A contagem regressiva é um instrumento interessante para criar expectativa no visitante do seu site. Pode ser utilizada para contar o tempo que falta para ele ser inaugurado ou mesmo para uma promoção especial. Para criar um sistema de contagem regressiva usando o WordPress, siga os passos abaixo:
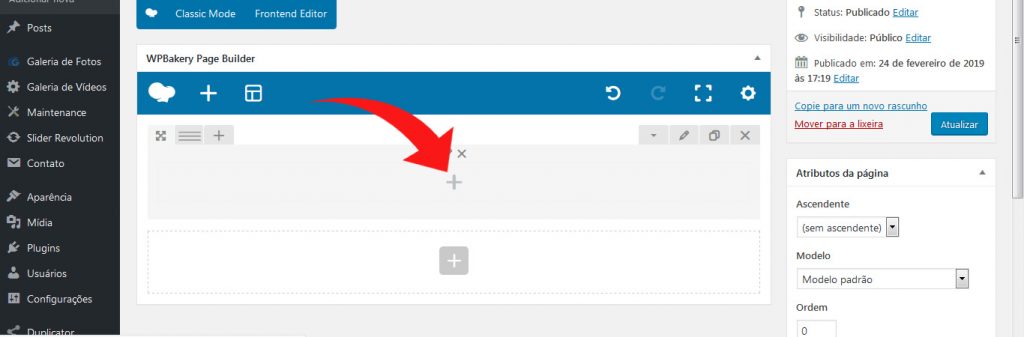
– Clique no ícone + dentro da linha ou coluna onde deseja inserir o contador
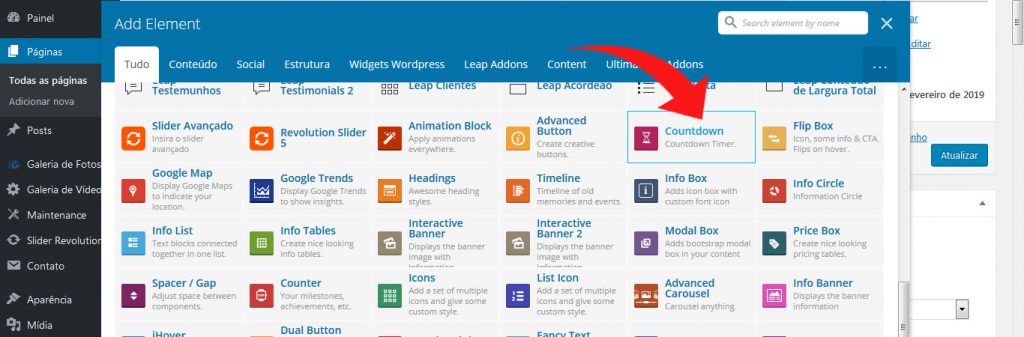
– Clique no elemento “Countdown”
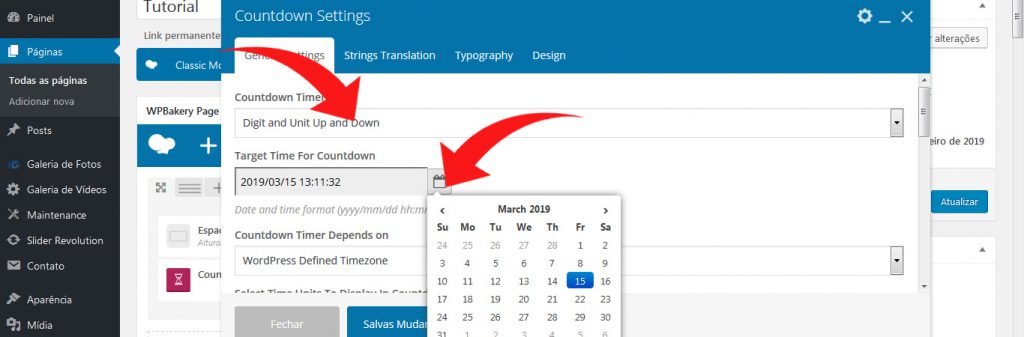
– Em “Countdown Timer Style” defina se as legendas devem aparecer ao lado ou abaixo dos números da contagem regressiva. Em seguida clique no calendário em “Target Time For Countdown” e defina a data final da contagem regressiva.
