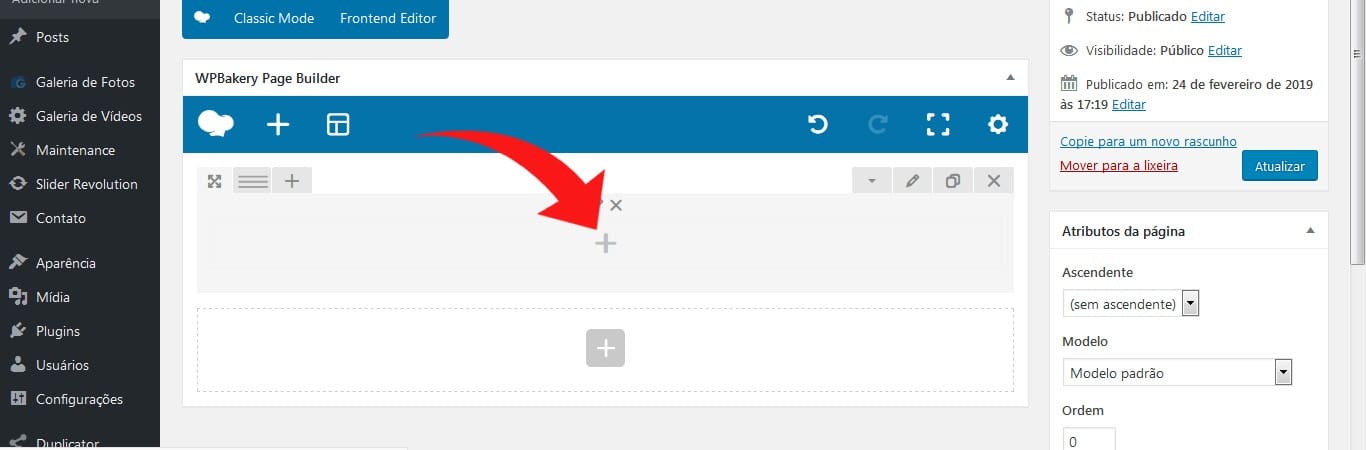
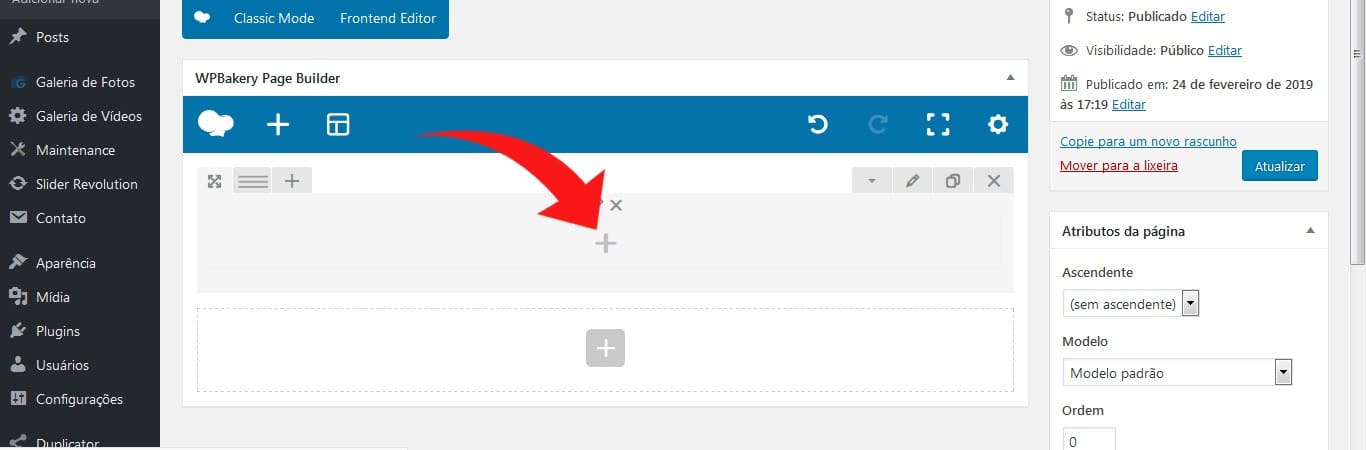
– Clique no ícone + dentro da linha ou coluna onde deseja inserir a FAQ
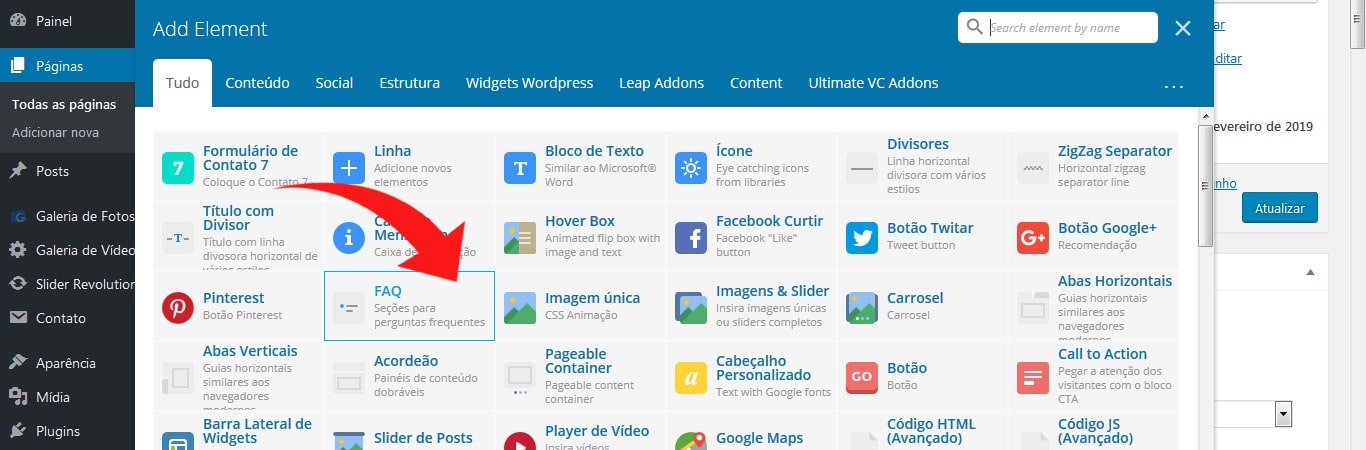
– Clique no elemento “FAQ”
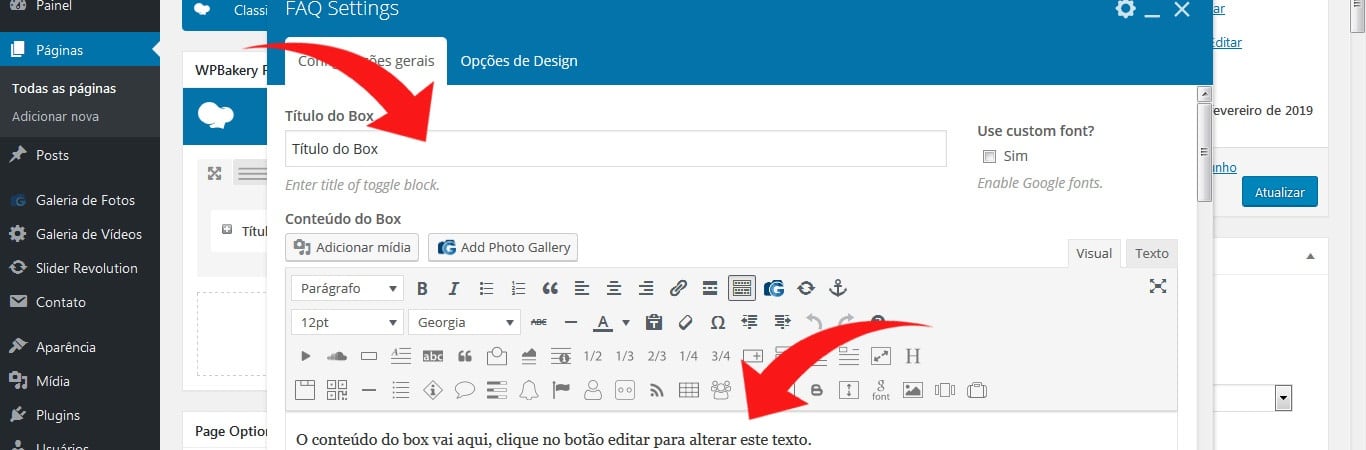
– Digite a Pergunta da Faq no campo “Título” e a resposta no campo “Conteúdo do Box” e para finalizar clique em “Salvar Mudanças”
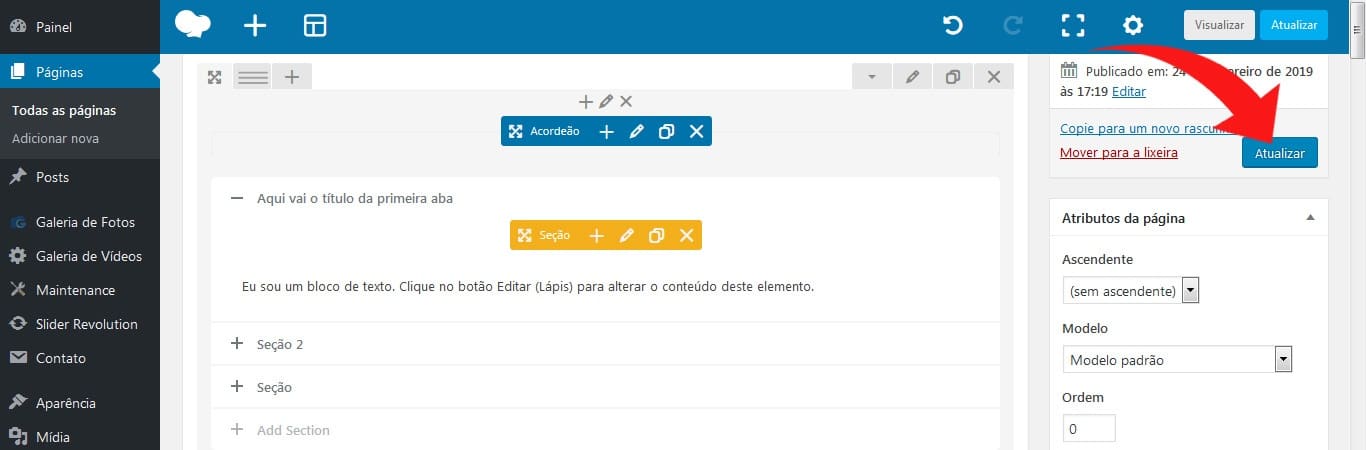
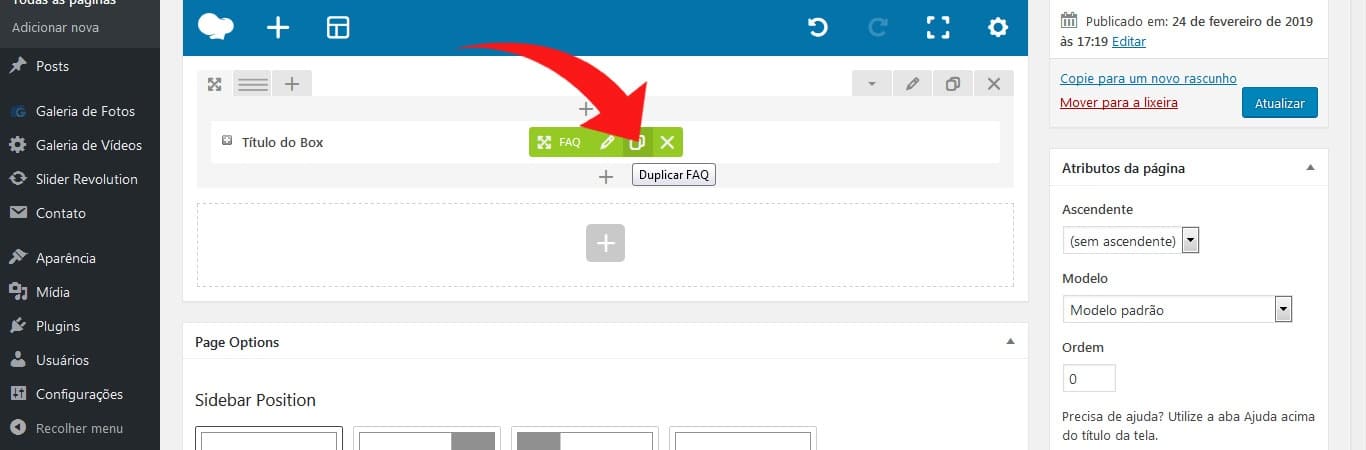
– Para inserir mais perguntas e respostas clique em “Duplicar Faq” no item já criado.
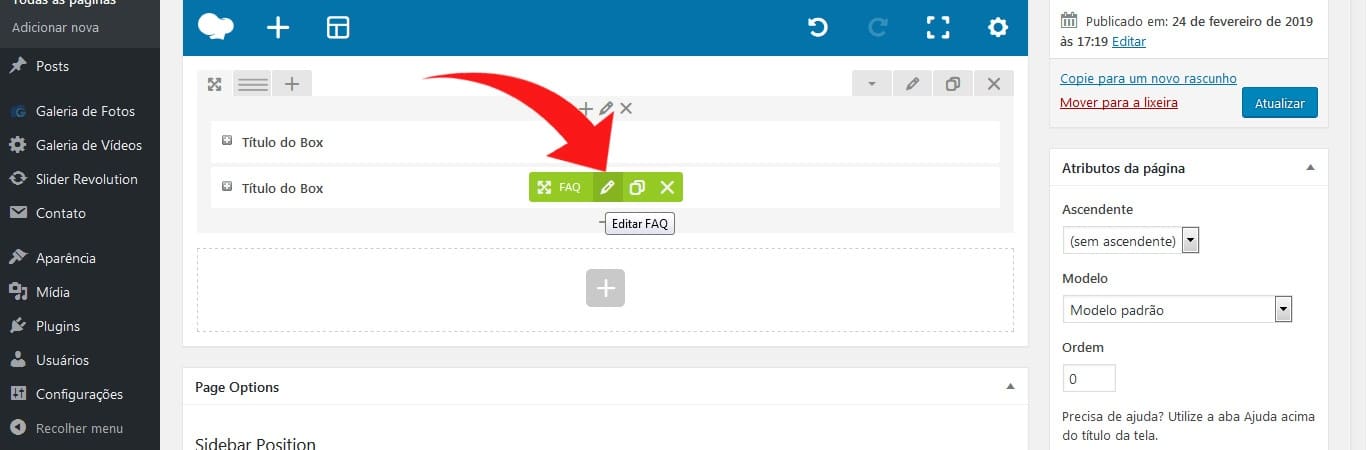
– Em seguida clique em “Editar Faq” e repita os procedimentos anteriores para criar a pergunta e a resposta.
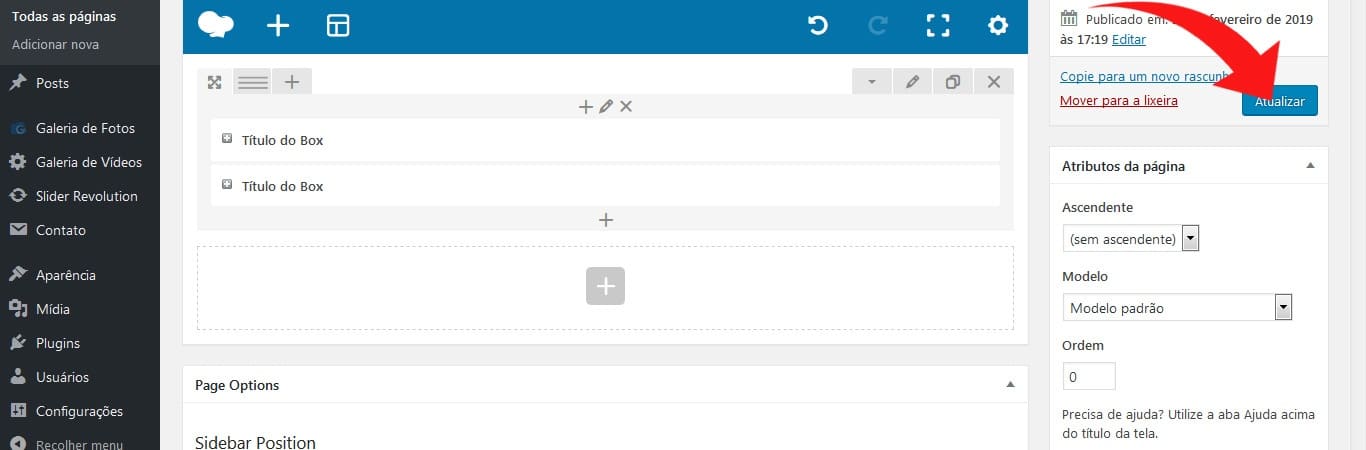
– E por fim clique em “Atualizar” para salvar as alterações na página.
Formulário de contato é uma das formas mais tradicionais e eficientes de um visitante do seu site entrar em contato com você, sem precisar sair da sua página. Além disso, você pode colocar os campos mais importantes que precisam ser preenchidos (para um orçamento por exemplo), agilizando a sua resposta e de quebra evita spam na sua caixa de e-mails, deixando o seu e-mail confidencial e usando o Captcha.
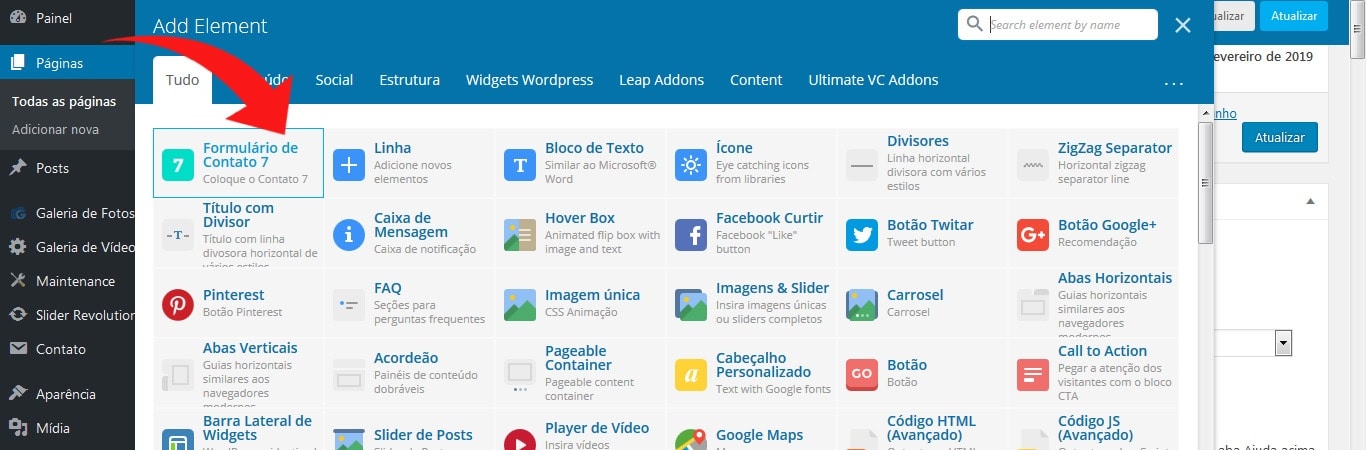
– Para inserir formulários de contato criados com o plugin “Contact Form 7”, clique no ícone + dentro da linha ou coluna onde deseja inserí-lo.
