Já diz o ditado: uma imagem vale mais que mil palavras. Por isso mesmo, é importante contar com as imagens para melhor exemplificar seus produtos, serviços e/ou dar mais vida ao seu site. Vamos descobrir agora como inserir imagens usando o WordPress e o o plugin “WPBakery Page Builder”.
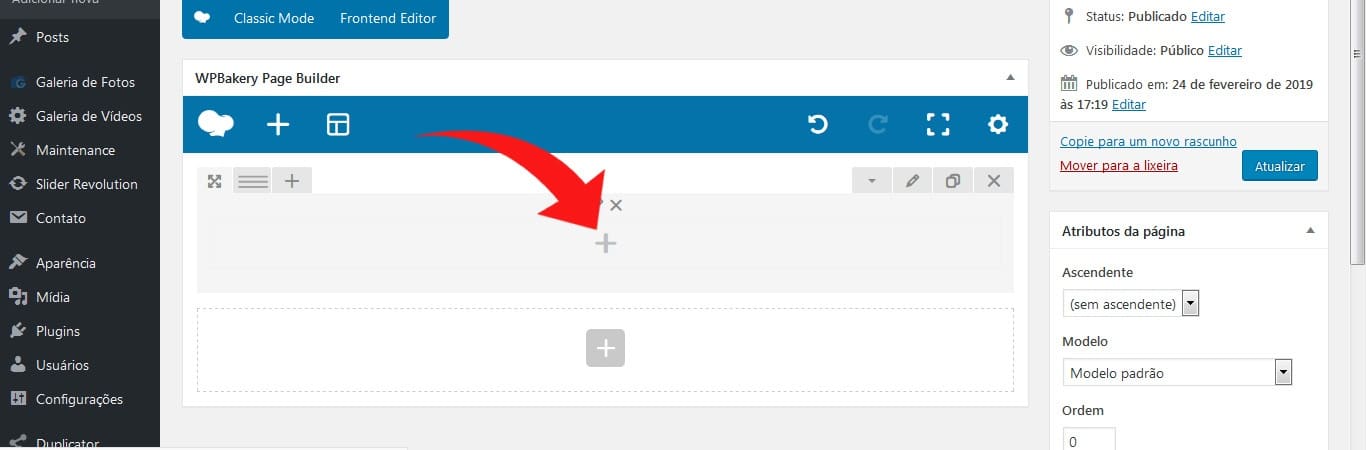