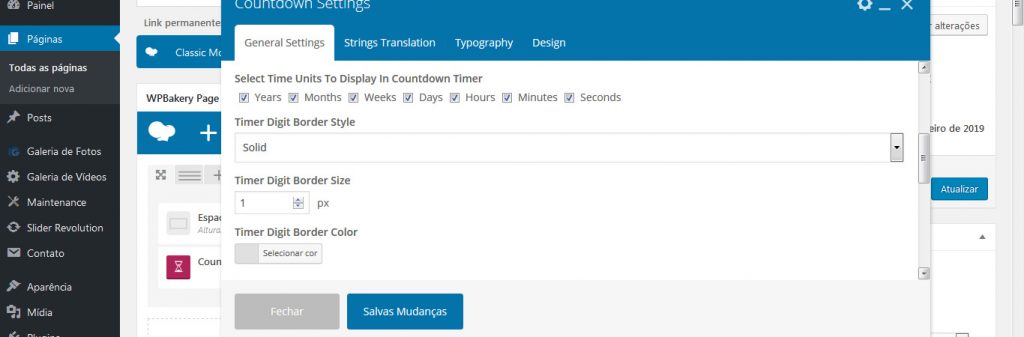
– Em “Select Time Units To Display In Countdown Timer” defina quais elementos devem aparecer no contador (Anos, meses, semanas, etc). Em “Timer Digit Border Style” defina se deverá aparecer uma borda em volta de cada número e em “Timer Digit Border Size” defina a espessura da borda. Já em “Timer Digit Border Color” defina a cor da borda. Caso deseja que as bordas sejam arredondadas especifique um valor em pixels no campo “Timer Digit Border Radius”. E em “Timer Digit Background Color” defina uma cor de fundo.
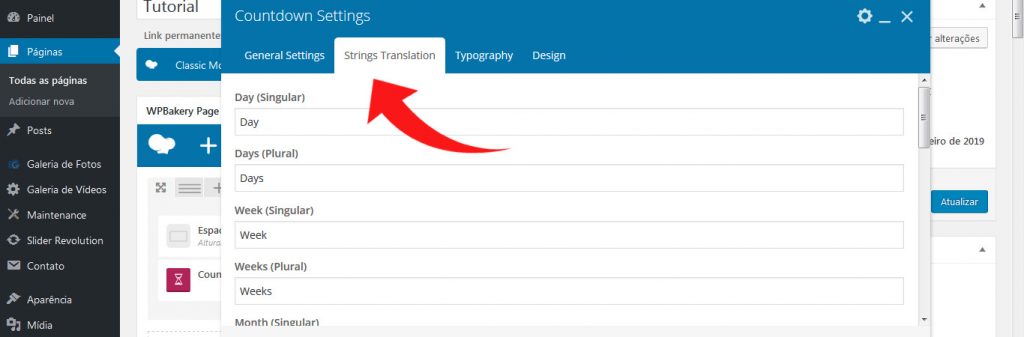
– Clique na aba “Strings Translation” e defina a tradução de cada termo (Ano, mês, semana, etc)
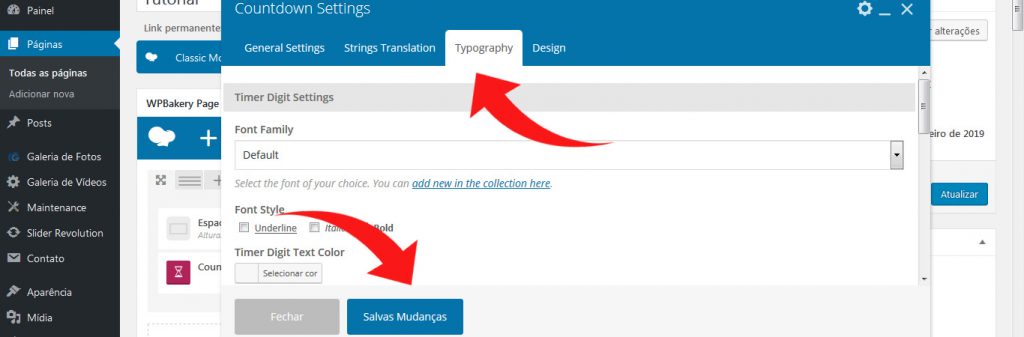
– Na aba “Typography” defina a formatação textual do contador e clique em Salvar Mudanças para finalizar.
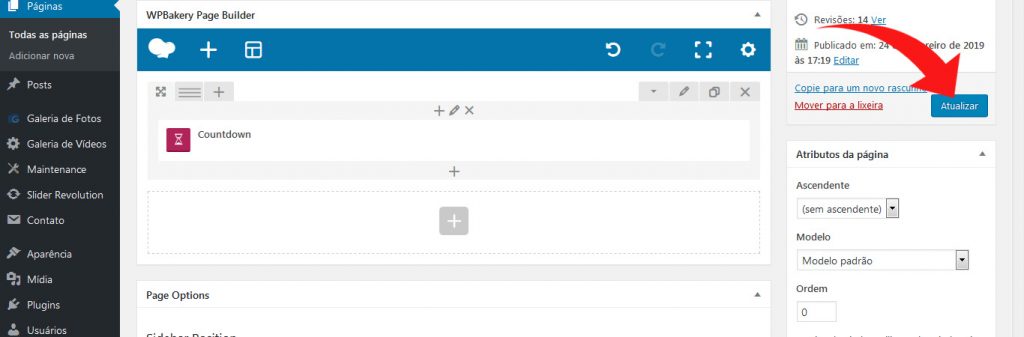
– E por fim clique em “Atualizar” para salvar as alterações na página.