– Clique no elemento “Formulário de Contato 7”
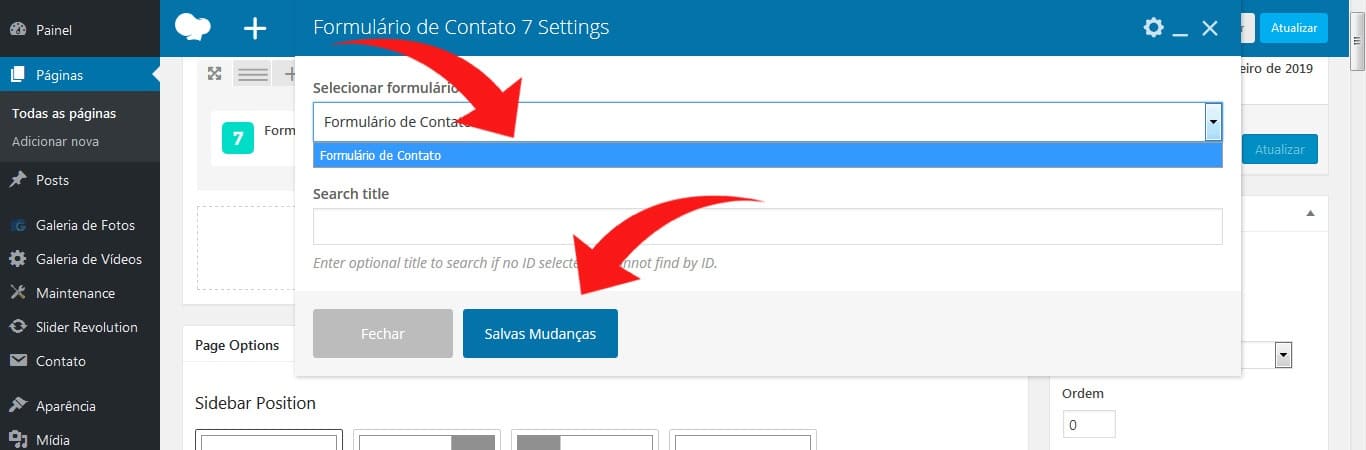
– Caso tenha criado vários formulários, selecione no dropdown o formulário que deseja incluir e clique em Salvar Mudanças.
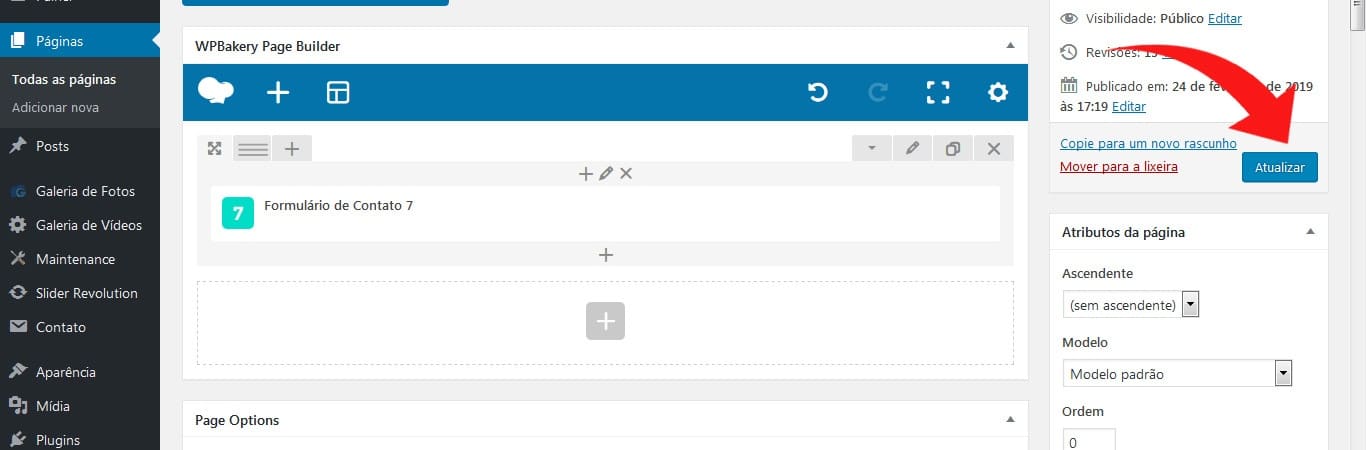
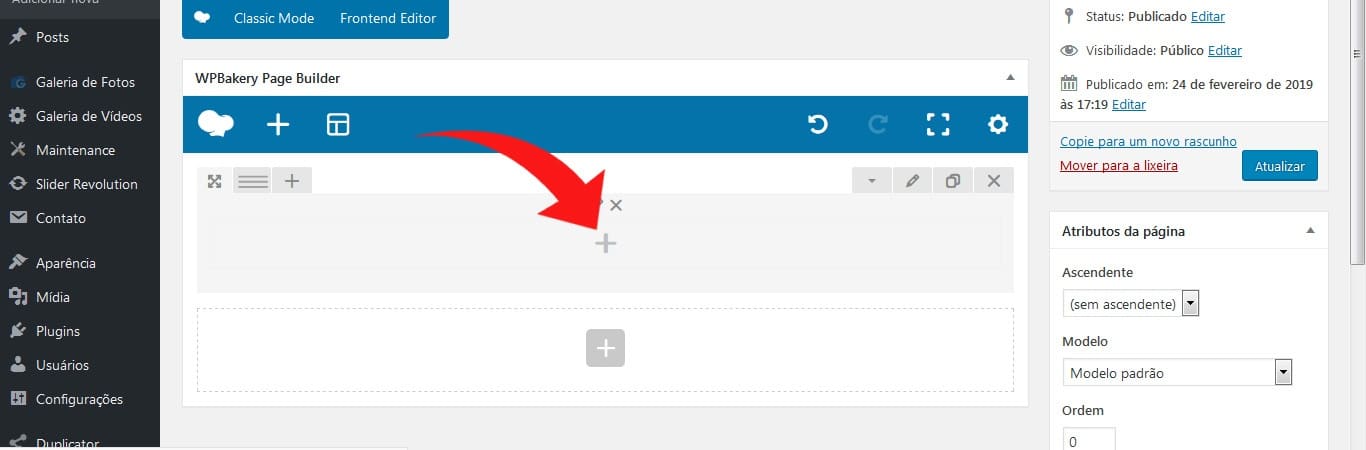
– E por fim clique em “Atualizar” para salvar as alterações na página.
O título do site é importante para dar uma boa ideia de qual o assunto tratado nela. Por isso mesmo, deve ter um certo destaque na página, para que seja encontrado e visualizado facilmente. Hoje aprenderemos como criar e formatar títulos de uma página do seu site, mudando tipo de fonte, tamanho da fonte, margens…
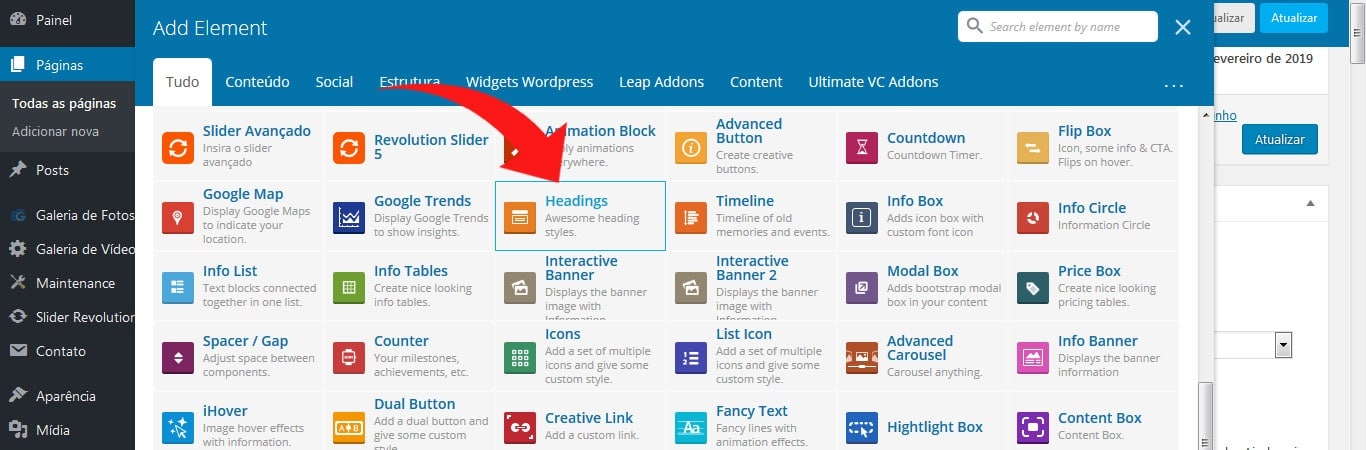
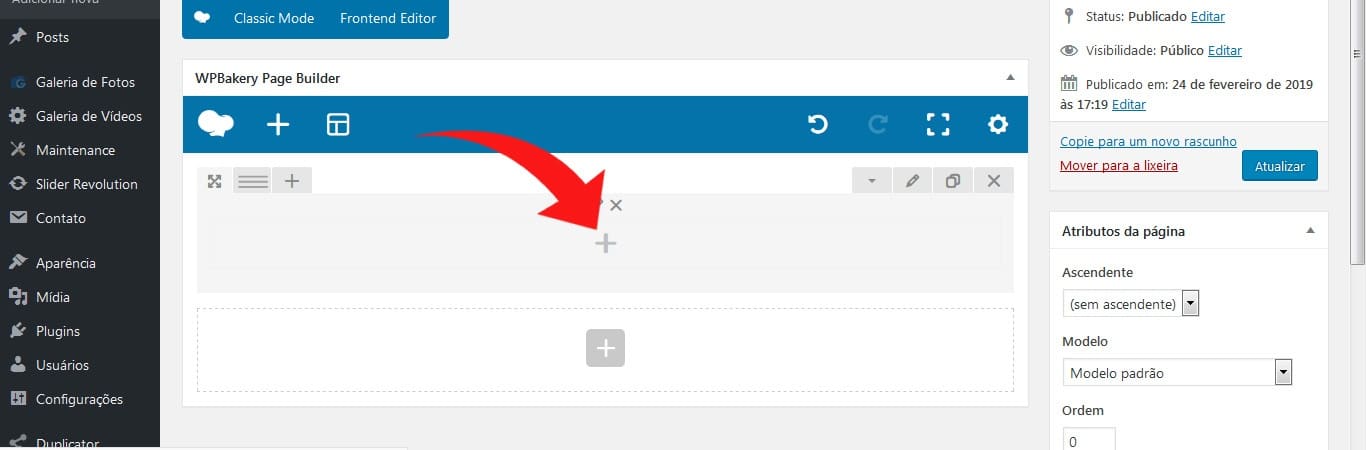
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o campo de título
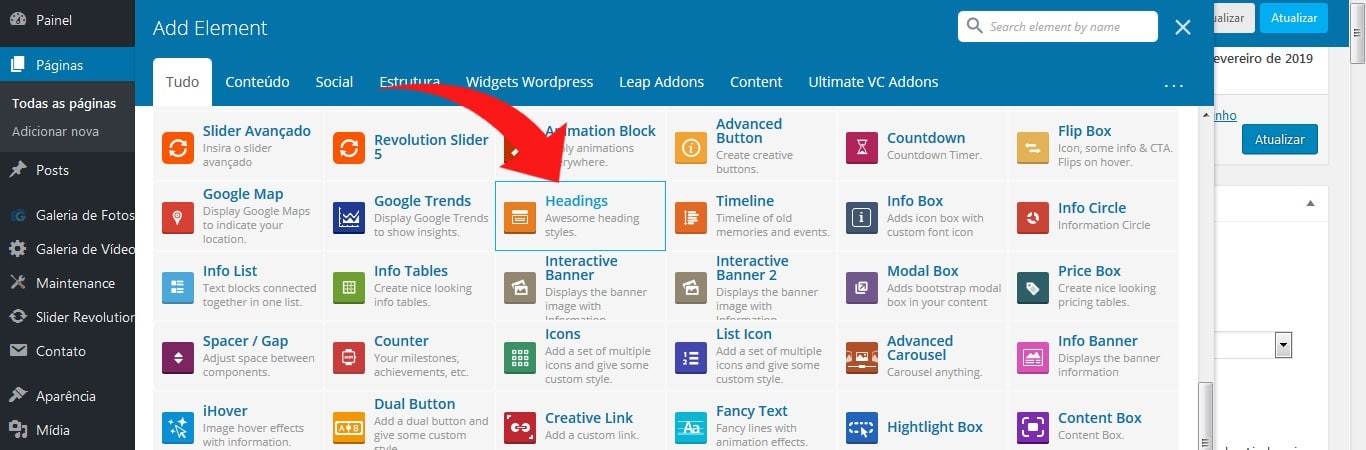
– Clique no elemento “Headings”
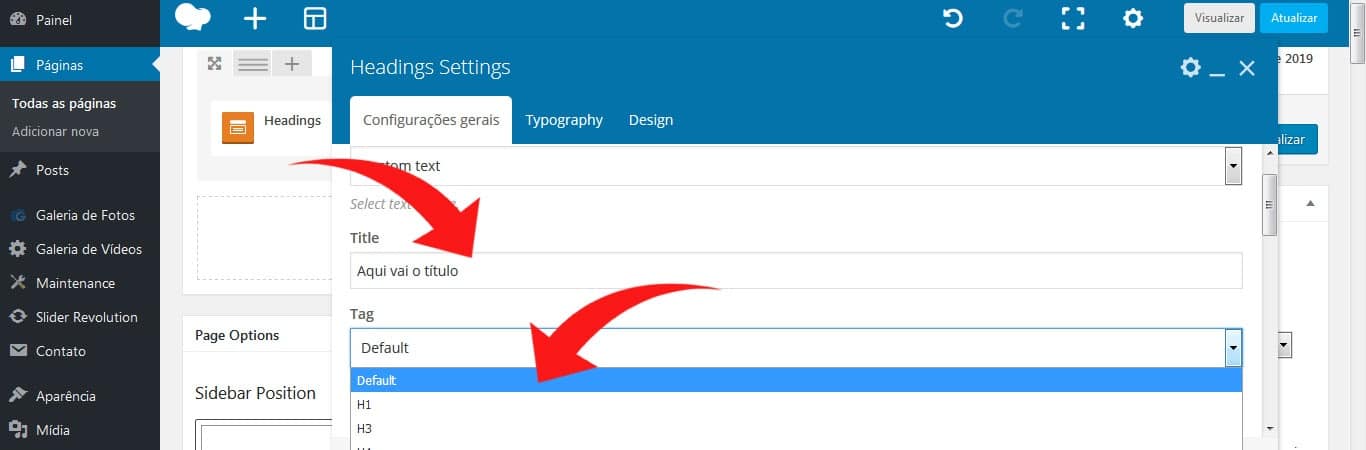
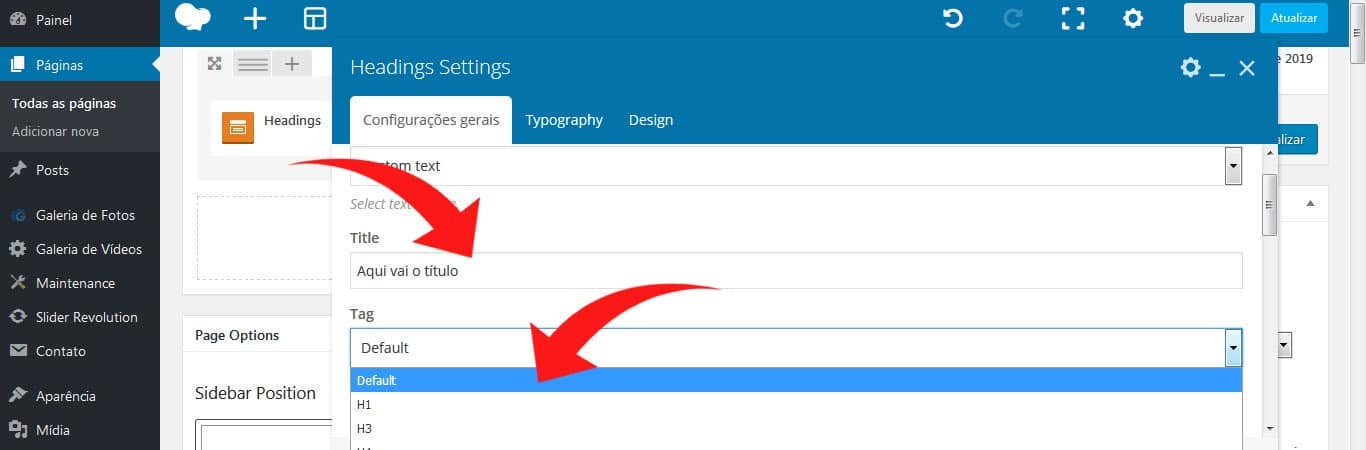