– Clique no ícone + dentro da linha ou coluna onde deseja inserir a imagem
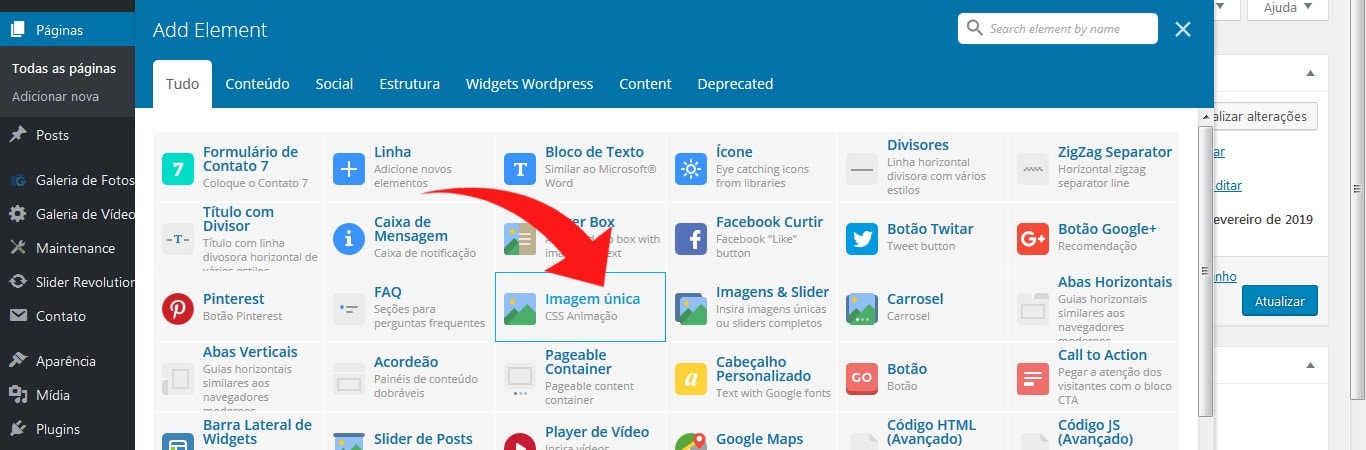
– Clique no elemento “Imagem Única”
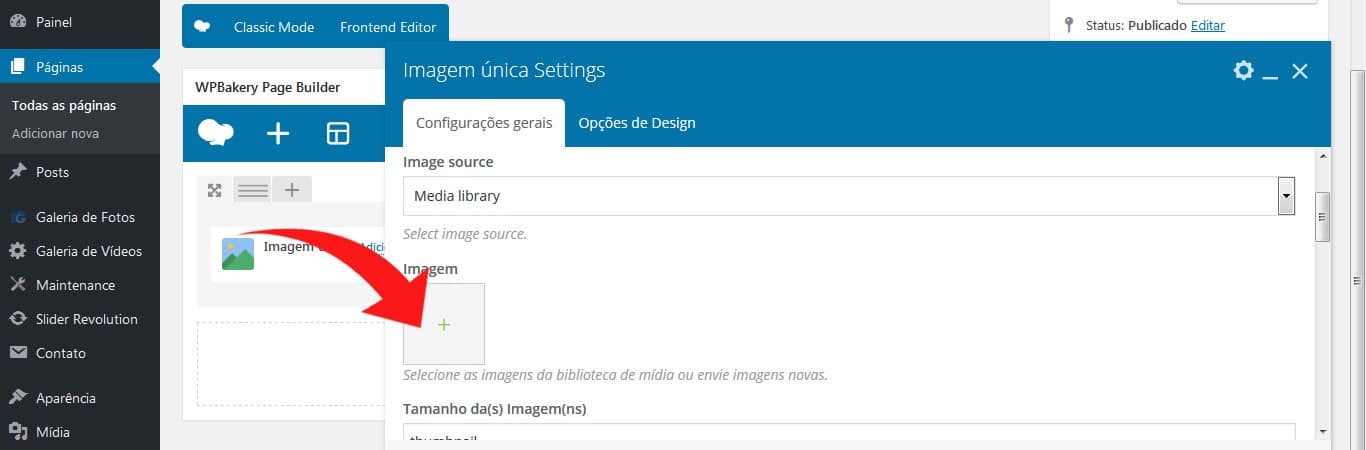
– Clique no botão “Adicionar Imagem”
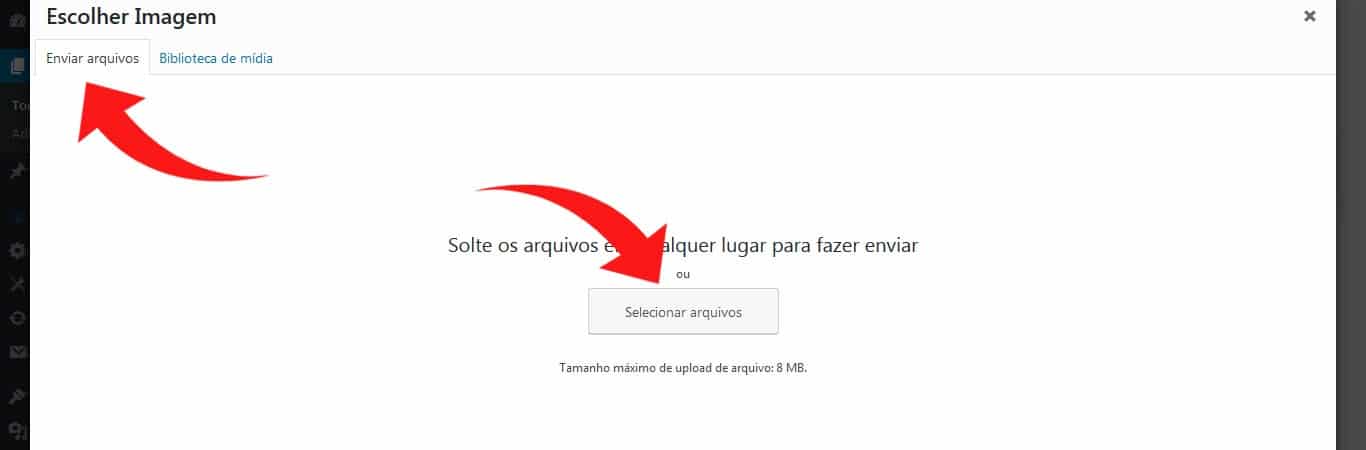
– Clique em “Enviar Arquivos” e em seguida em “Selecionar Arquivos”