– No campo Title digite o título. No campo Tag defina o formato de tag a ser utilizado para o título (O padrão “default” é H2)
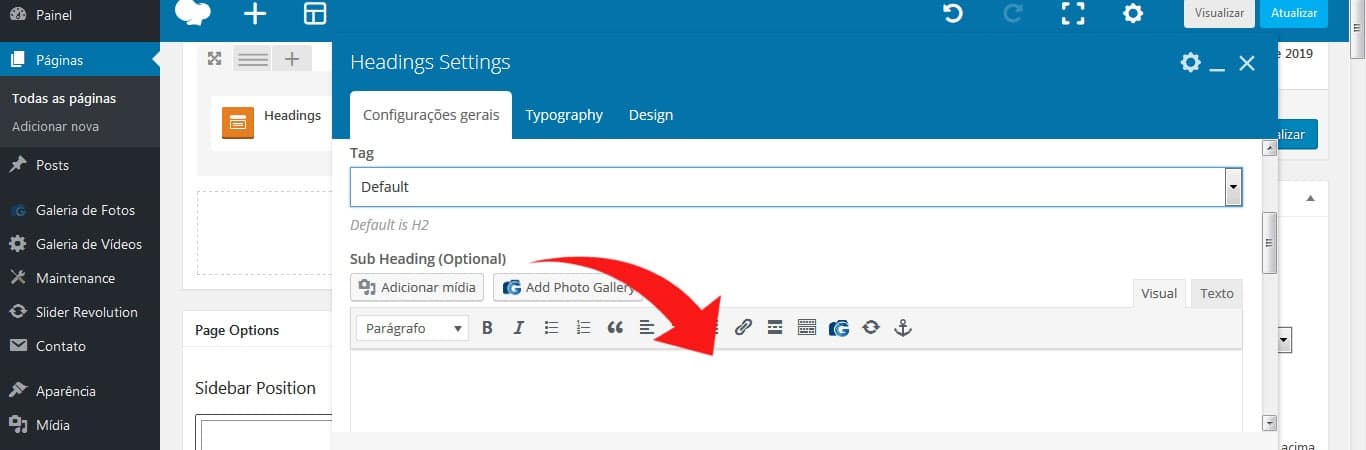
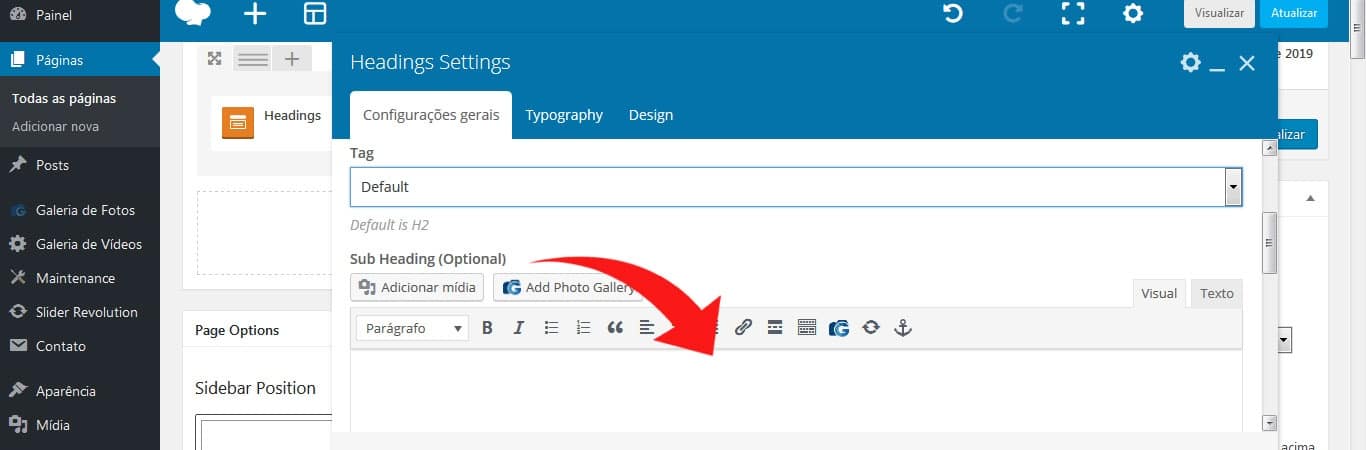
– Caso deseje adicionar um subtítulo adicione-o no campo “Sub Heading”
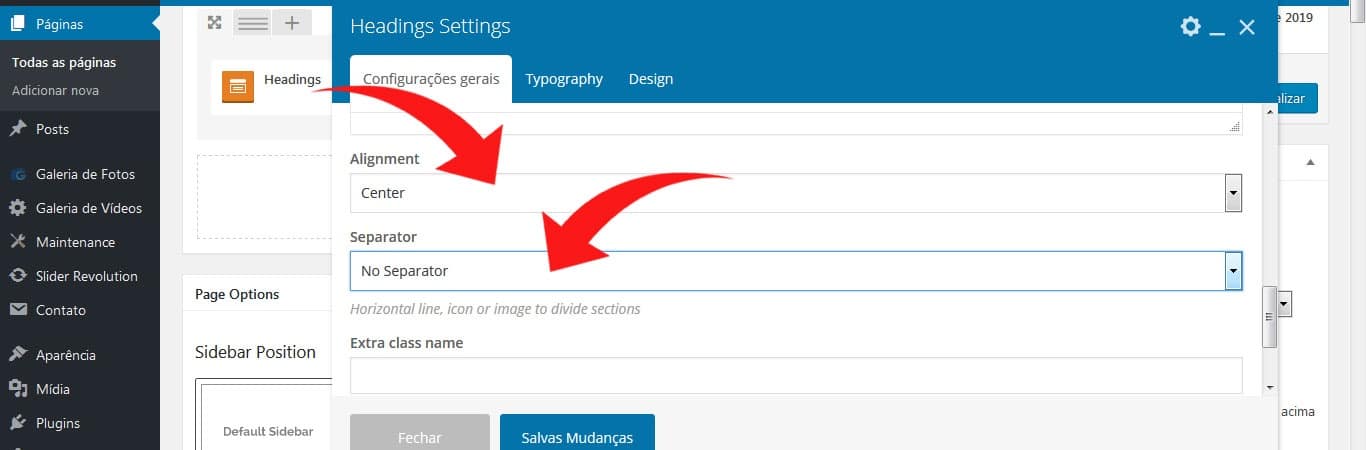
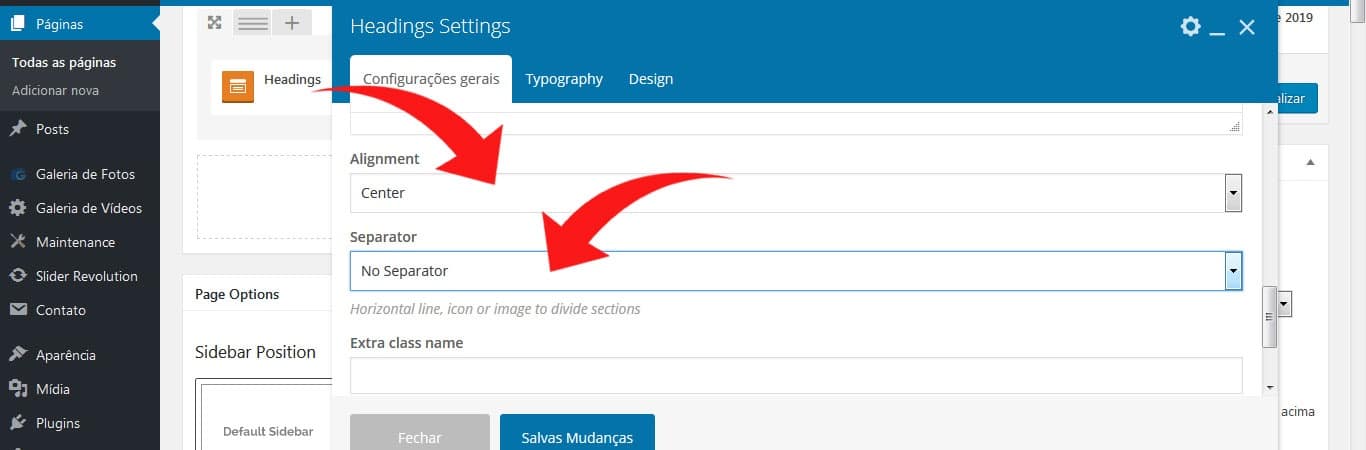
– No campo “Alignment” defina o alinhamneto do título e no campo “Separator” defina se deseja adicionar um elemento gráfico separador após o título ou entre o título e o subtítulo.
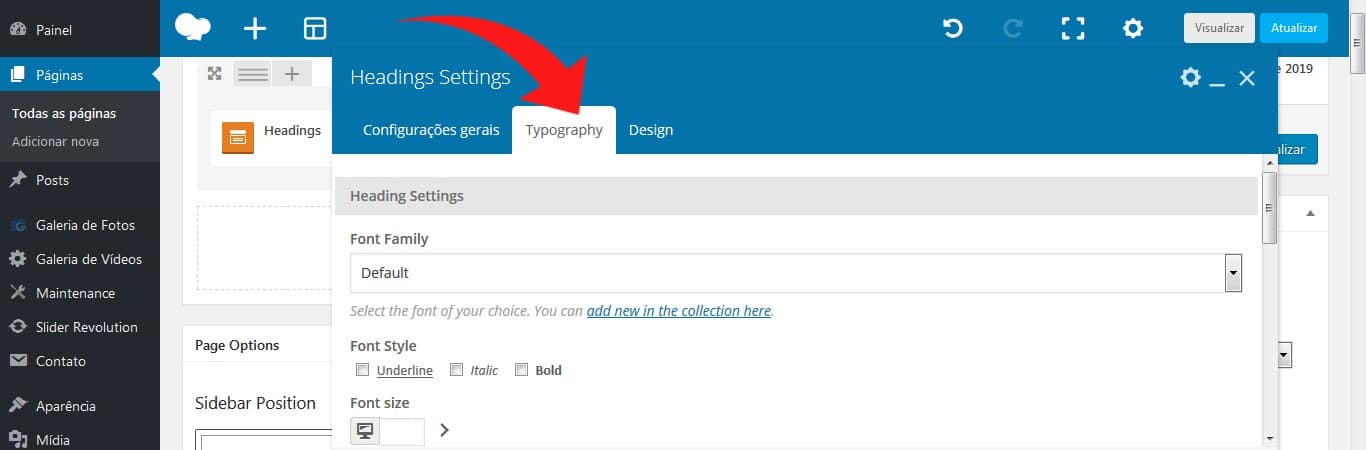
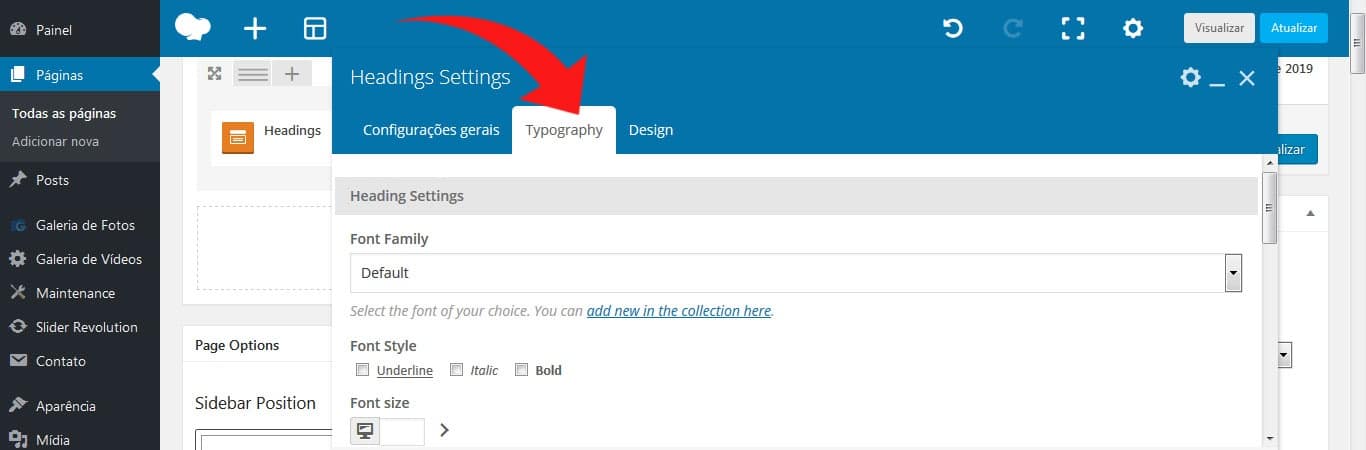
– Na aba “Typography” defina o estilo do título (tamanho da fonte, cor entre outros)
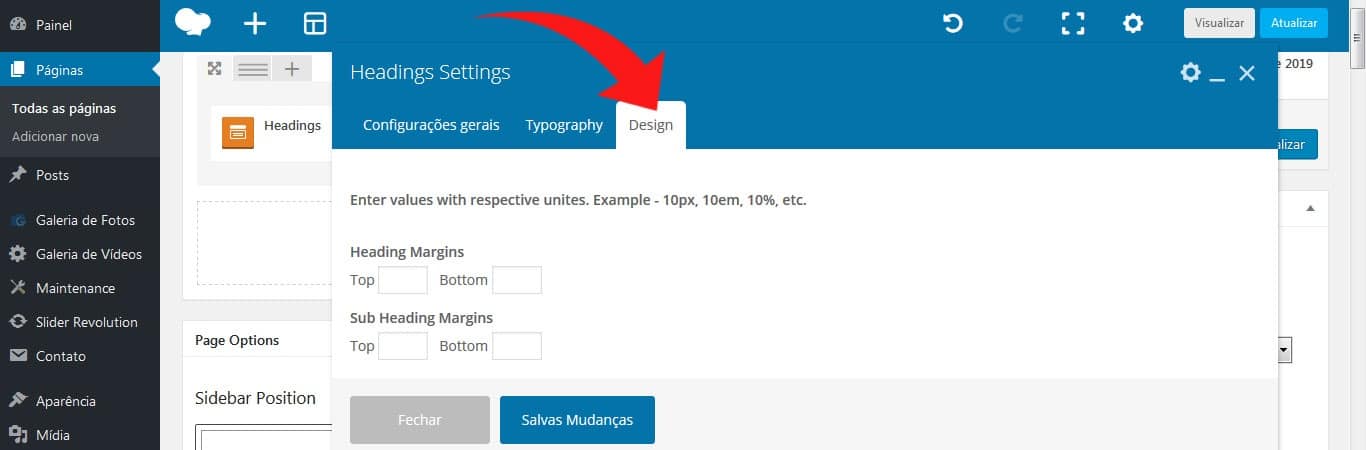
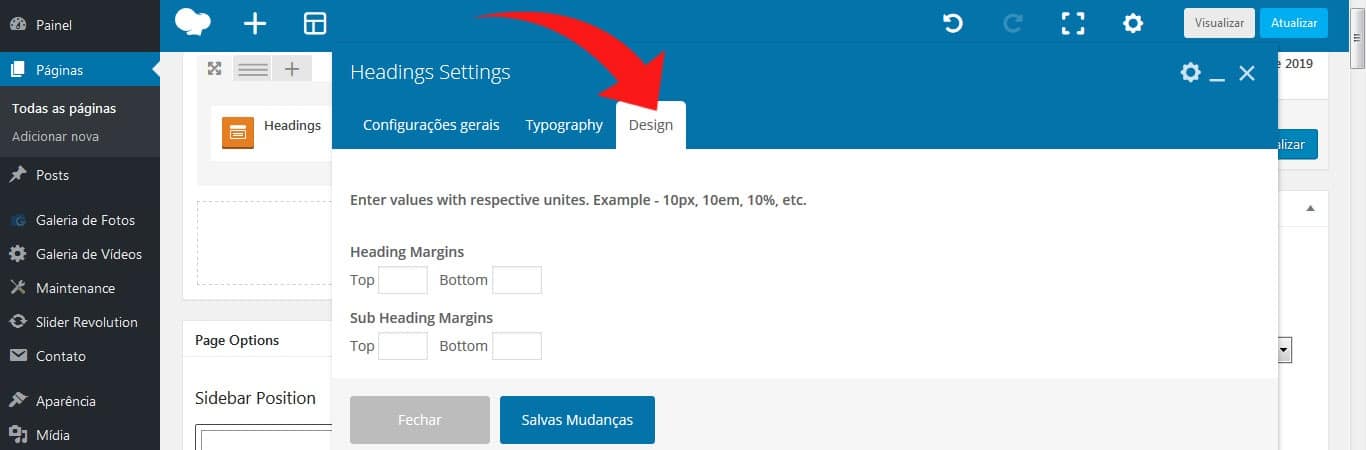
– Na aba “Design” defina as margens e espaçamentos do título
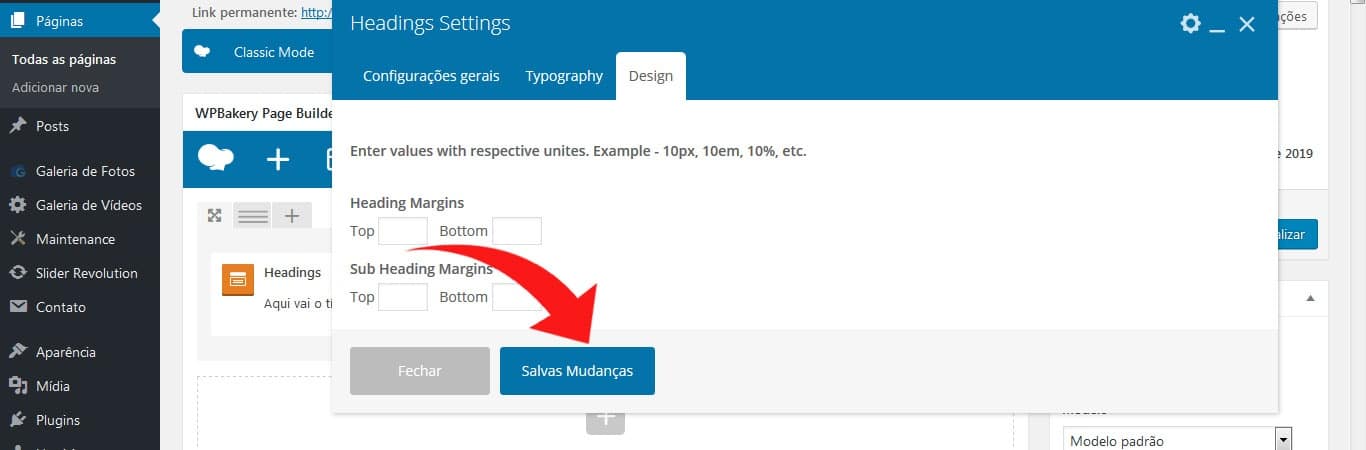
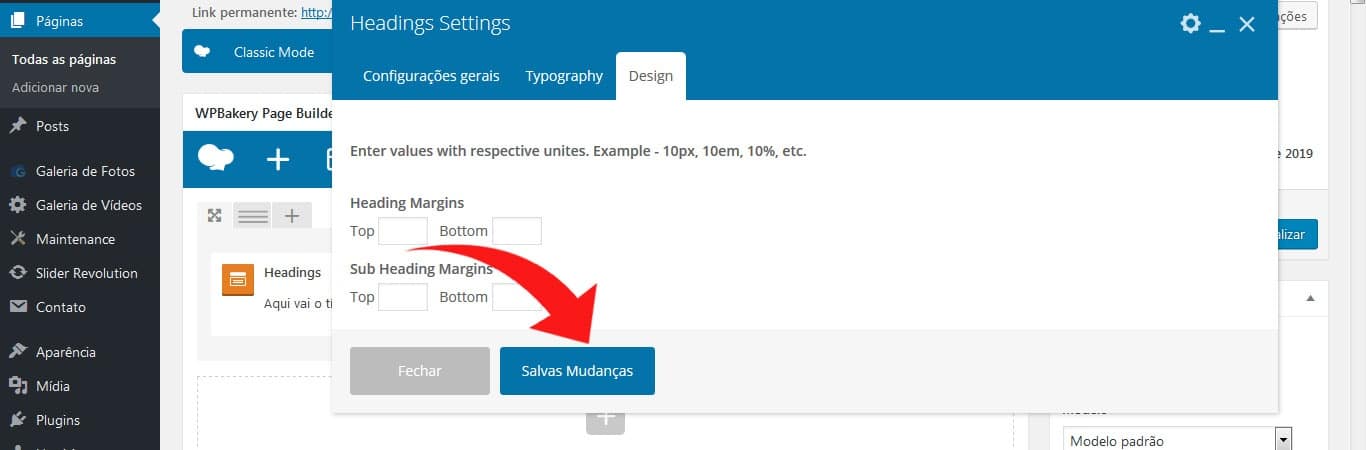
– Clique em Salvar Mudanças para salvar as alterações
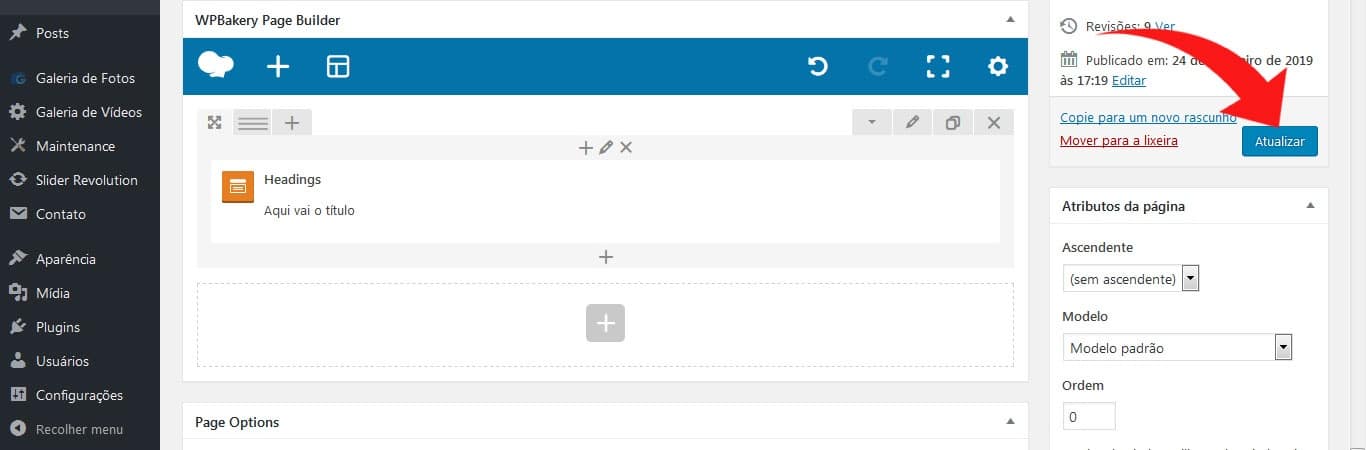
– E por fim clique em “Atualizar” para salvar as alterações na página.
Já aprendemos como criar títulos e formatá-los usando o WordPress. Daremos um passo a mais hoje, explicando como criar um título com ícone e borda. Veja abaixo um exemplo:
Agora vejamos como criá-lo:
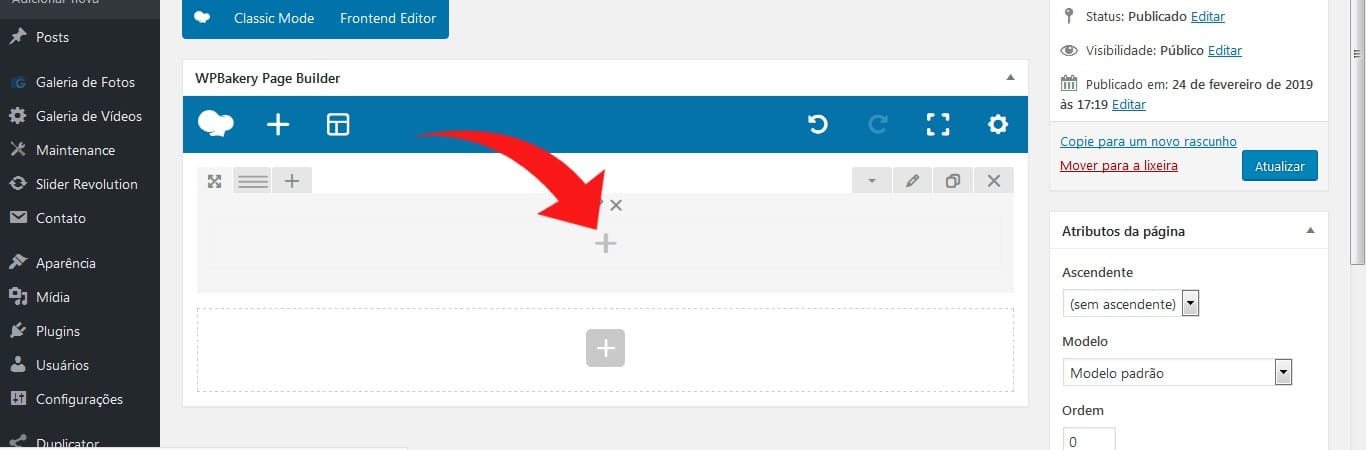
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o título com divisor
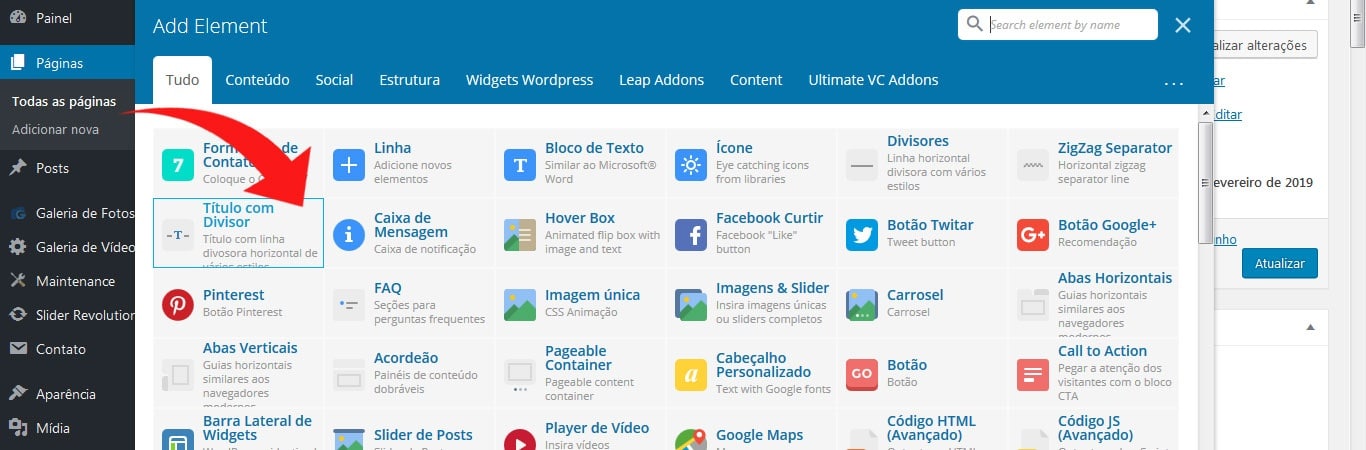
– Clique no elemento “Título com Divisor”
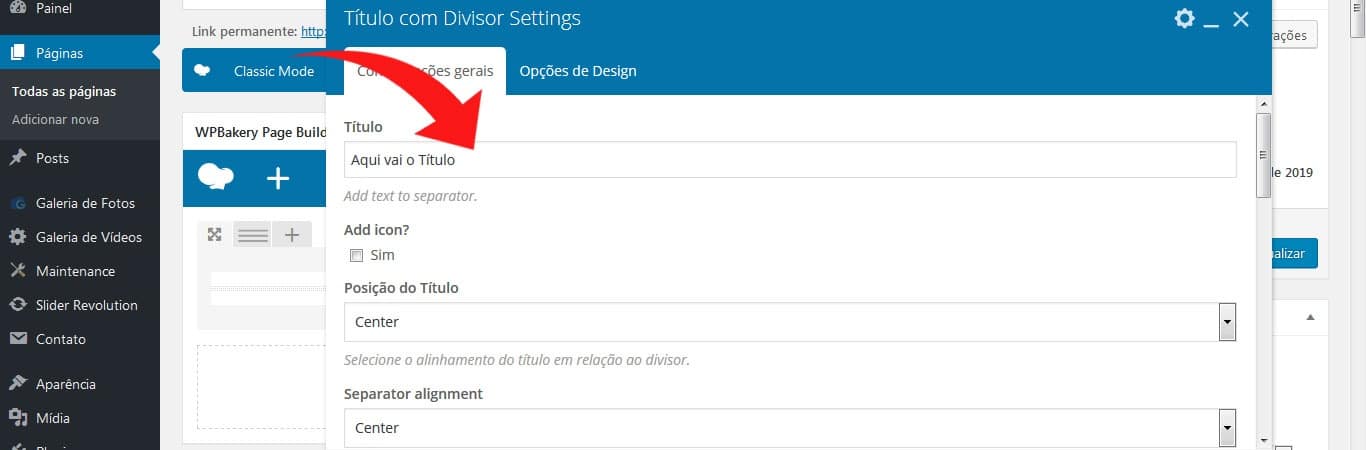
– Digite o título no campo Título. Em “Add Icon” marque a opção caso deseje que o título seja acompanhado de um ícone. Em “Posição do Título” defina o alinhamento do título. Em “Separator alignment” defina o alinhamento do divisor.
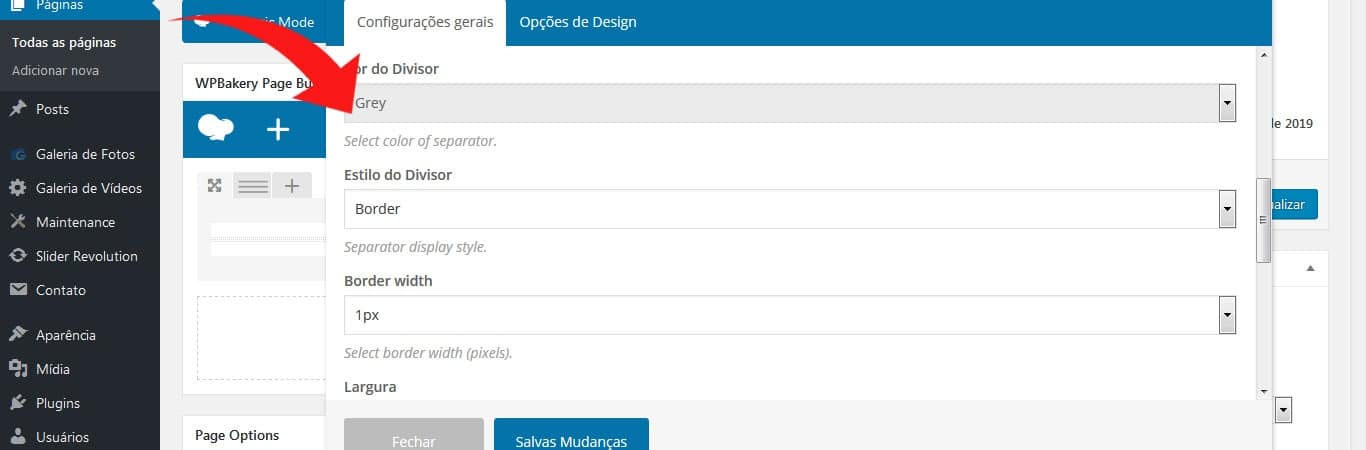
– Defina a cor do divisor em “Cor do Divisor”, o estilo em “Estilo do Divisor”, a altura da linha em “Border width” e a largura total do divisor em “Largura”
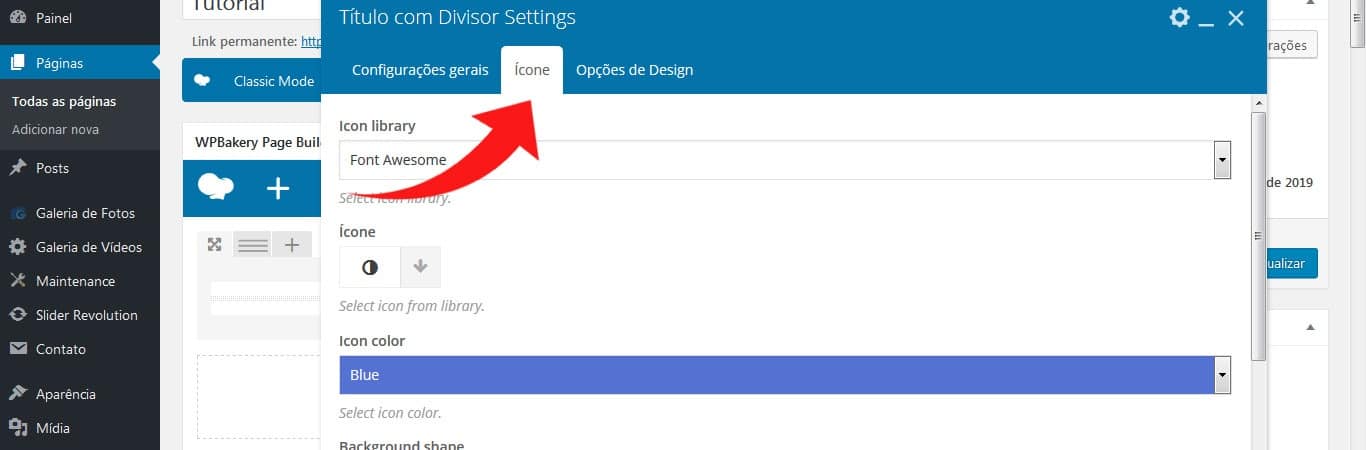
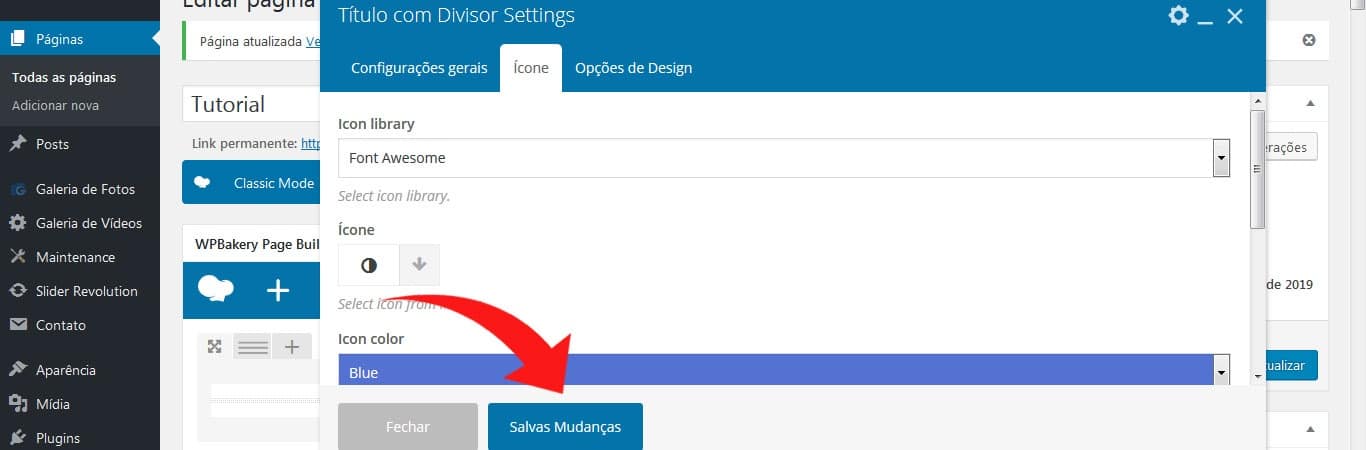
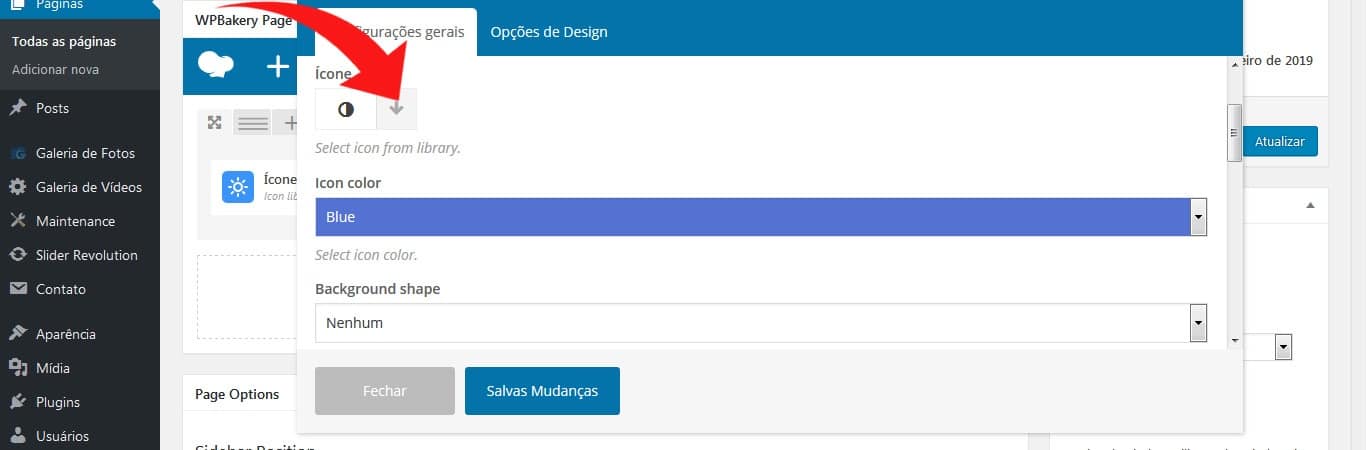
– Caso marque a opção “Icone” sugira uma nova aba onde será possível definir o ícone que irá acompanhar o título, a sua cor, bem como se ele deverá ter um fundo e o estilo do mesmo.