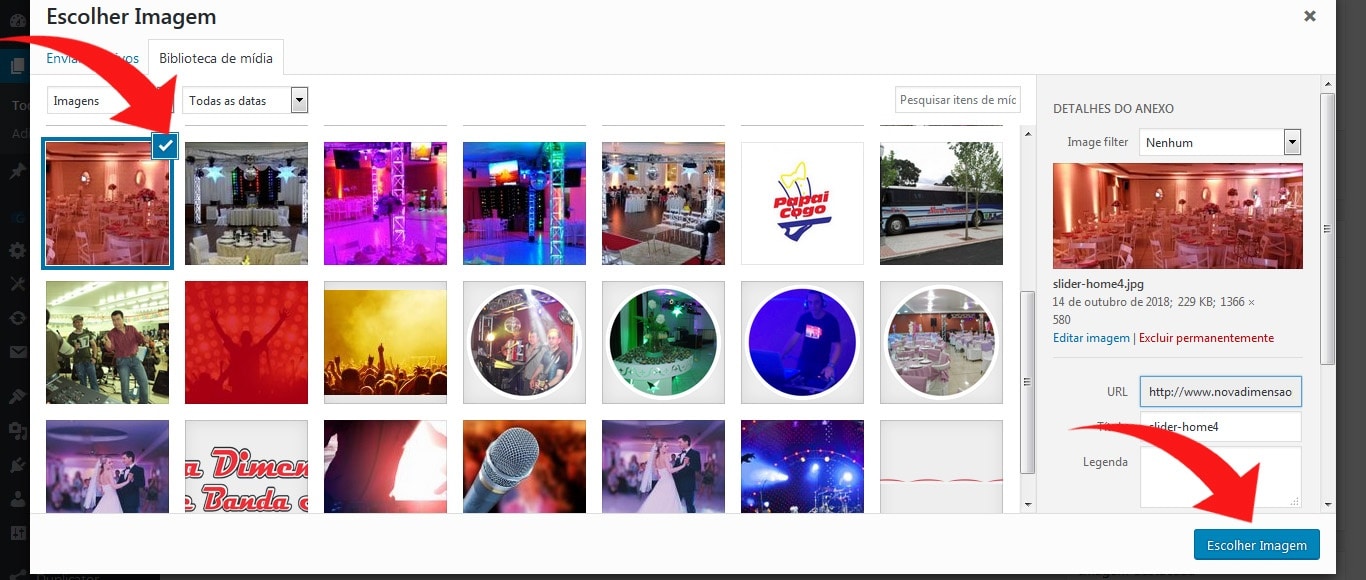
– Após fazer o upload da imagem clique em “Escolher Imagem”
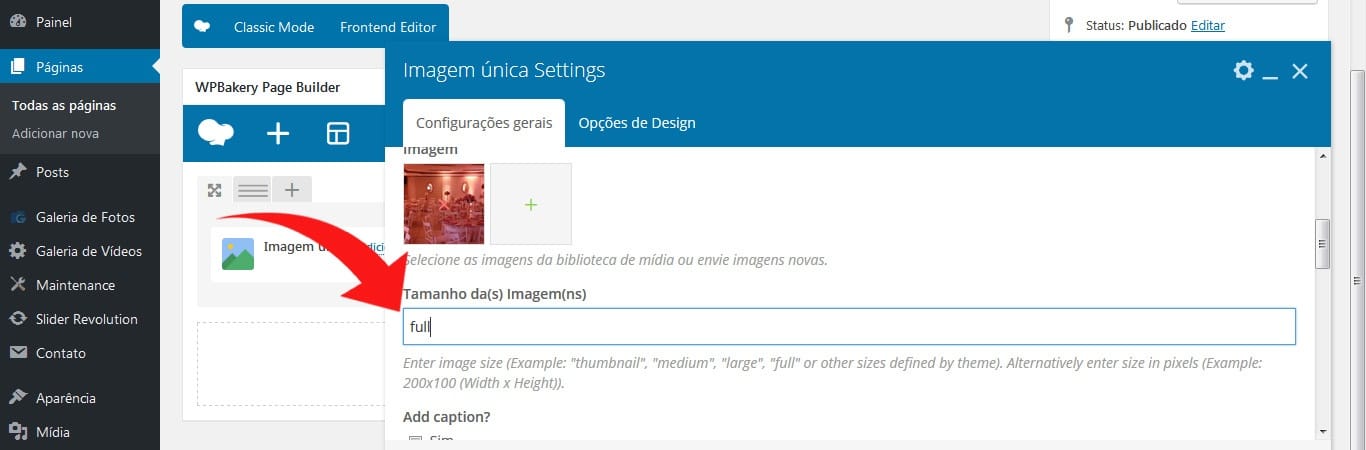
– No campo “Tamanho da(s) Imagem(ns)” escreva: full para que a imagem seja exibida em suas maiores dimensões
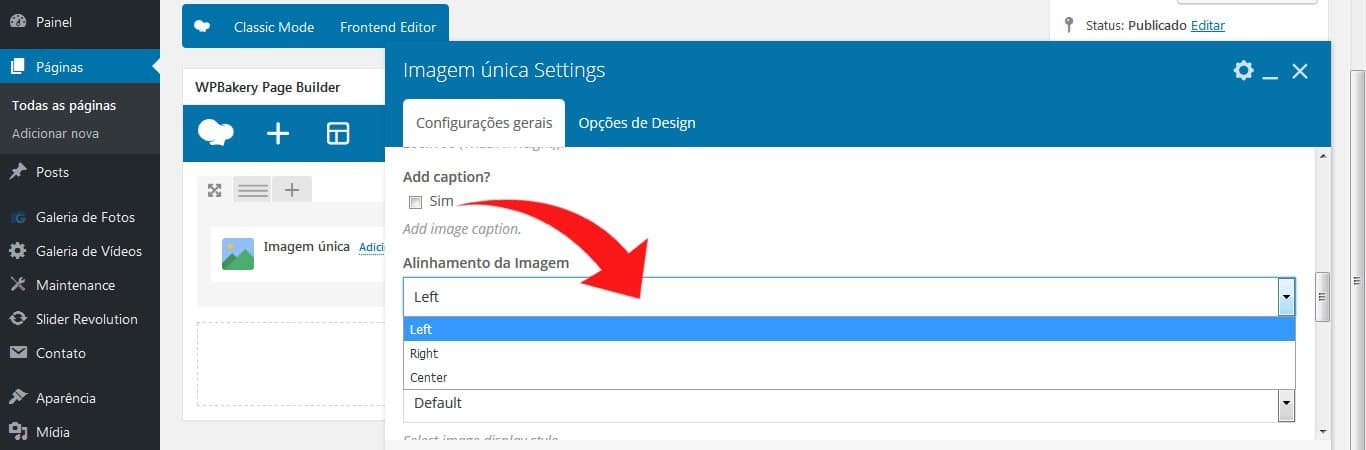