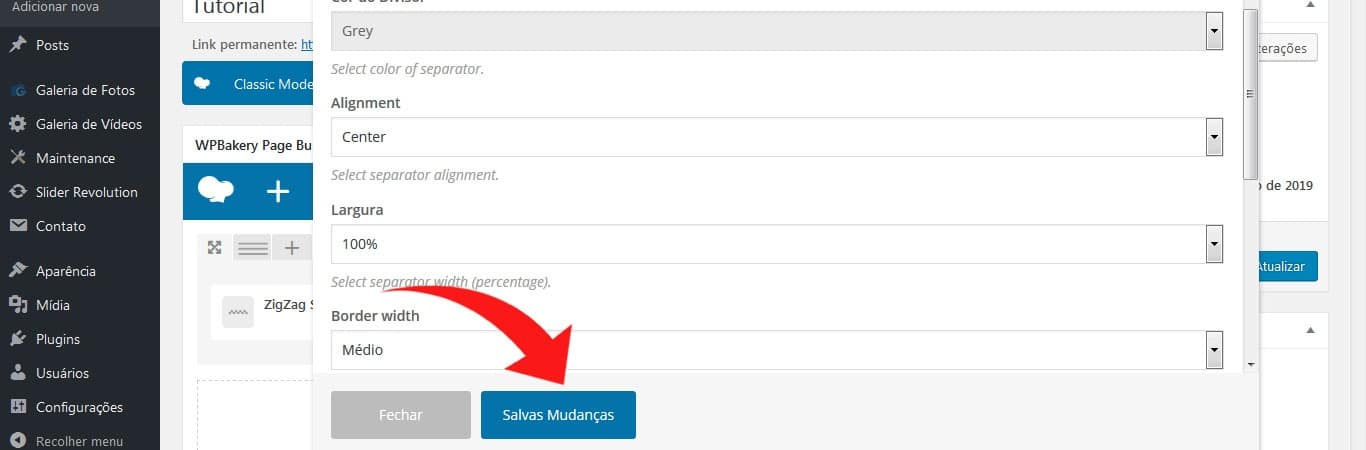
– Para finalizar clique em “Salvar Mudanças”
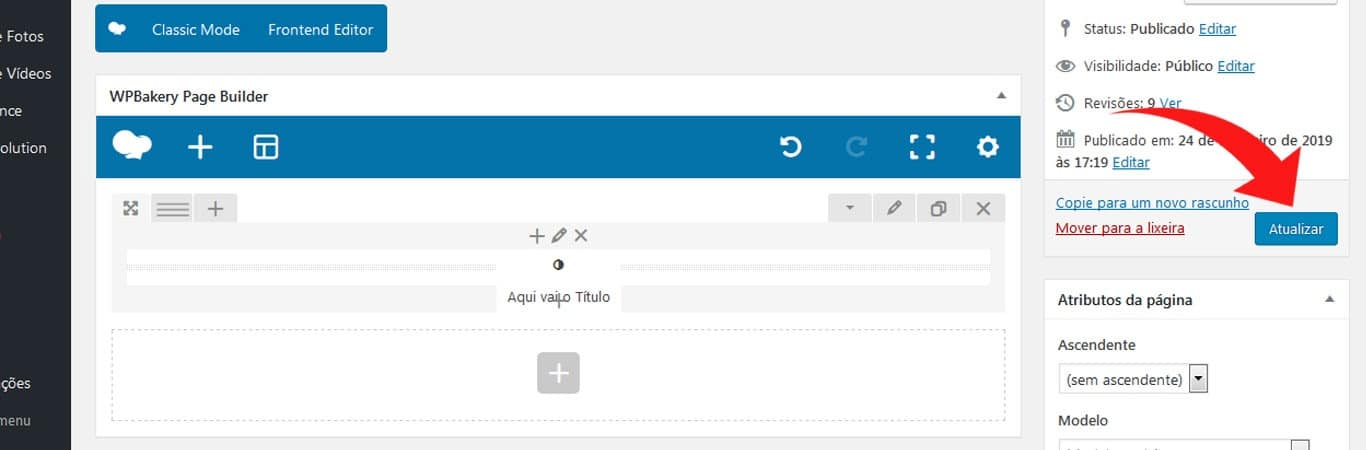
– E por fim clique em “Atualizar” para salvar as alterações na página.
Divisores podem se utilizados para separar conteúdos e, assim, melhorar a diagramação do conteúdo das páginas. Veja um exemplo simples:
– Para adicionar um divisor, clique no ícone + dentro da linha ou coluna onde deseja inseri-lo.
– Clique no elemento “Headings”
– No campo Title digite o título. No campo Tag defina o formato de tag a ser utilizado para o título (O padrão “default” é H2)
– Caso deseje adicionar um subtítulo adicione-o no campo “Sub Heading”
– No campo “Alignment” defina o alinhamneto do título e no campo “Separator” defina se deseja adicionar um elemento gráfico separador após o título ou entre o título e o subtítulo.
– Na aba “Typography” defina o estilo do título (tamanho da fonte, cor entre outros)
– Na aba “Design” defina as margens e espaçamentos do título
– Clique em Salvar Mudanças para salvar as alterações
– E por fim clique em “Atualizar” para salvar as alterações na página.
No tópico anterior aprendemos a criar divisores para melhor organizar o site. Hoje avançaremos um pouco, criando um divisor em zigue-zague, semelhante a este:
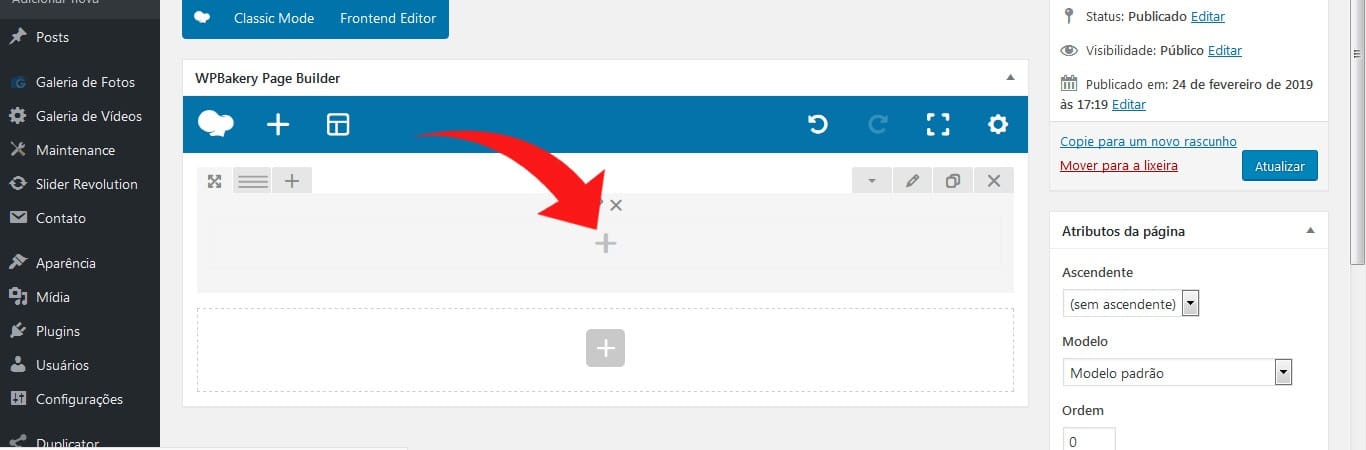
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o divisor
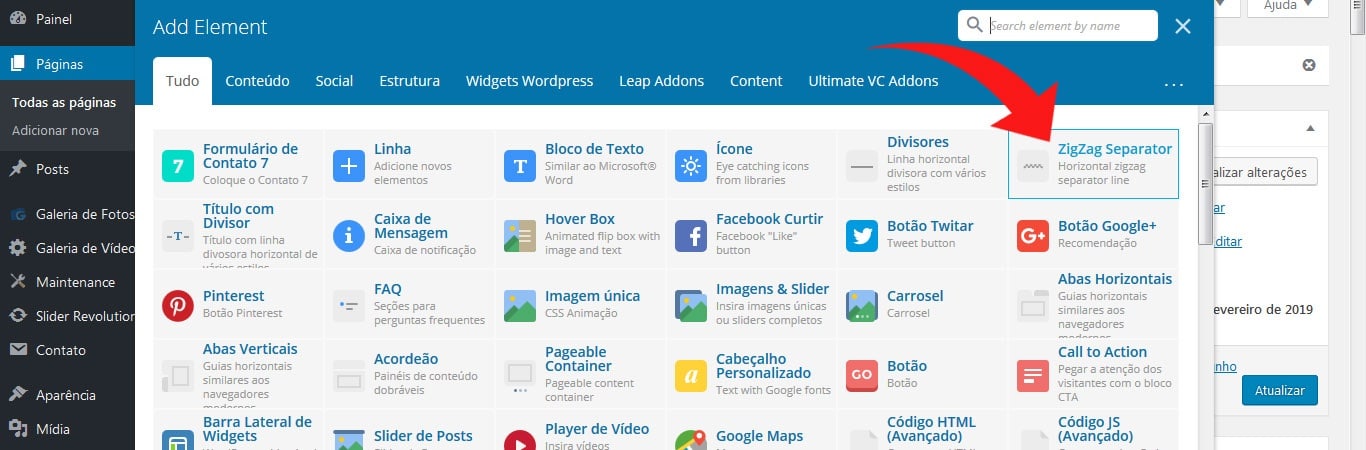
– Clique no elemento “ZigZagSeparator”
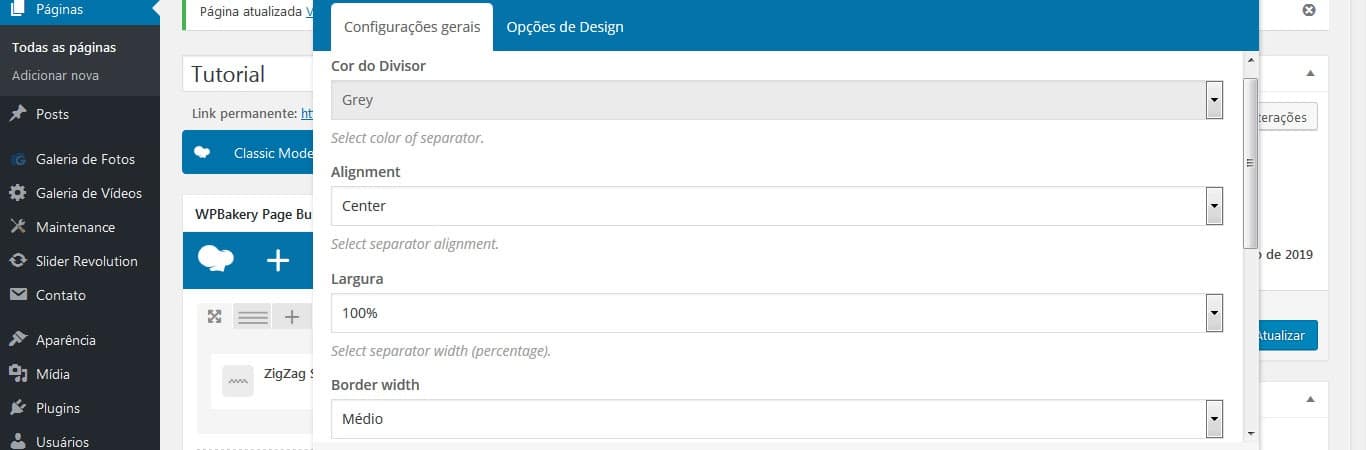
– Defina a cor em “Cor do Divisor”, o alinhamento em “Alignment”, a largura total em “Largura” e a altura da linha em “Border width”
– Para finalizar clique em “Salvar Mudanças”
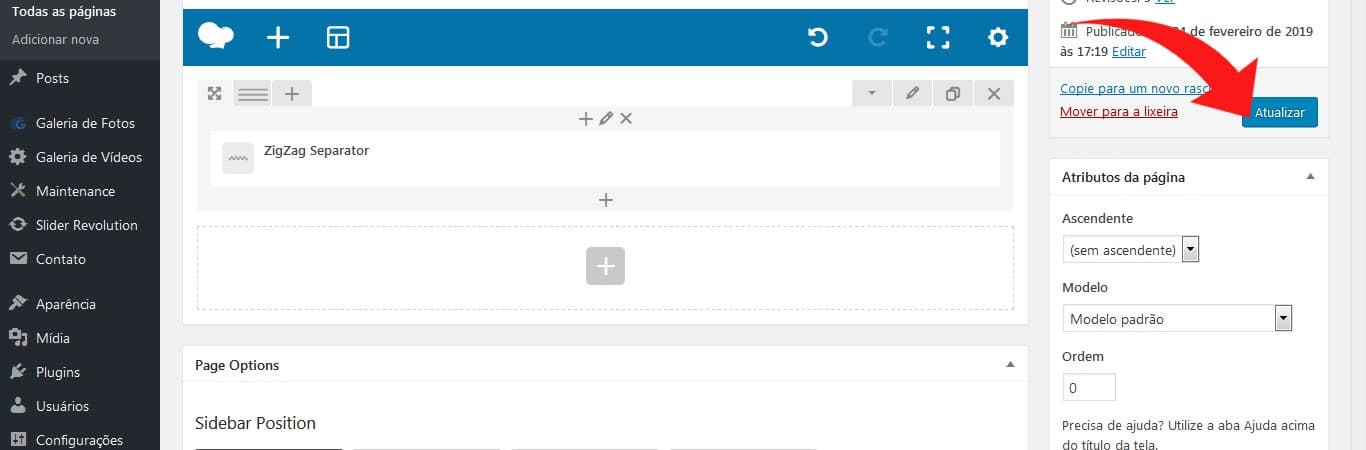
– E por fim clique em “Atualizar” para salvar as alterações na página.
O espaço entre textos ou imagens é algo muito simples, mas que confere uma estética e organização muito mais interessantes para o site. Para criá-los, basta seguir os passos:
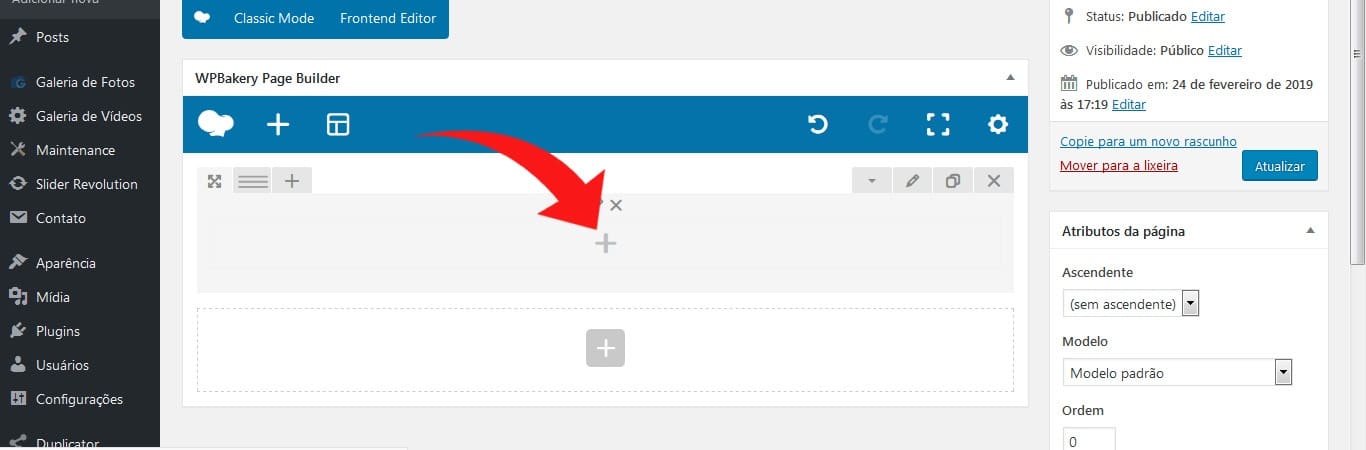
– Clique no ícone + dentro da linha ou coluna onde deseja criar o espaçamento
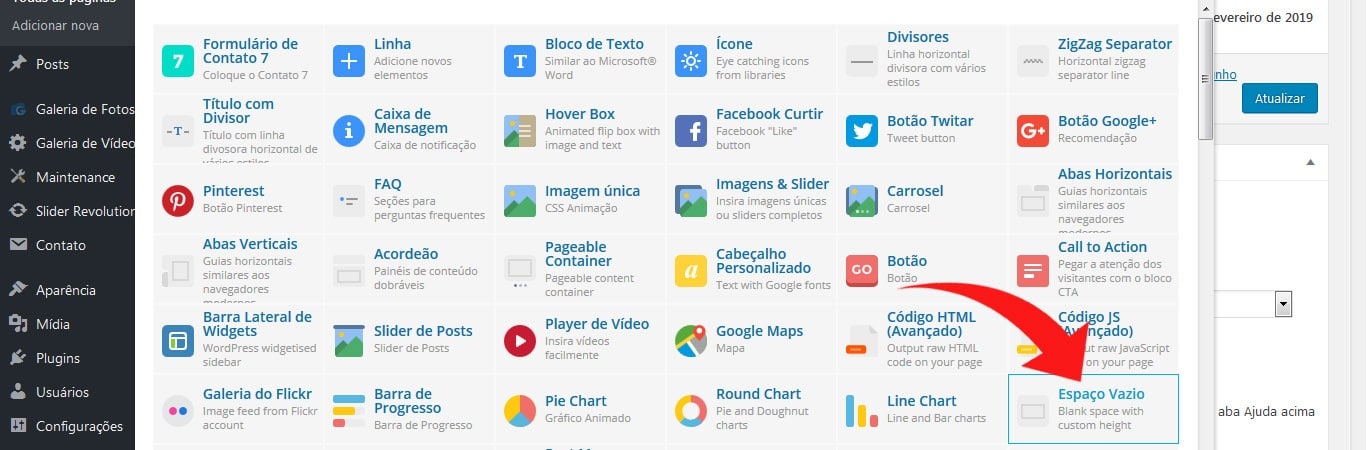
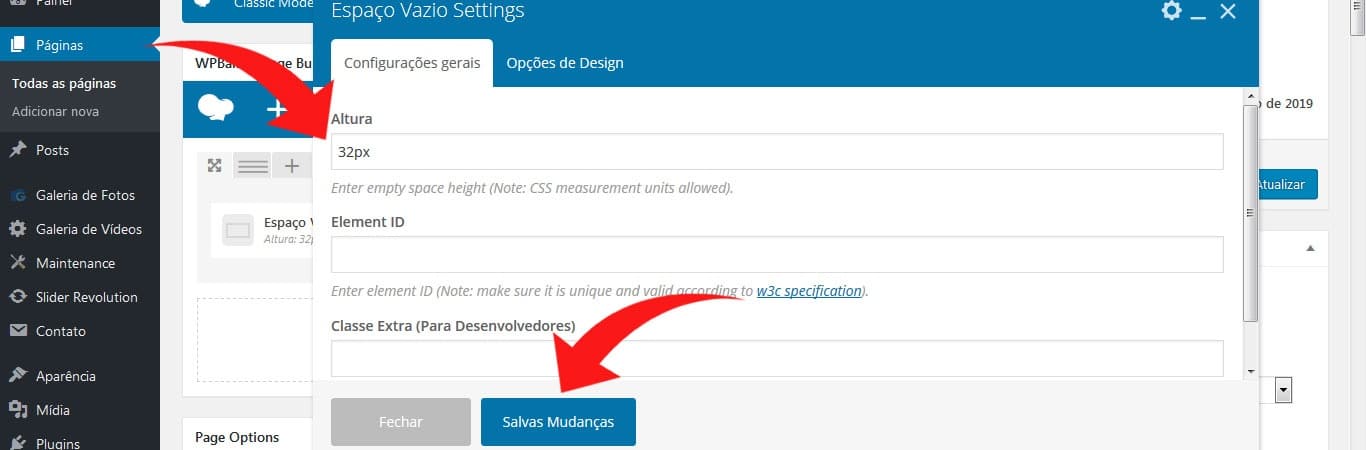
– Clique no elemento “Espaço Vazio”
– No campo “Altura” defina o tamanho do espaçamento e clique em “Salvar Mudanças” para finalizar
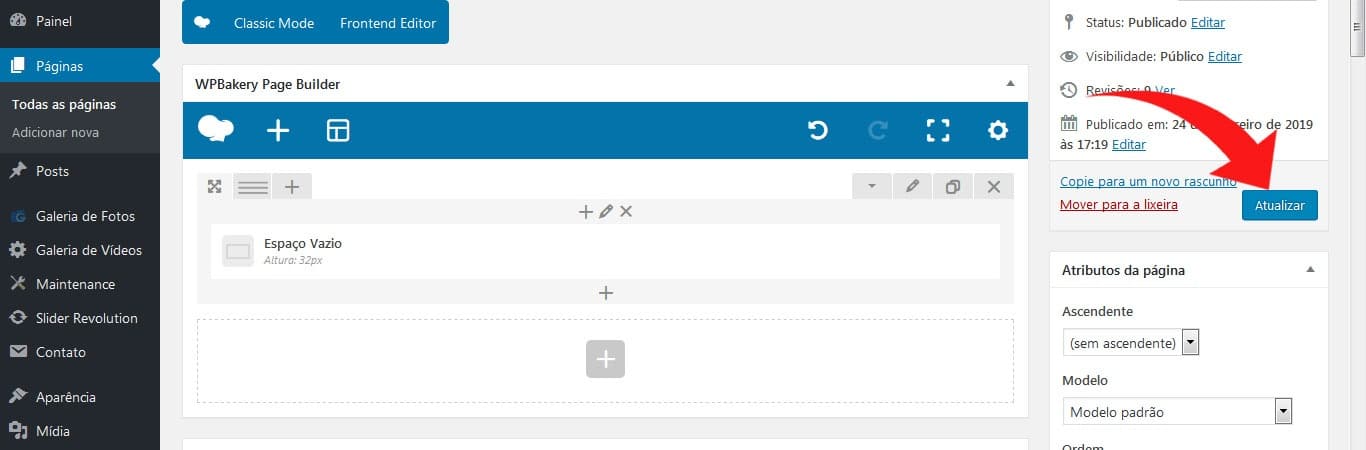
– E por fim clique em “Atualizar” para salvar as alterações na página.