– No campo “Alinhamento da Imagem” defina qual será o alinhamento da imagem dentro da coluna em que está inserida. Left: Esquerda – Right: Direita – Center: Centralizada
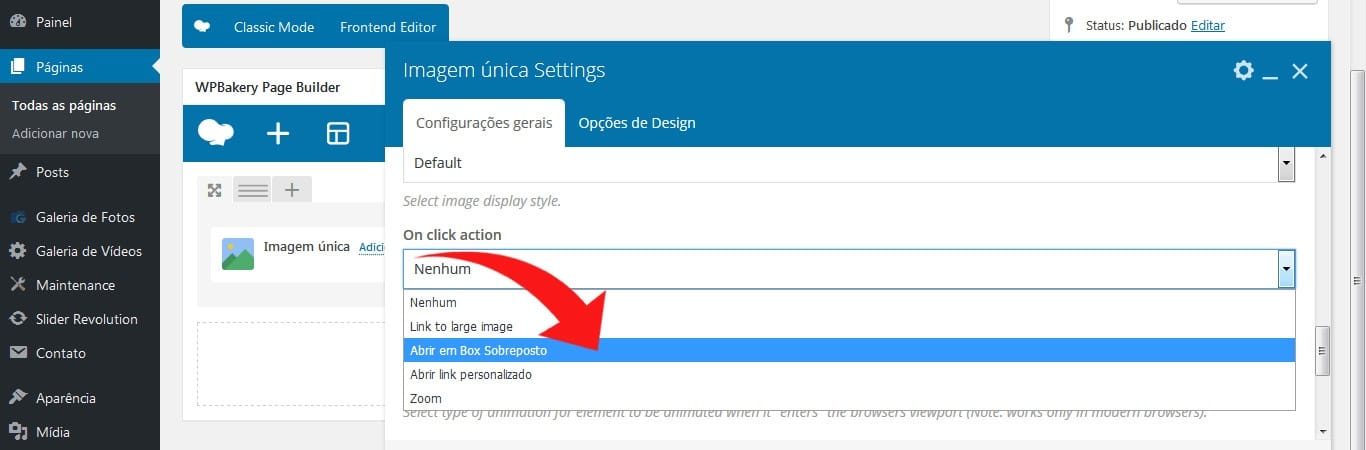
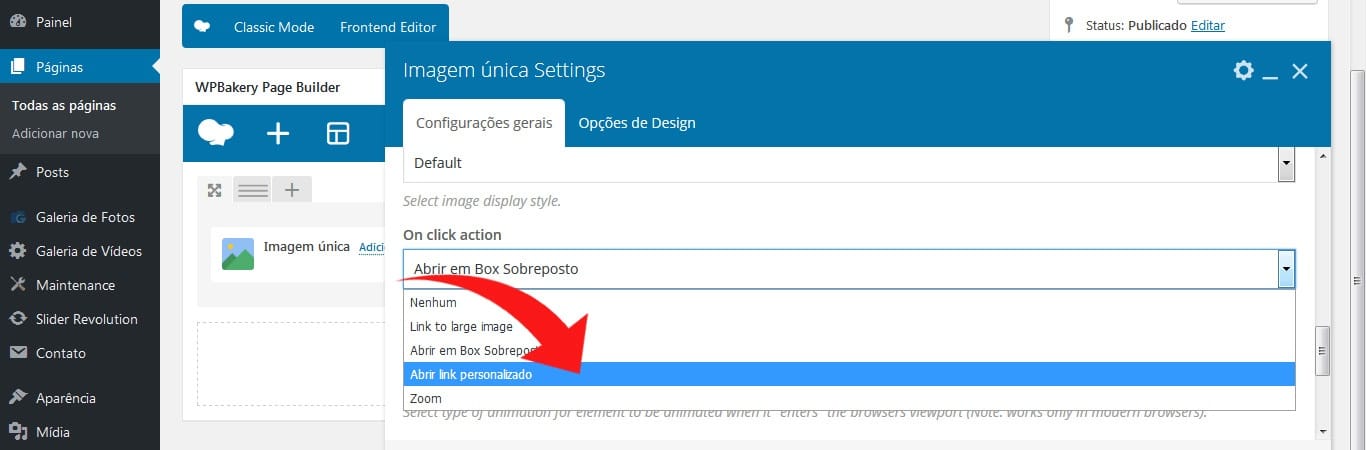
– Para que a imagem abra ampliada em uma lightbox, no campo “On Click Action” selecione: “Abrir em Box Sobreposto”
– Caso deseje que a imagem abra um link determinado ao ser clicada, no campo “On Click Action” selecione: “Abrir Link Personalizado” e no campo “Link da Imagem” insira o link completo que a imagem deverá abrir. E no campo “Destino do Link” selecione se o link deverá ser aberto em uma nova janela ou na mesma janela ou aba.