Você já conferiu no item 11 – Widgets o que são e para que servem os Widgets.
Agora aprenda como inseri-los em suas páginas / posts.
Como exemplo, o índice deste tutorial foi inserido utilizando esta função, na lateral esquerda do site.
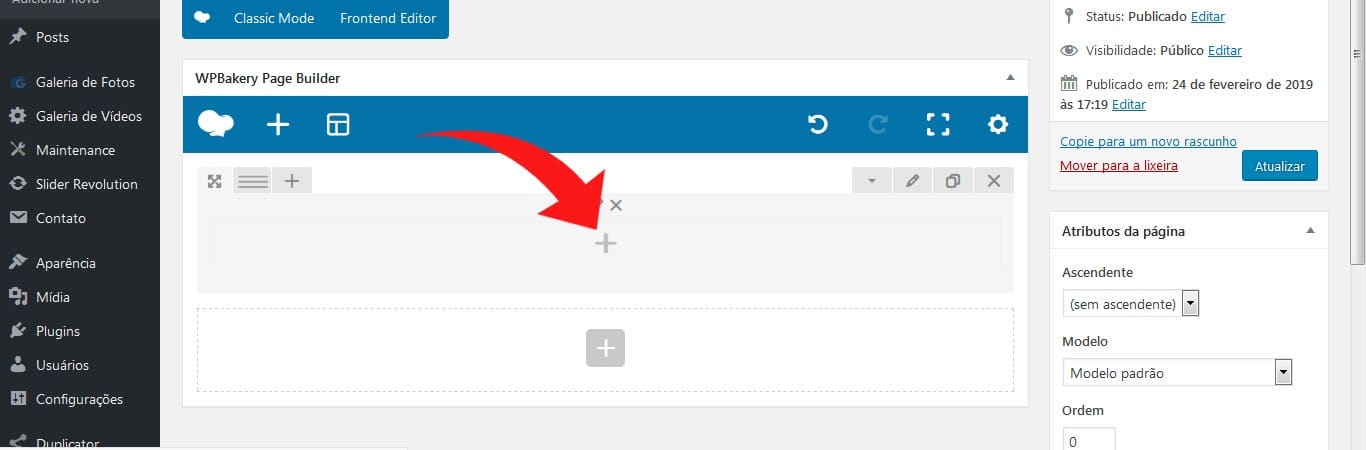
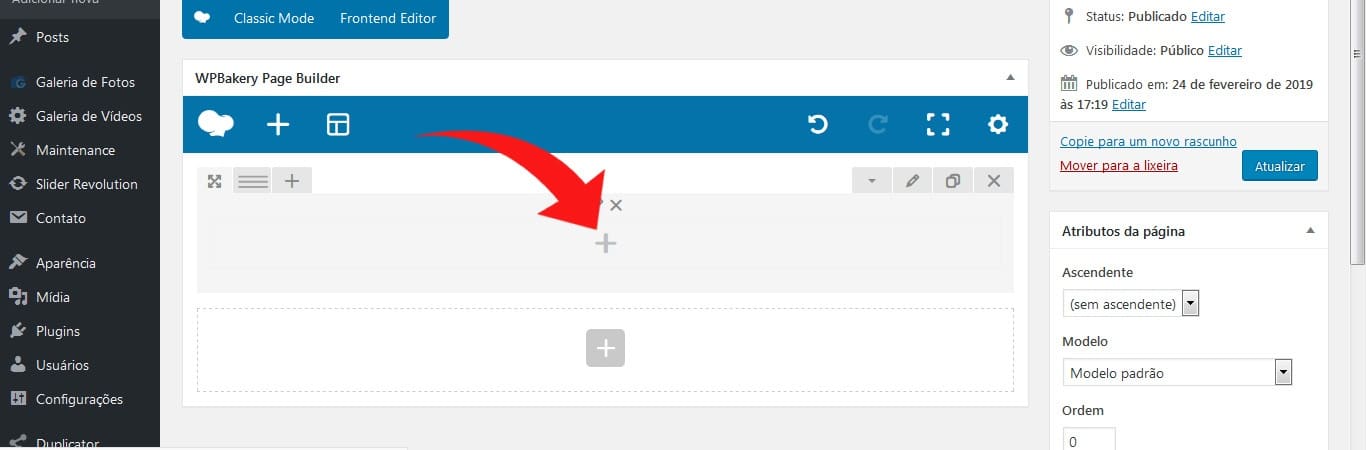
– Clique no ícone + dentro da linha ou coluna onde deseja inserir a barra de widgets
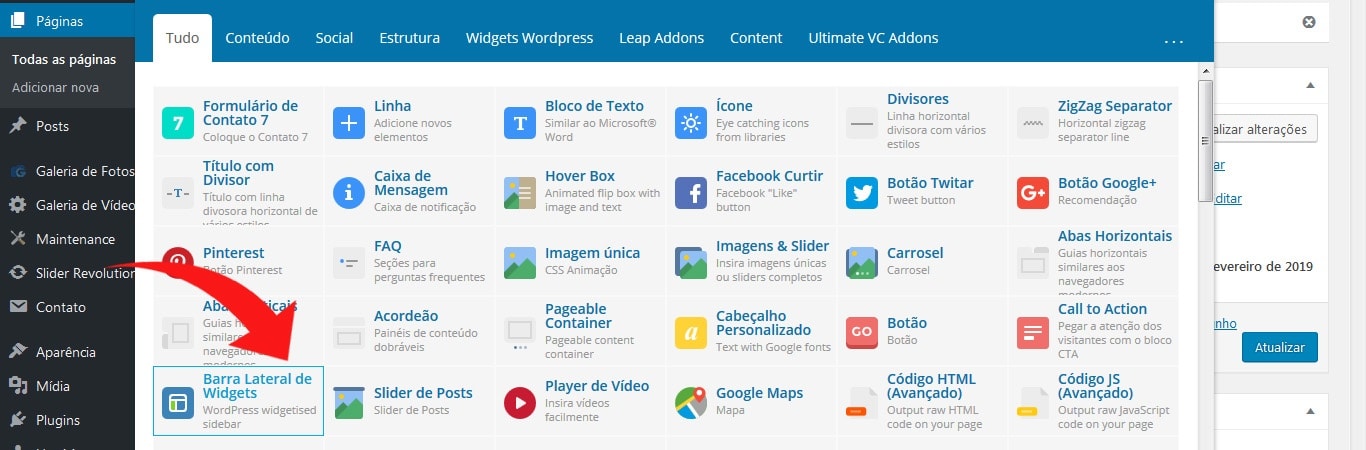
– Clique no elemento “Barra Lateral de Widgets”
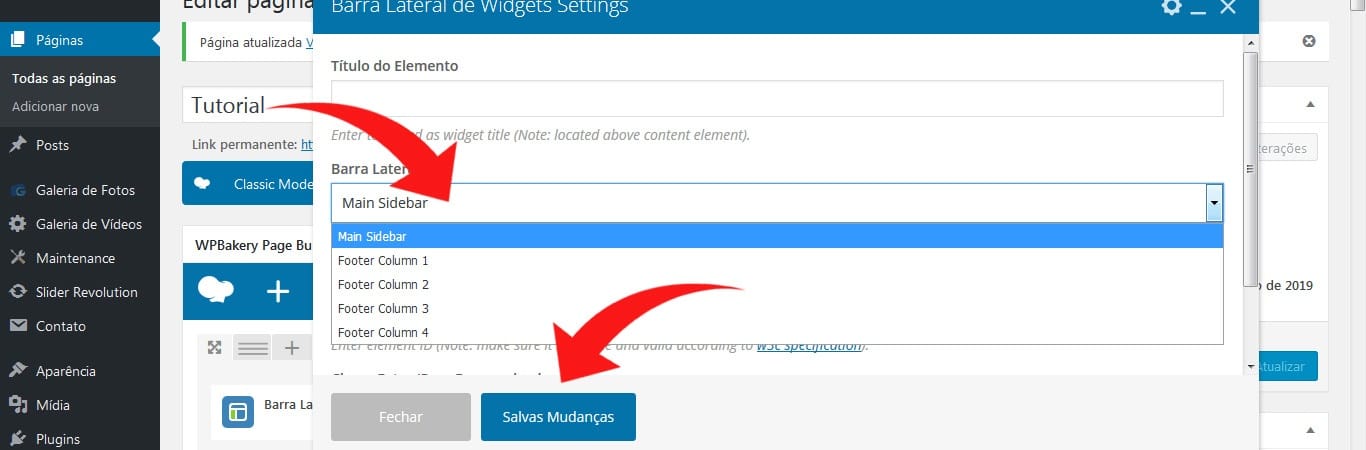
– Em “Barra Lateral” defina qual widget deseja exibir e clique em Salvar Mudanças
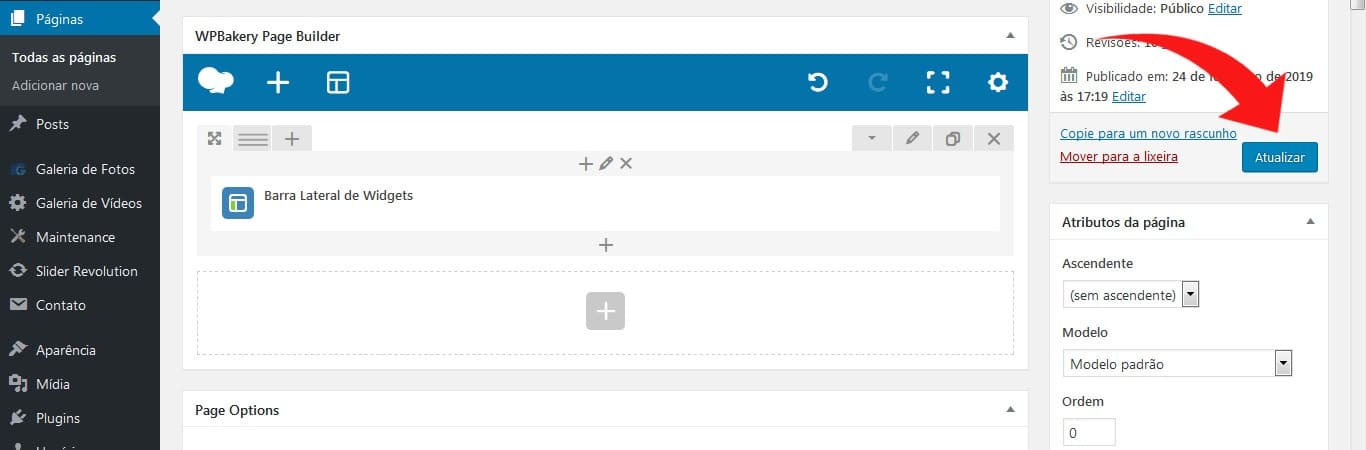
– E por fim clique em “Atualizar” para salvar as alterações na página.
Os ícones são mais um passo para customizar ainda mais o seu site. Veja alguns exemplos de ícones que utilizamos:
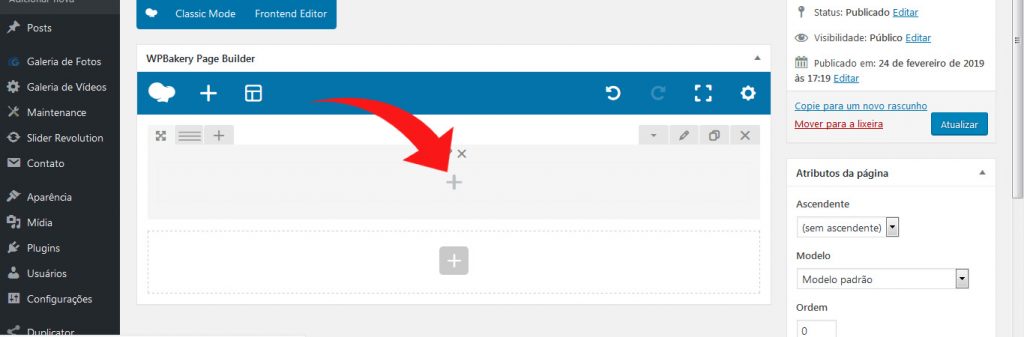
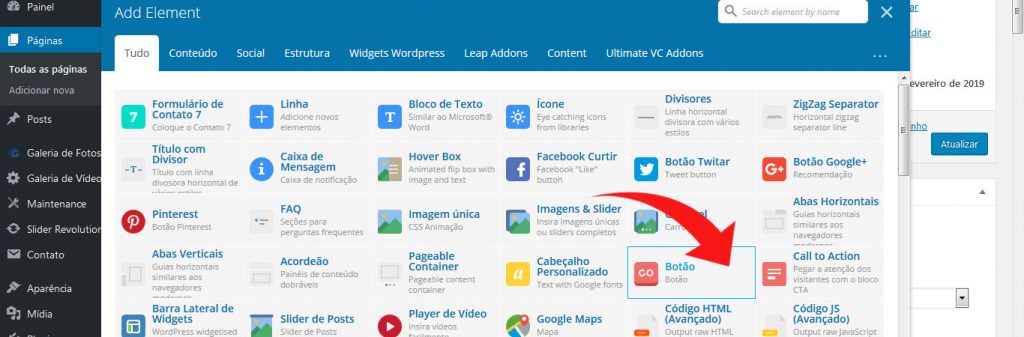
– Para inserir ícones no seu site, clique no ícone + dentro da linha ou coluna onde deseja inserir o ícone customizado
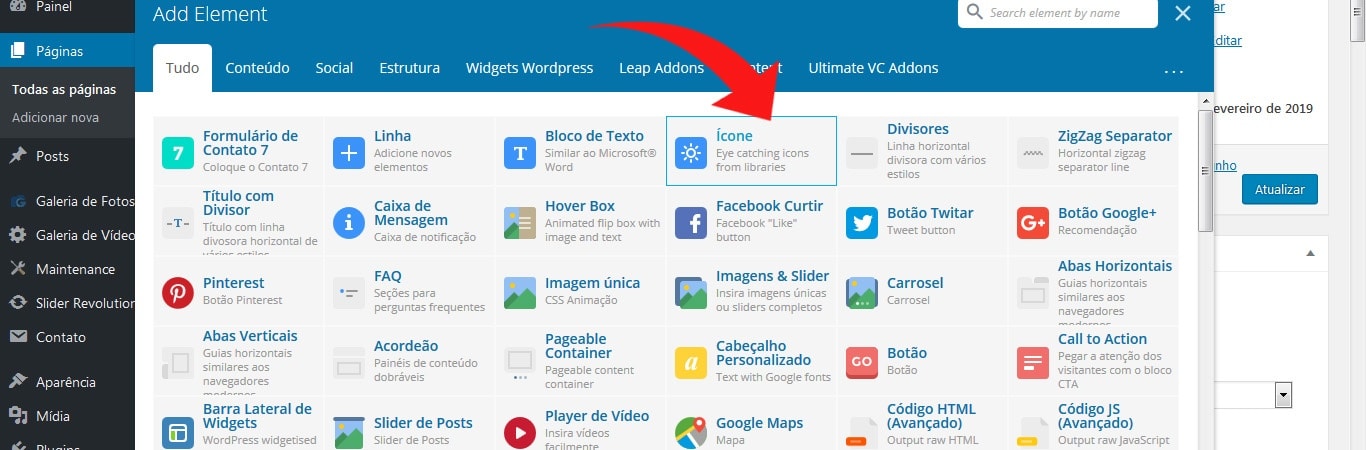
– Clique no elemento “Icone”
– Escolha o ícone a ser utilizado no campo “Ícone”. Defina a cor em “Icon color”. O tipo de fundo em “Background shape”. O tamanho do icone em “Tamanho”. E o seu alinhamento em “Icon alignment”.