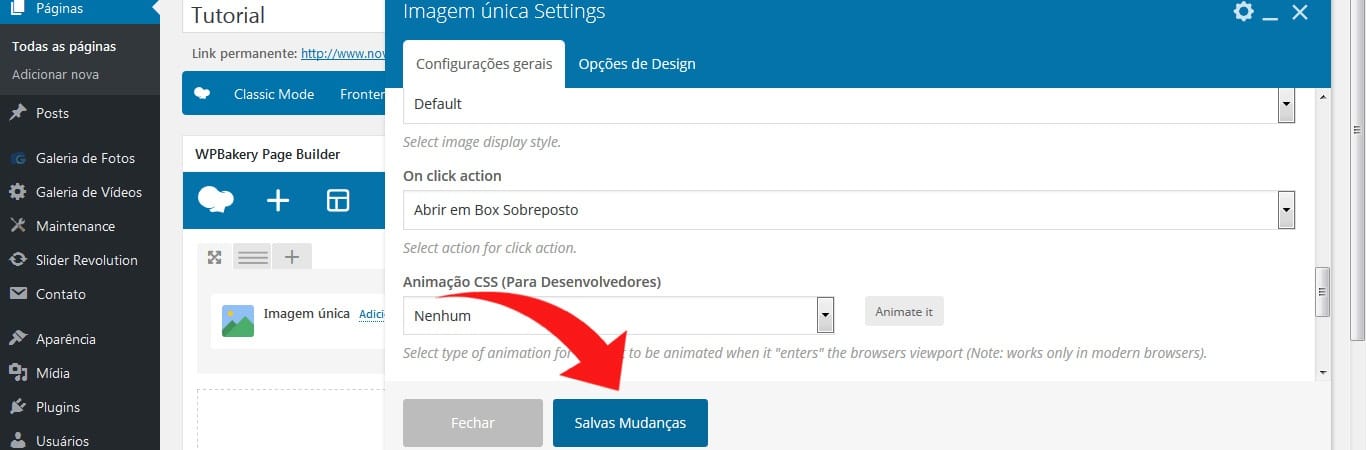
– Para finalizar clique em “Salvar Mudanças”
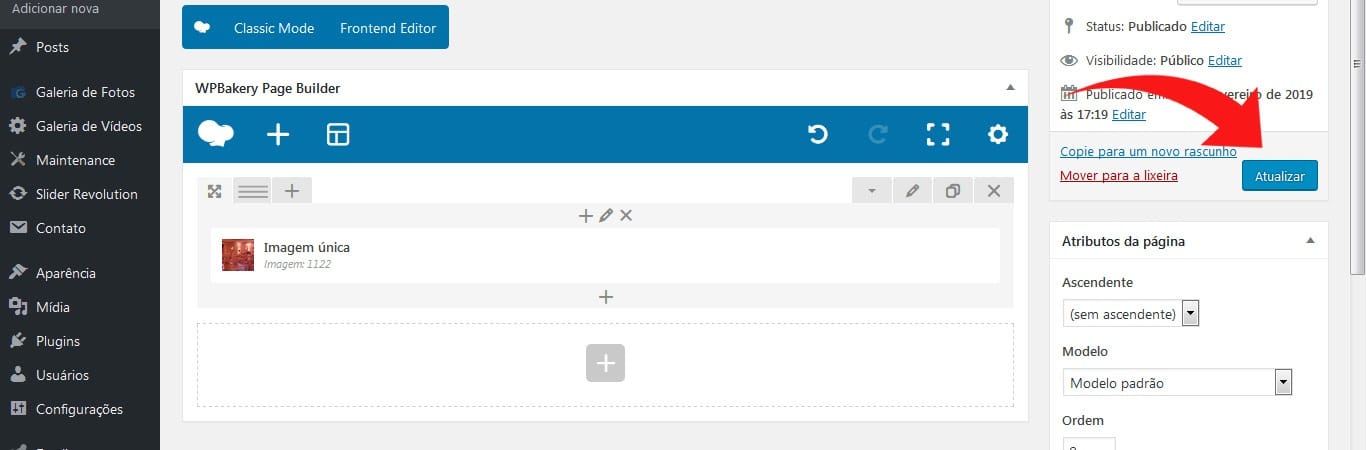
– E por fim clique em “Atualizar” para salvar as alterações na página.