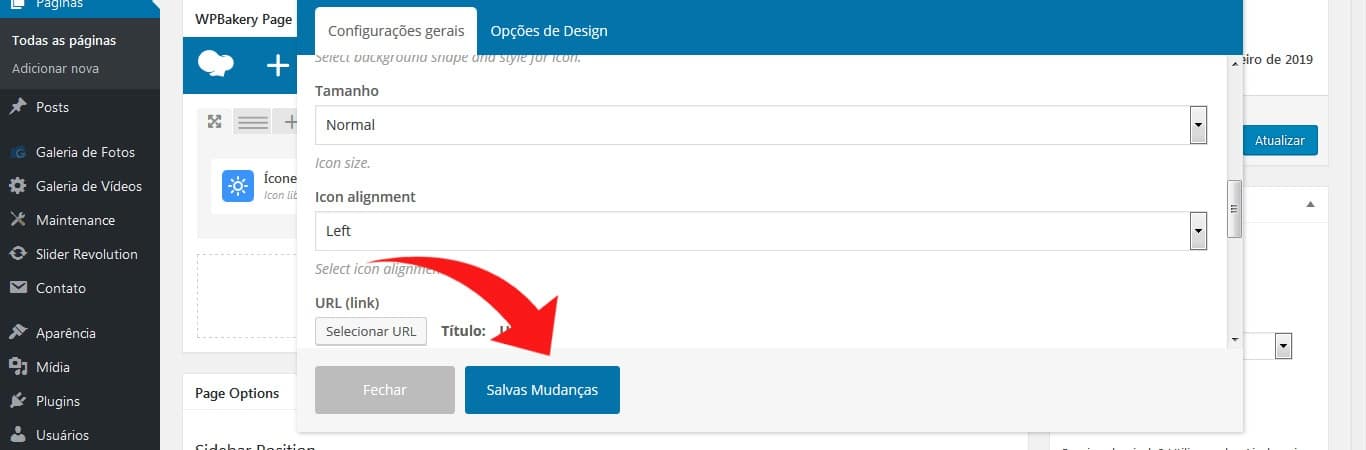
– Para finalizar clique em “Salvar Mudanças”
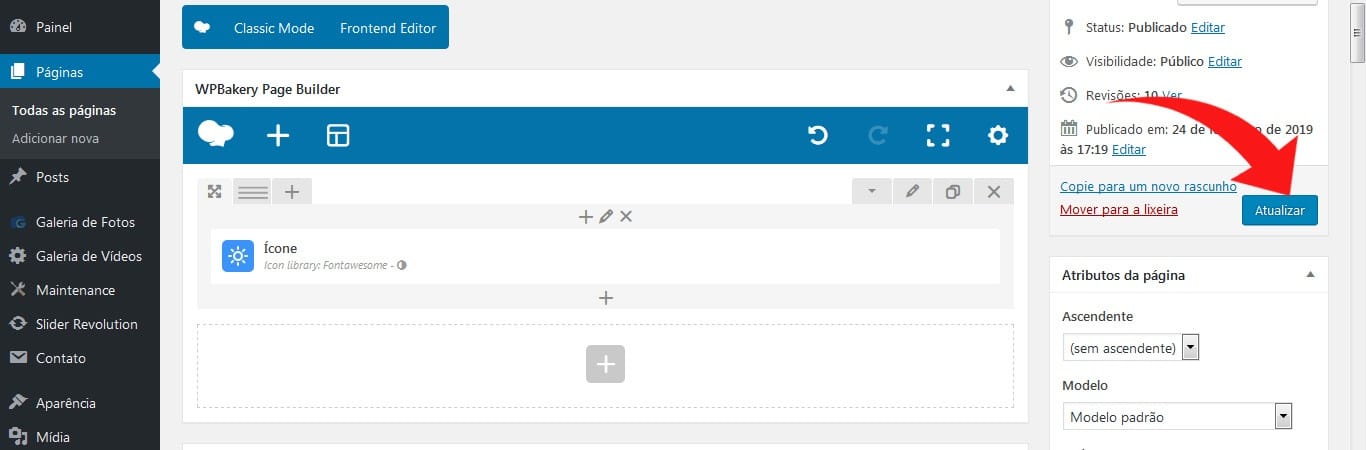
– E por fim clique em “Atualizar” para salvar as alterações na página.
– Clique no elemento “Botão”
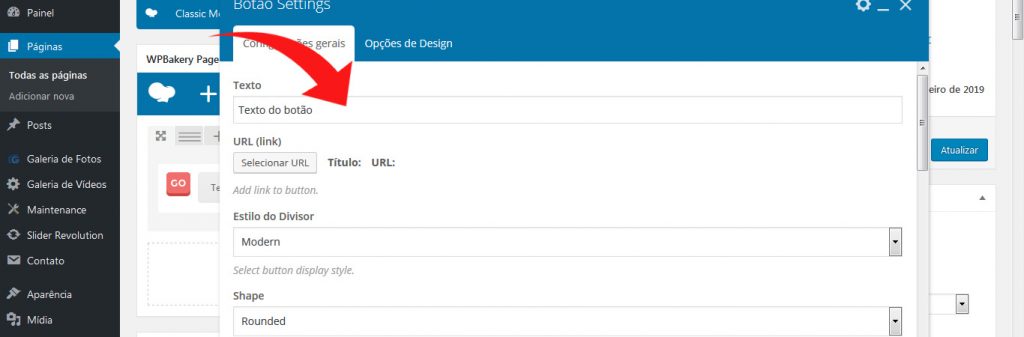
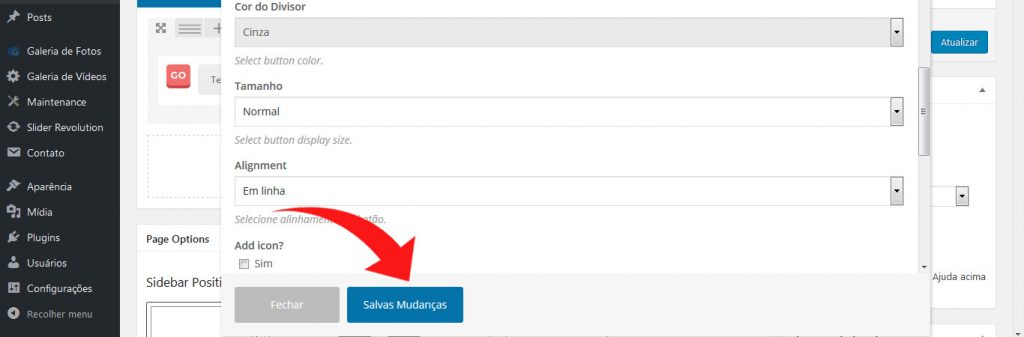
– No campo “Texto” digite o texto do botão. em “URL (link)” defina o link que ele deverá abrir. Em “Estilo do Divisor” defina o estilo do botão. Em “Shape” defina o formato do botão. A sua cor em “Cor do Divisor”. O tamanho do botão em “Tamanho” e o seu alinhamento em “Alignment”.
– Para finalizar clique em “Salvar Mudanças”
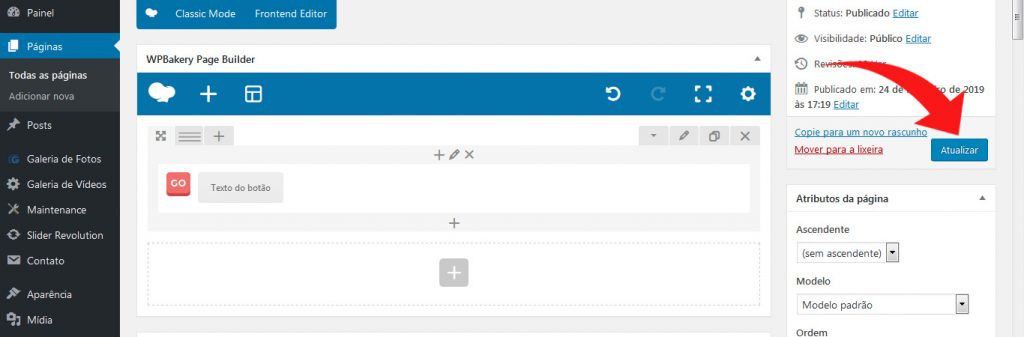
– E por fim clique em “Atualizar” para salvar as alterações na página.
Os botões para as redes sociais ajudam o visitante do seu site a compartilhar o seu conteúdo e indicam de que página ou produto ele gostou.
Para criar os ícones de Redes Sociais:
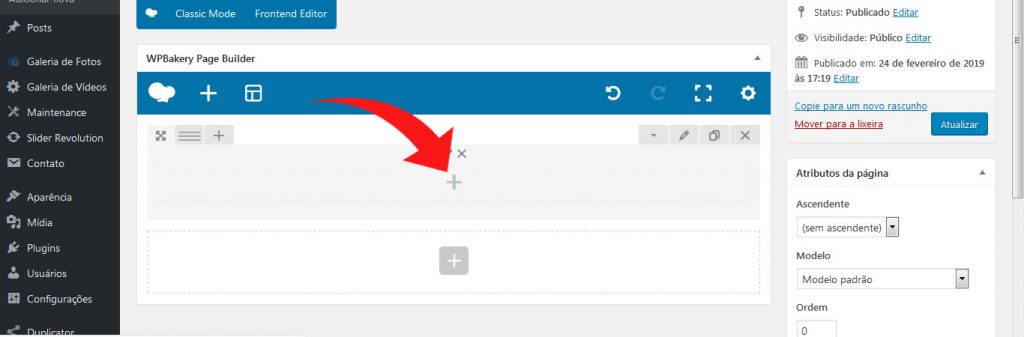
– Clique no ícone + dentro da linha ou coluna onde deseja inserir os botões.
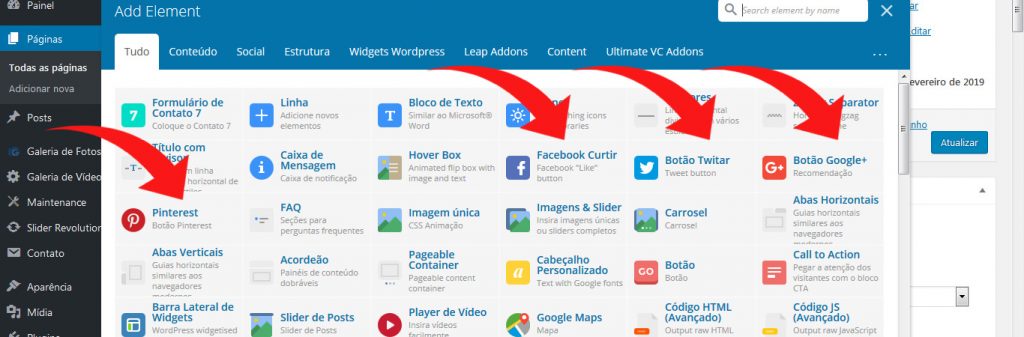
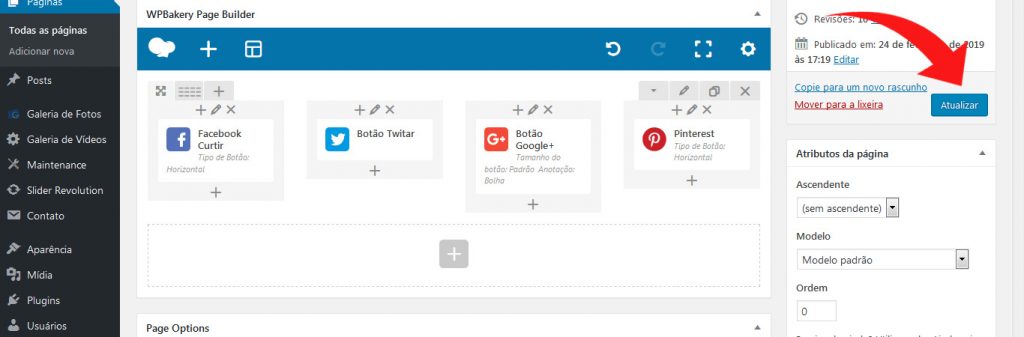
– Selecione o botão que deseja inserir: “Facebook Curtir”, “Botão Twitar”, “Botão Google +” ou “Pinterest”. Caso deseje inserir os 4 botões divida a linha em 4 colunas, conforme explicado no Tópico 13 – sobre linhas e colunas.
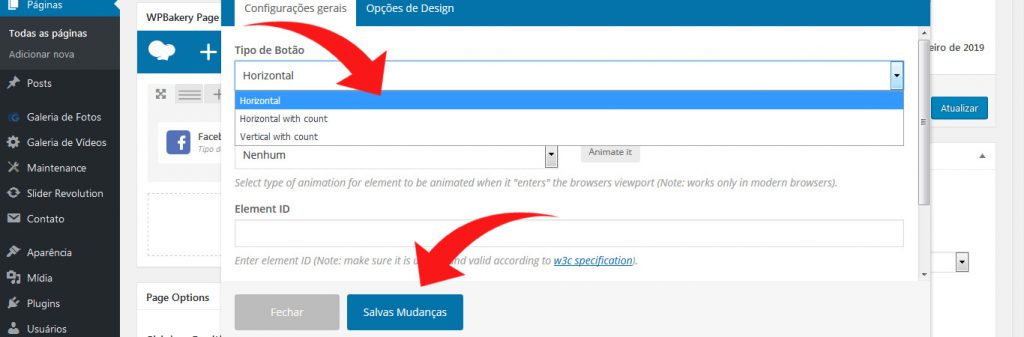
– Ao inserir cada botão defina suas configurações e em seguida clique em Salvar Mudanças.
– Para finalizar, clique em Atualizar.
Inserir um mapa dentro do seu site ajuda muito o internauta a localizar a sua empresa. O Google Maps fornece uma visão das ruas, estabelecimentos próximos, fotos e até uma rota para chegar até sua empresa! Veja como inseri-lo no seu site em WordPress:
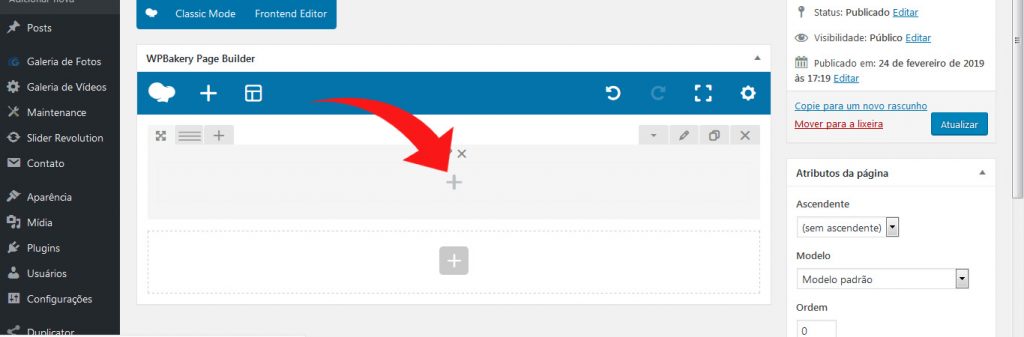
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o mapa
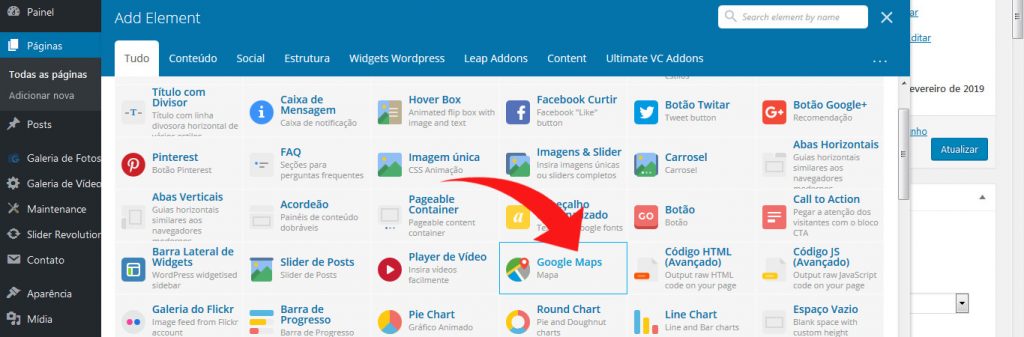
– Clique no elemento “Google Maps”
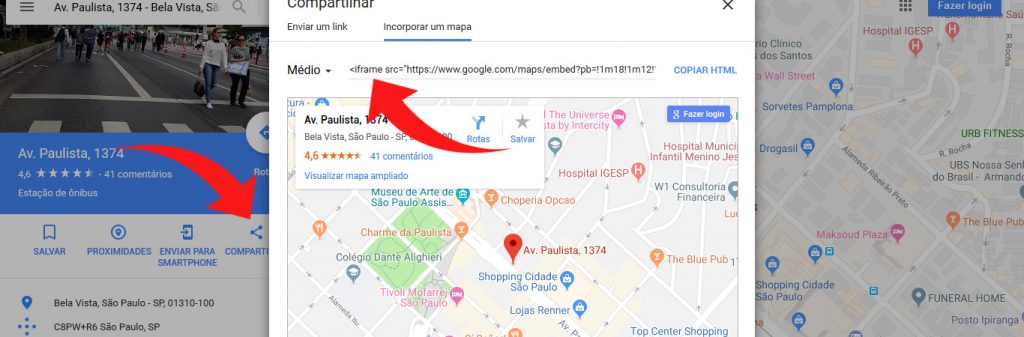
– Acesse o site do Google Maps, pesquise o endereço desejado, em seguida clique em Compartilhar e em Incorporar Mapa e copie o código “iframe” completo.
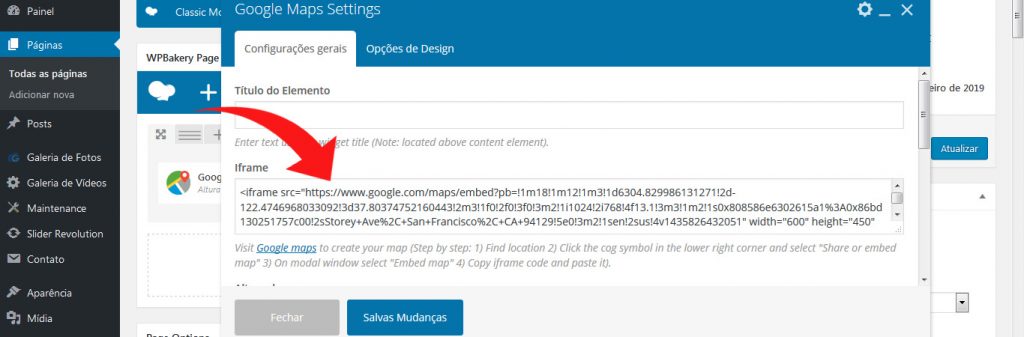
– No campo “Iframe” cole o código copiado do google maps e clique em Salvar Mudanças.
– E por fim clique em “Atualizar” para salvar as alterações na página.
A contagem regressiva é um instrumento interessante para criar expectativa no visitante do seu site. Pode ser utilizada para contar o tempo que falta para ele ser inaugurado ou mesmo para uma promoção especial. Para criar um sistema de contagem regressiva usando o WordPress, siga os passos abaixo:
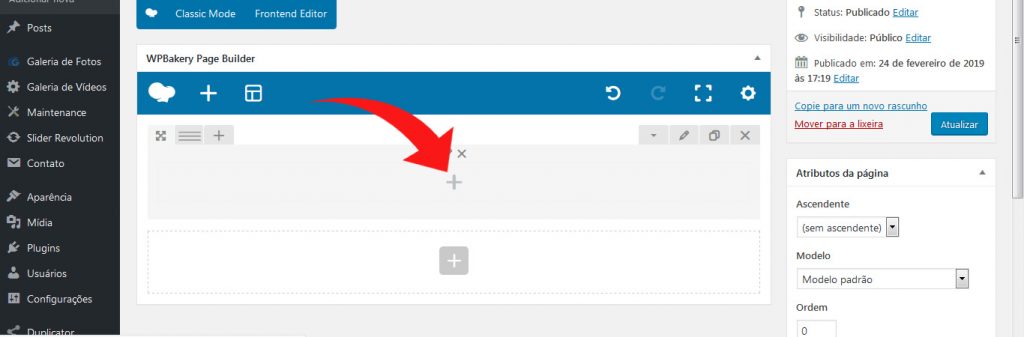
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o contador
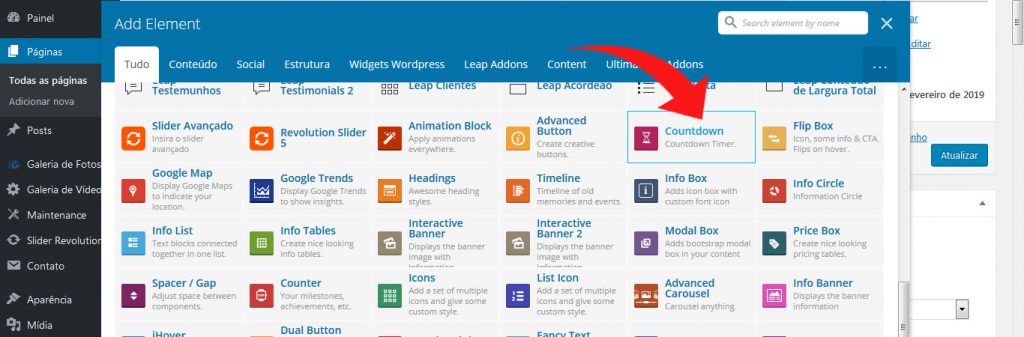
– Clique no elemento “Countdown”
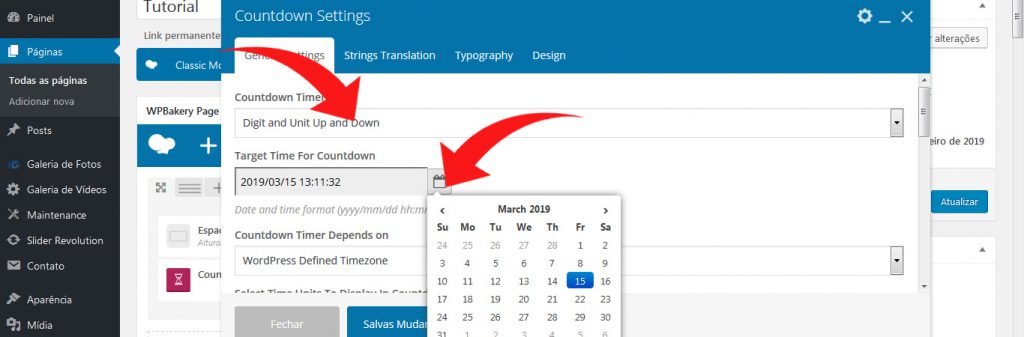
– Em “Countdown Timer Style” defina se as legendas devem aparecer ao lado ou abaixo dos números da contagem regressiva. Em seguida clique no calendário em “Target Time For Countdown” e defina a data final da contagem regressiva.
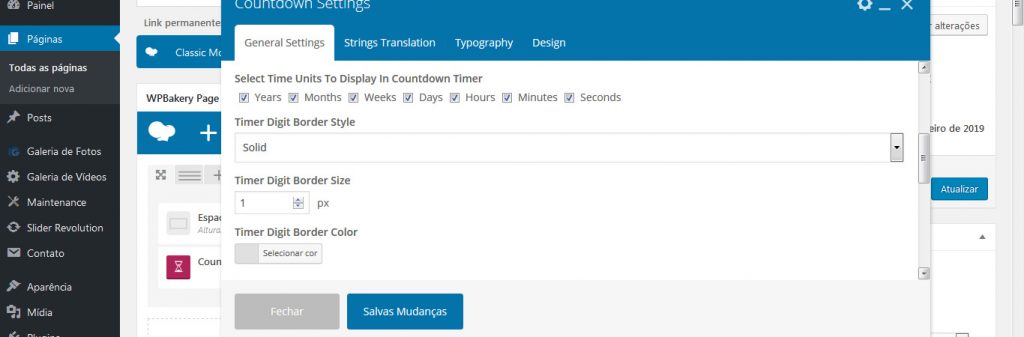
– Em “Select Time Units To Display In Countdown Timer” defina quais elementos devem aparecer no contador (Anos, meses, semanas, etc). Em “Timer Digit Border Style” defina se deverá aparecer uma borda em volta de cada número e em “Timer Digit Border Size” defina a espessura da borda. Já em “Timer Digit Border Color” defina a cor da borda. Caso deseja que as bordas sejam arredondadas especifique um valor em pixels no campo “Timer Digit Border Radius”. E em “Timer Digit Background Color” defina uma cor de fundo.
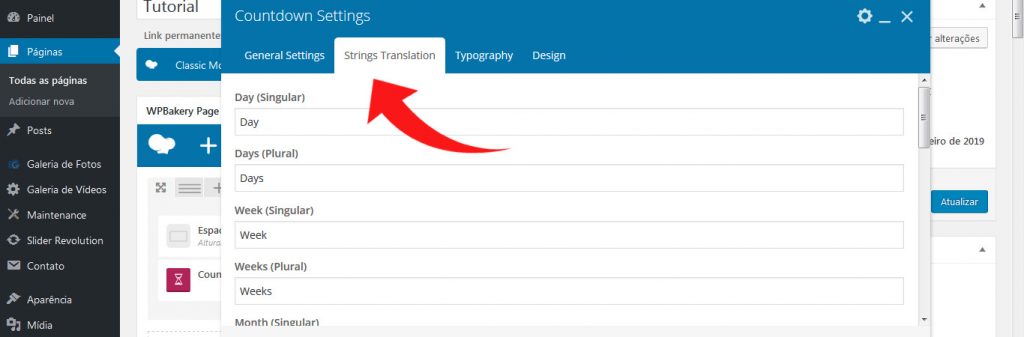
– Clique na aba “Strings Translation” e defina a tradução de cada termo (Ano, mês, semana, etc)
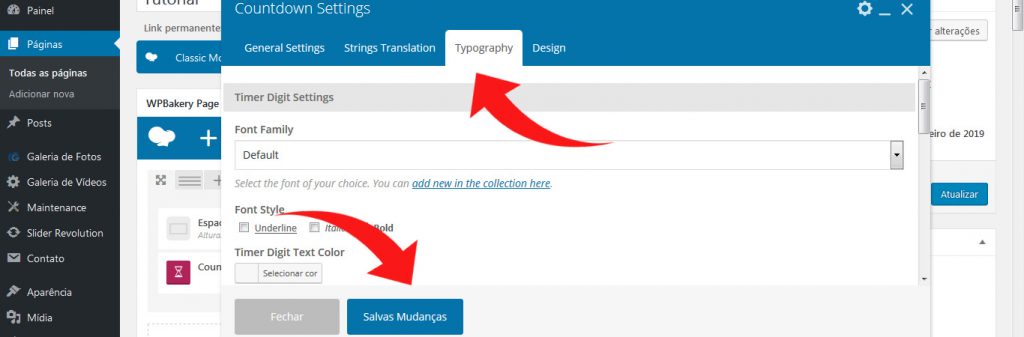
– Na aba “Typography” defina a formatação textual do contador e clique em Salvar Mudanças para finalizar.
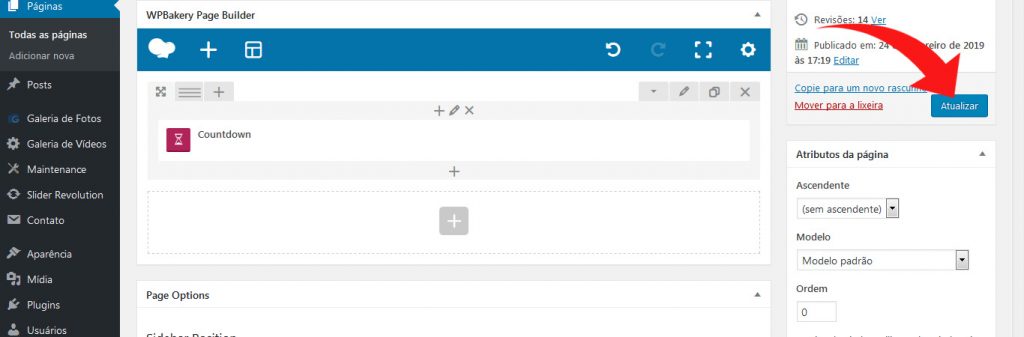
– E por fim clique em “Atualizar” para salvar as alterações na página.
A caixa de mensagens é uma maneira de chamar atenção do internauta sobre algo importante na sua página, como um aviso, uma condição especial ou uma promoção imperdível. Confira abaixo um exemplo de caixa de mensagens:
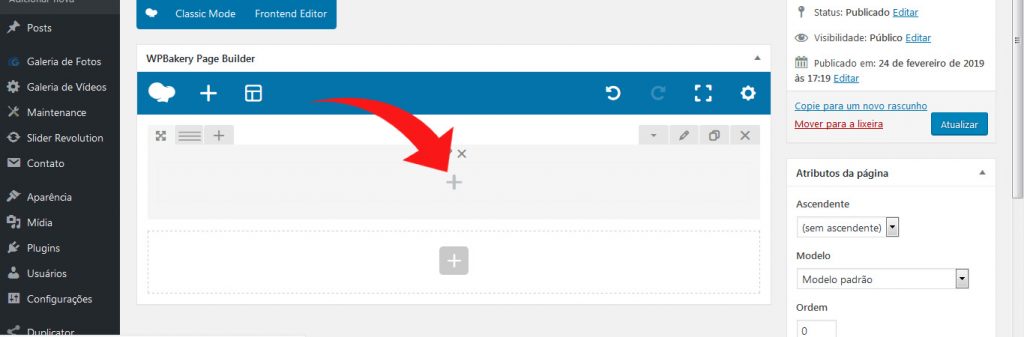
– Clique no ícone + dentro da linha ou coluna onde deseja inserir a caixa de mensagem
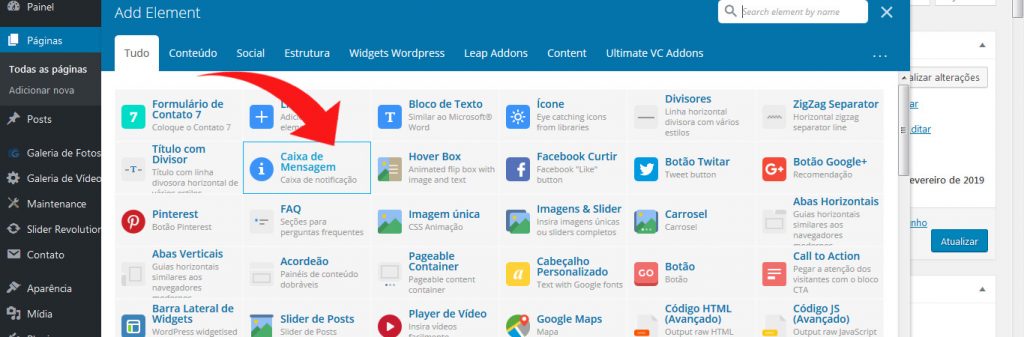
– Clique no elemento “Caixa de Mensagem”
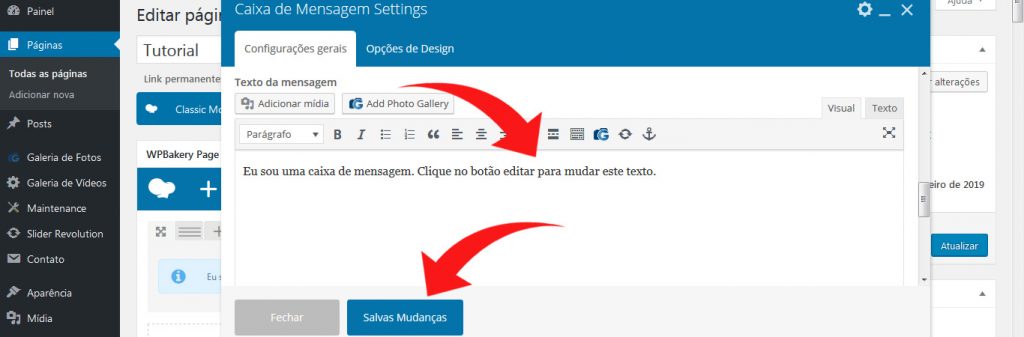
– Digite o texto da mensagem e defina as configurações visuais da caixa de mensagens. Em seguida clique em Salvar Mudanças.
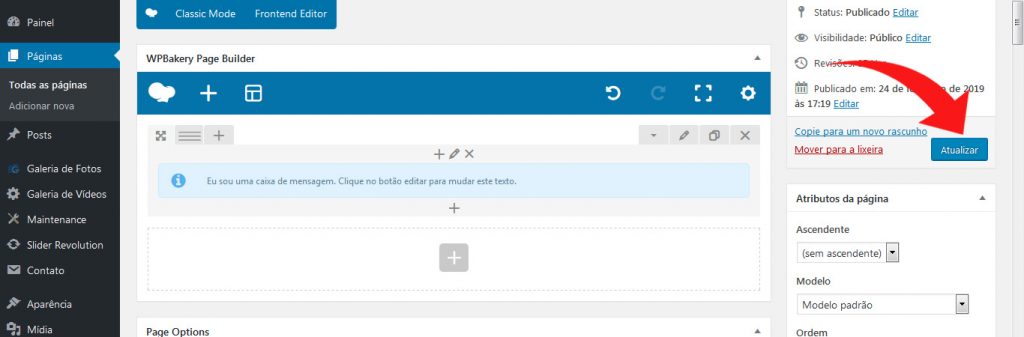
– E por fim clique em “Atualizar” para salvar as alterações na página.
Finalizando esse tutorial sobre o uso do WordPress com o WP Bakery Page Builder, apresentamos o uso de códigos avançados de forma mais intuitiva (html, scripts, javascript, etc). É uma forma de adicionar funções usando código puro!
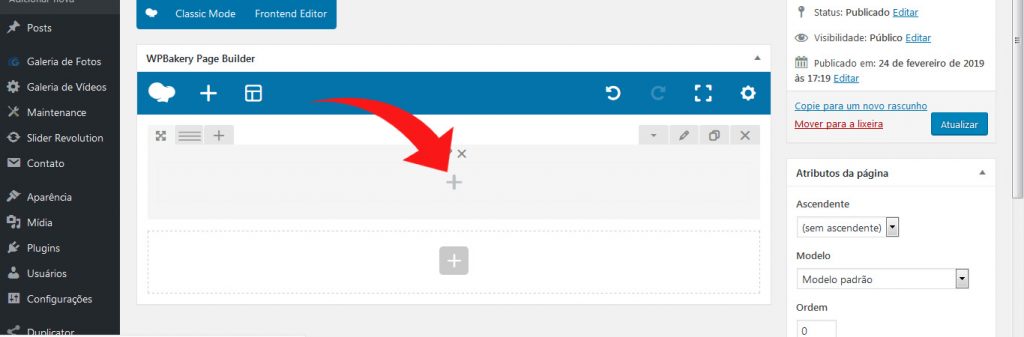
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o código.
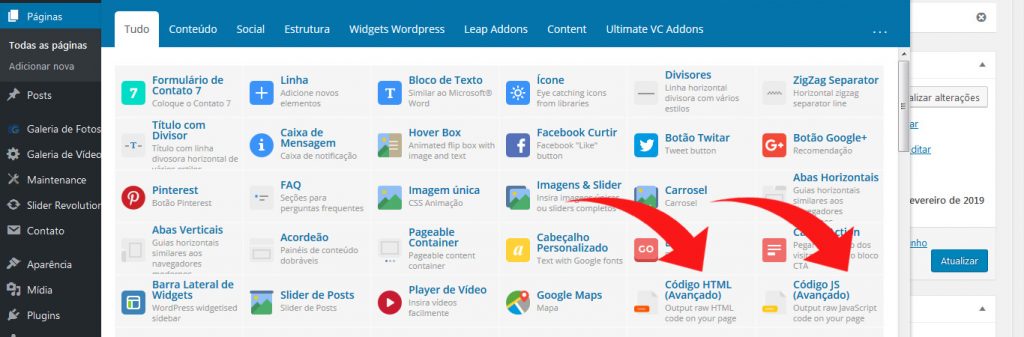
– Clique no elemento “Código Html Avançado” ou “Código Js Avançado” dependendo do código que deseja inserir
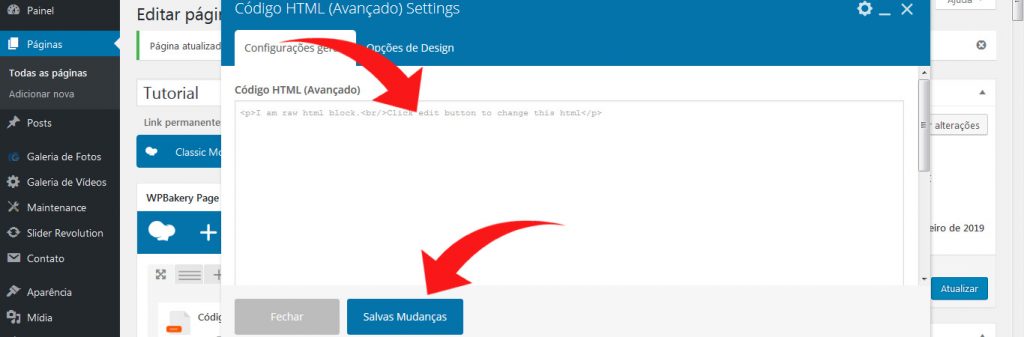
– Insira o código no campo indicado e clique em Salvar Mudanças
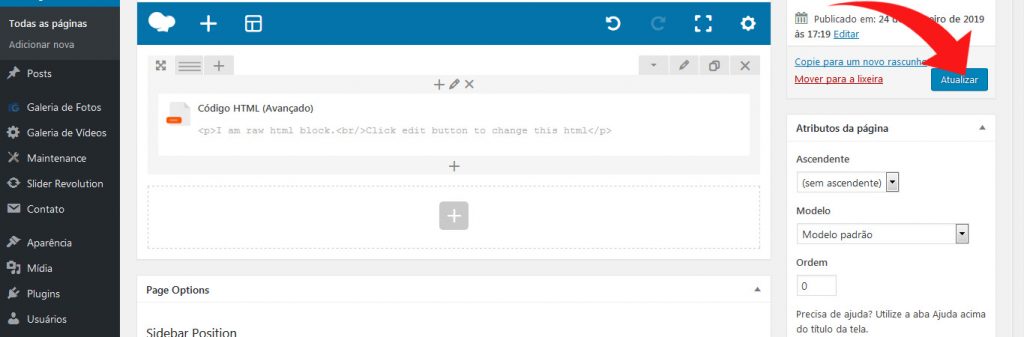
– E por fim clique em “Atualizar” para salvar as alterações na página.
Compartilhe nas Redes Sociais:
Entre em contato conosco agora e torne-se mais um cliente satisfeito!
Preencha os campos abaixo para iniciarmos nossa parceria: